Estoy intentando hacer deploy de mi portafolio web en Github Pages. La aplicación corre bien en modo debug, etc.
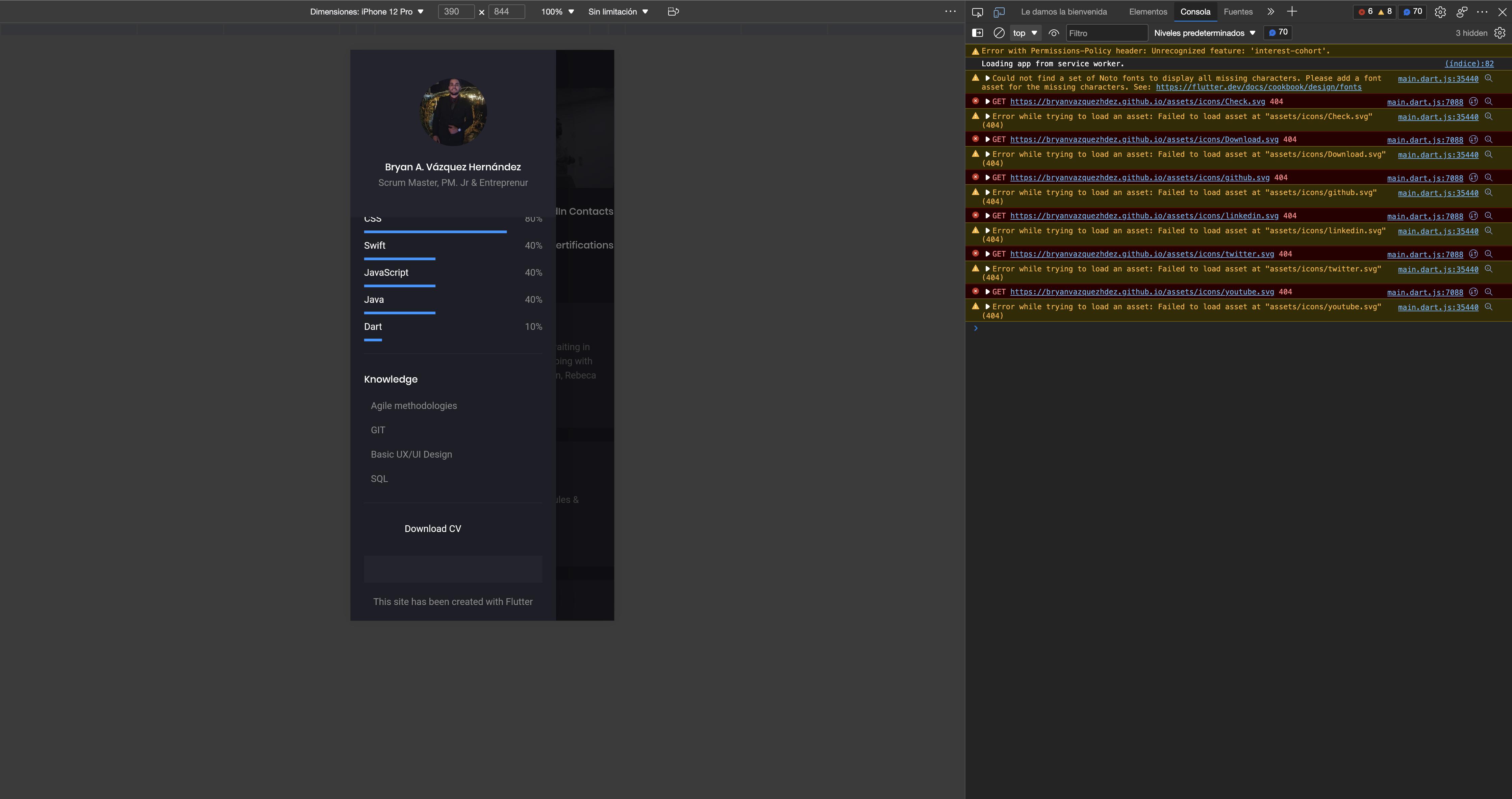
Cuando hago deploy a GitHub Pages, me sale en la consola de Dev Tools: Error while trying to load an asset: Failed to load asset at "assets/icons/Check.svg" (404)
El output no me dice mucho...
GitHub pages link: https://bryanvazquezhdez.github.io/#/
Link de Repo: https://github.com/BryanVazquezHdez/BryanVazquezHdez.github.io
Aquí me deberían salir los iconos pero sale vacīo.
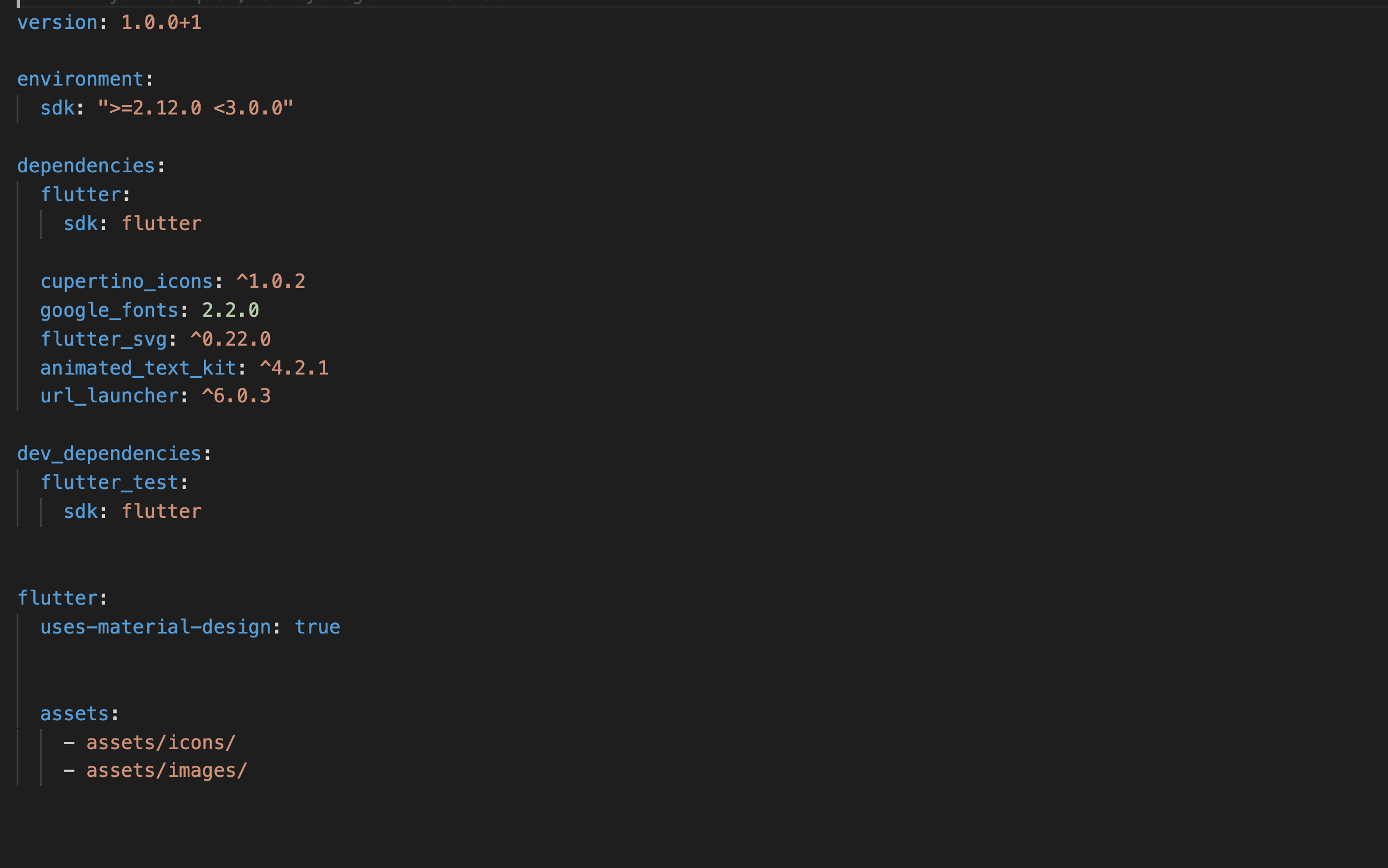
Así añadí los iconos svg:
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.only(bottom: defaultPadding),
child: Row(
children: [
SvgPicture.asset("icons/Check.svg"),
SizedBox(
width: defaultPadding / 2,
),
Text(text)
],
),
);
} }
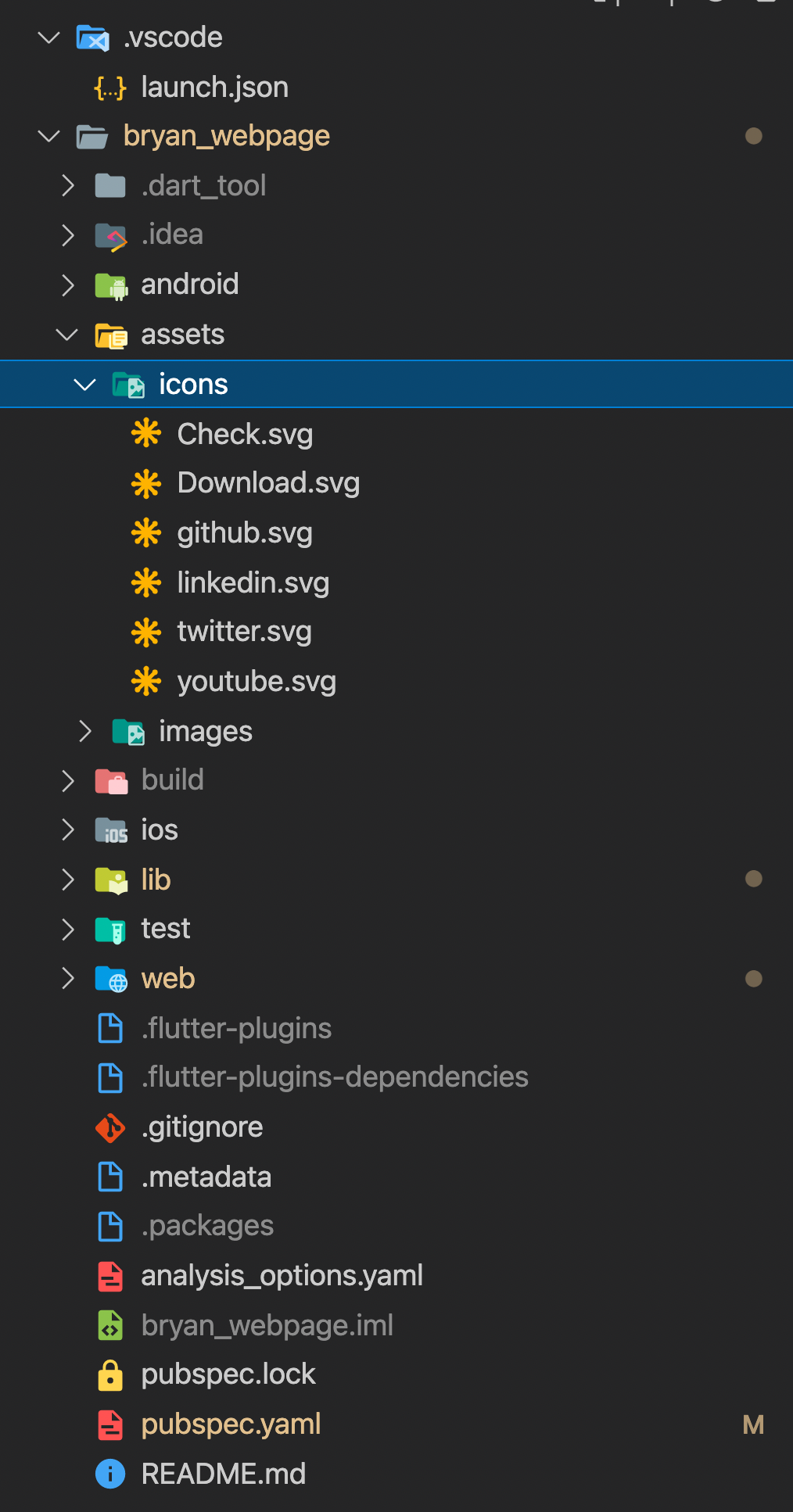
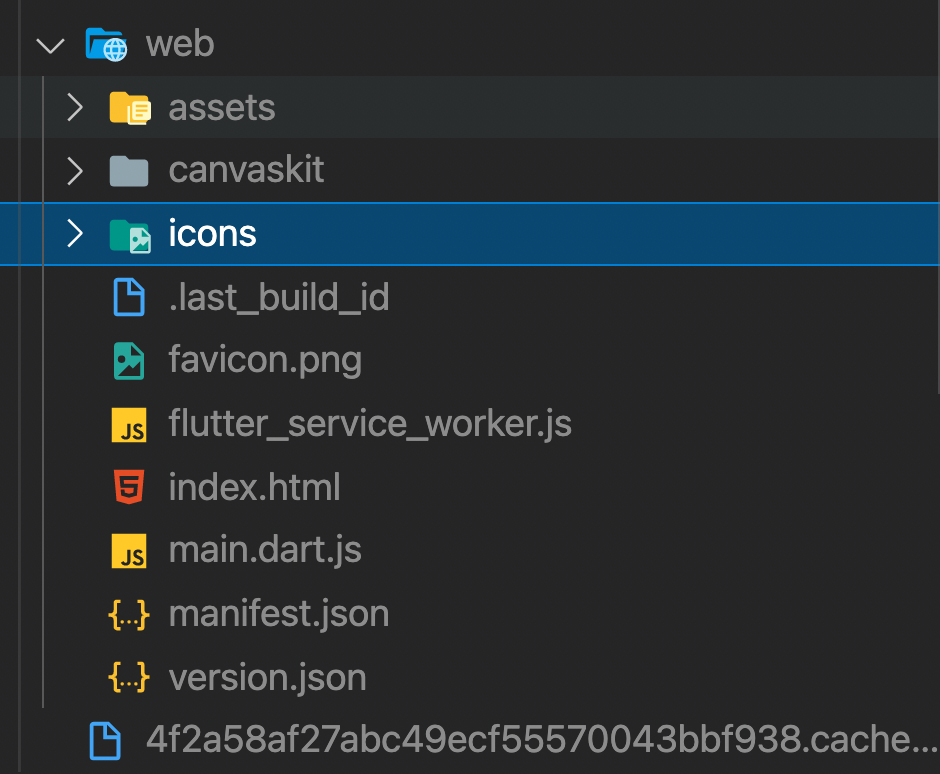
Asi es mi estructura de carpetas de assets:
Por ultimo, este es mi flutter_service_worker.js:
'use strict';
const MANIFEST = 'flutter-app-manifest';
const TEMP = 'flutter-temp-cache';
const CACHE_NAME = 'flutter-app-cache';
const RESOURCES = {
"version.json": "10cedc975dcfc8dea13d63d1520acb22",
"index.html": "d6786a1f7792fc86075eeaa66b104d8c",
"/": "d6786a1f7792fc86075eeaa66b104d8c",
"main.dart.js": "0c2f6652c5524ff0d65ee000cd308f01",
"favicon.png": "7aefa01752d1d8764c8cc0a1297741da",
"icons/Icon-192.png": "ac9a721a12bbc803b44f645561ecb1e1",
"icons/Icon-maskable-192.png": "c457ef57daa1d16f64b27b786ec2ea3c",
"icons/Icon-maskable-512.png": "301a7604d45b3e739efc881eb04896ea",
"icons/Icon-512.png": "96e752610906ba2a93c65f8abe1645f1",
"manifest.json": "6d2e5e555e8c3f34b1d1ac44e095d458",
"assets/AssetManifest.json": "7e615b4762056c06a4041bb3f99951c1",
"assets/NOTICES": "31cb9325362a5b3e6dcbc5566754e27b",
"assets/FontManifest.json": "dc3d03800ccca4601324923c0b1d6d57",
"assets/packages/cupertino_icons/assets/CupertinoIcons.ttf": "6d342eb68f170c97609e9da345464e5e",
"assets/fonts/MaterialIcons-Regular.otf": "7e7a6cccddf6d7b20012a548461d5d81",
"assets/assets/images/bg2.jpeg": "c6449162dc3940daa640a43101cfd66c",
"assets/assets/images/bf3.jpeg": "e65e75b1ea507f95b9378384707d2c24",
"assets/assets/images/bg4.png": "c0e535ef942f78ab808088c177843b02",
"assets/assets/images/bg.jpeg": "e08e85d27d81da280a7ef8f65f467f56",
"assets/assets/images/profile_pic.jpeg": "59114621ee3bda4c8acd1b652963ceaf",
"assets/assets/icons/github.svg": "dd01bcb52ab997575232151c45b78f8a",
"assets/assets/icons/Download.svg": "d0706912f2412b25bda8bf36e4b53139",
"assets/assets/icons/Check.svg": "1239f5832dc4ff5ac9017f34e110ab00",
"assets/assets/icons/youtube.svg": "8af4650a2939f6a2f692ce17b283a318",
"assets/assets/icons/linkedin.svg": "d36958312b1247669875963a03ce4b7f",
"assets/assets/icons/twitter.svg": "49825a69c9e7ffa9ed73d310bbf7b083",
"canvaskit/canvaskit.js": "c2b4e5f3d7a3d82aed024e7249a78487",
"canvaskit/profiling/canvaskit.js": "ae2949af4efc61d28a4a80fffa1db900",
"canvaskit/profiling/canvaskit.wasm": "95e736ab31147d1b2c7b25f11d4c32cd",
"canvaskit/canvaskit.wasm": "4b83d89d9fecbea8ca46f2f760c5a9ba"
};
// The application shell files that are downloaded before a service worker can
// start.
const CORE = [
"/",
"main.dart.js",
"index.html",
"assets/NOTICES",
"assets/AssetManifest.json",
"assets/FontManifest.json"];
// During install, the TEMP cache is populated with the application shell files.
self.addEventListener("install", (event) => {
self.skipWaiting();
return event.waitUntil(
caches.open(TEMP).then((cache) => {
return cache.addAll(
CORE.map((value) => new Request(value, {'cache': 'reload'})));
})
);
});
// During activate, the cache is populated with the temp files downloaded in
// install. If this service worker is upgrading from one with a saved
// MANIFEST, then use this to retain unchanged resource files.
self.addEventListener("activate", function(event) {
return event.waitUntil(async function() {
try {
var contentCache = await caches.open(CACHE_NAME);
var tempCache = await caches.open(TEMP);
var manifestCache = await caches.open(MANIFEST);
var manifest = await manifestCache.match('manifest');
// When there is no prior manifest, clear the entire cache.
if (!manifest) {
await caches.delete(CACHE_NAME);
contentCache = await caches.open(CACHE_NAME);
for (var request of await tempCache.keys()) {
var response = await tempCache.match(request);
await contentCache.put(request, response);
}
await caches.delete(TEMP);
// Save the manifest to make future upgrades efficient.
await manifestCache.put('manifest', new Response(JSON.stringify(RESOURCES)));
return;
}
var oldManifest = await manifest.json();
var origin = self.location.origin;
for (var request of await contentCache.keys()) {
var key = request.url.substring(origin.length + 1);
if (key == "") {
key = "/";
}
// If a resource from the old manifest is not in the new cache, or if
// the MD5 sum has changed, delete it. Otherwise the resource is left
// in the cache and can be reused by the new service worker.
if (!RESOURCES[key] || RESOURCES[key] != oldManifest[key]) {
await contentCache.delete(request);
}
}
// Populate the cache with the app shell TEMP files, potentially overwriting
// cache files preserved above.
for (var request of await tempCache.keys()) {
var response = await tempCache.match(request);
await contentCache.put(request, response);
}
await caches.delete(TEMP);
// Save the manifest to make future upgrades efficient.
await manifestCache.put('manifest', new Response(JSON.stringify(RESOURCES)));
return;
} catch (err) {
// On an unhandled exception the state of the cache cannot be guaranteed.
console.error('Failed to upgrade service worker: ' + err);
await caches.delete(CACHE_NAME);
await caches.delete(TEMP);
await caches.delete(MANIFEST);
}
}());
});
// The fetch handler redirects requests for RESOURCE files to the service
// worker cache.
self.addEventListener("fetch", (event) => {
if (event.request.method !== 'GET') {
return;
}
var origin = self.location.origin;
var key = event.request.url.substring(origin.length + 1);
// Redirect URLs to the index.html
if (key.indexOf('?v=') != -1) {
key = key.split('?v=')[0];
}
if (event.request.url == origin || event.request.url.startsWith(origin + '/#') || key == '') {
key = '/';
}
// If the URL is not the RESOURCE list then return to signal that the
// browser should take over.
if (!RESOURCES[key]) {
return;
}
// If the URL is the index.html, perform an online-first request.
if (key == '/') {
return onlineFirst(event);
}
event.respondWith(caches.open(CACHE_NAME)
.then((cache) => {
return cache.match(event.request).then((response) => {
// Either respond with the cached resource, or perform a fetch and
// lazily populate the cache.
return response || fetch(event.request).then((response) => {
cache.put(event.request, response.clone());
return response;
});
})
})
);
});
self.addEventListener('message', (event) => {
// SkipWaiting can be used to immediately activate a waiting service worker.
// This will also require a page refresh triggered by the main worker.
if (event.data === 'skipWaiting') {
self.skipWaiting();
return;
}
if (event.data === 'downloadOffline') {
downloadOffline();
return;
}
});
// Download offline will check the RESOURCES for all files not in the cache
// and populate them.
async function downloadOffline() {
var resources = [];
var contentCache = await caches.open(CACHE_NAME);
var currentContent = {};
for (var request of await contentCache.keys()) {
var key = request.url.substring(origin.length + 1);
if (key == "") {
key = "/";
}
currentContent[key] = true;
}
for (var resourceKey of Object.keys(RESOURCES)) {
if (!currentContent[resourceKey]) {
resources.push(resourceKey);
}
}
return contentCache.addAll(resources);
}
// Attempt to download the resource online before falling back to
// the offline cache.
function onlineFirst(event) {
return event.respondWith(
fetch(event.request).then((response) => {
return caches.open(CACHE_NAME).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
}).catch((error) => {
return caches.open(CACHE_NAME).then((cache) => {
return cache.match(event.request).then((response) => {
if (response != null) {
return response;
}
throw error;
});
});
})
);
}
¿Alguna idea de cómo solucionar este problema?
Aprecio su ayuda, muchas gracias!!