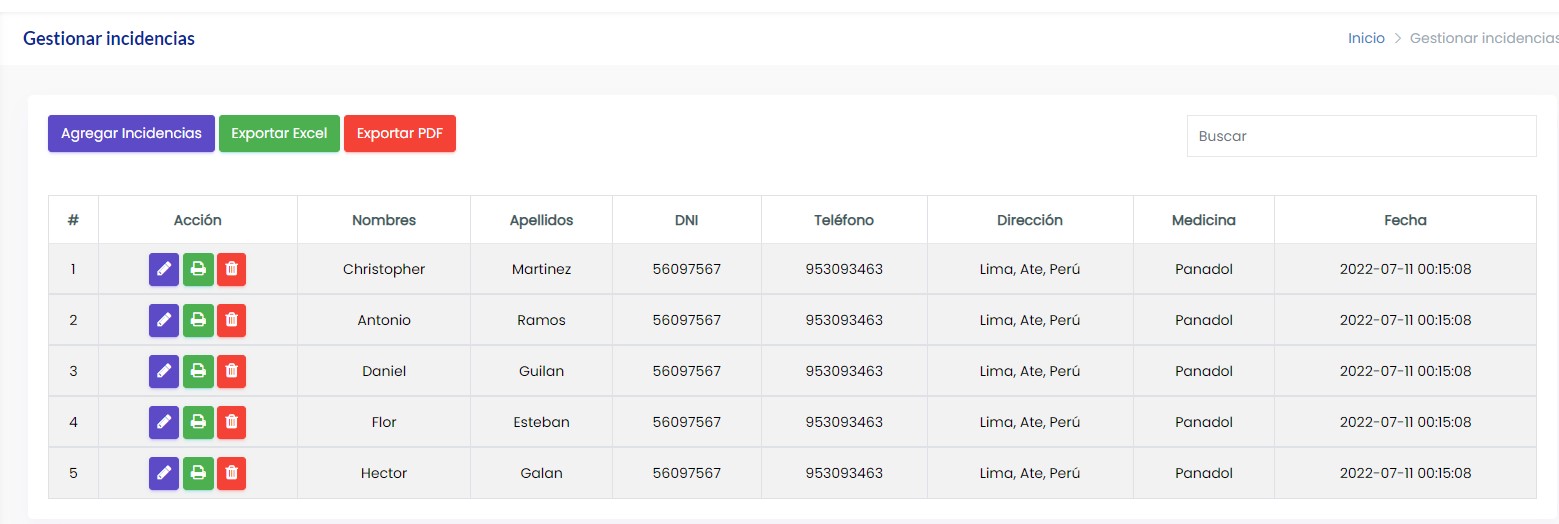
estoy haciendo un crud de una tabla con un foreach para mostrar los datos de la base de datos, la tabla vendría a ser la siguiente:
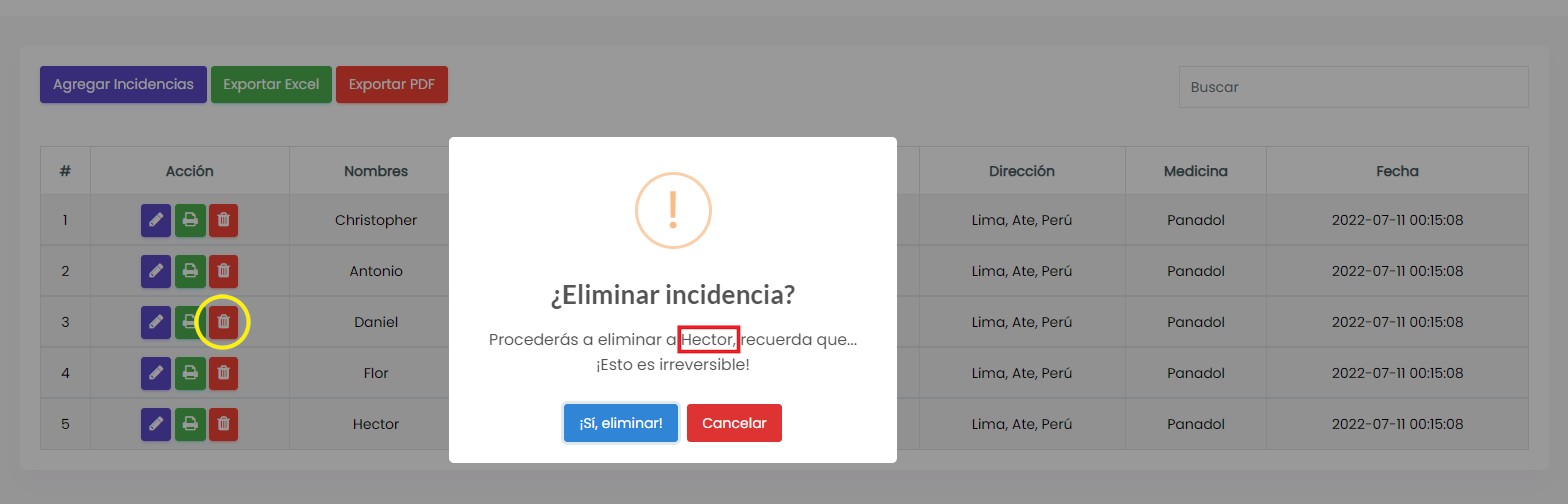
Estoy haciendo las confirmaciones de eliminación con un SweetAlert, que al dar a confirmar, la fila se elimina. El problema vendría a ser que cuando quiero capturar el valor del <?php echo $row['incidencia_nombres'] ?> en mi SweetAlert, me tendría que mostrar el nombre de la fila que yo estoy deseando eliminar, pero me está mostrando el último dato.
Aquí quise eliminar la fila 3, de la cual me tendría que mostrar el nombre "Daniel" y no a "Hector", siendo el último nombre de la columna.
Este error también me sucedería al redireccionar el href, ya que quiero capturar el id de la fila que deseo eliminar y enviarlo a mi archivo php para que proceda a eliminar mediante ese id que va a recoger, pero eliminaría la última fila.
Adjunto el código del <tbody> de mi tabla tabla, donde muestro los datos y llamo al Sweet Alert a través de una función javascript.
<table id="myTable" class="table table-bordered table-striped">
<thead>
<tr>
<th class="text-center">#</th>
<th class="text-center">Acción</th>
<th class="text-center">Nombres</th>
<th class="text-center">Apellidos</th>
<th class="text-center">DNI</th>
<th class="text-center">Teléfono</th>
<th class="text-center">Dirección</th>
<th class="text-center">Medicina</th>
<th class="text-center">Fecha</th>
</tr>
</thead>
<tbody>
<?php
$i = 1;
foreach ($result as $row) {
?>
<tr>
<td style="color: black;" class="text-center"><?php echo $i++?></td>
<td class="text-center">
<a target="_blank" href="editincidencia.php?id=<?php echo $row['incidencia_id'] ?>"><button type="button" class="btn btn-xs btn-primary"><i class="fa fa-pencil"></i></button></a>
<a target="_blank" href="invoiceprintIncidencias.php?id=<?php echo $row['incidencia_id'] ?>"><button type="button" class="btn btn-xs btn-success"><i class="fa fa-print"></i></button></a>
<a onclick="removeIncidencias()"><button type="button" class="btn btn-xs btn-danger"><i class="fa fa-trash"></i></button></a>
</td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_nombres'] ?></td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_apellidos'] ?></td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_dni'] ?></td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_telefono'] ?></td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_direccion'] ?></td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_nombre_medicina'] ?></td>
<td style="color: black;" class="text-center"><?php echo $row['incidencia_fecha'] ?></td>
</tr>
<script>
function removeIncidencias() {
Swal.fire({
title: '¿Eliminar incidencia?',
text: "Procederás a eliminar a <?php echo $row['incidencia_nombres'] ?>, recuerda que... ¡Esto es irreversible!", //El error ocurriría aquí
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: '¡Sí, eliminar!',
cancelButtonText: "Cancelar",
}).then((result) => {
if (result.isConfirmed) {
Swal.fire(
'¡Eliminado!',
'Incidencia eliminada correctamente.',
'success'
)
window.location.href = "php_action/removeIncidencias.php?id=<?php echo $row['incidencia_id']?>"; //El error ocurriría aquí también
}
});
};
</script>
</tbody>
<?php
}
?>
El Sweet Alert lo estoy poniendo dentro del foreach para que supuestamente capture el valor de la fila que yo desee eliminar, pero está cogiendo siempre el último, agradecería muchísimo su ayuda.