Tengo la siguiente duda de que manera puedo cargar un input en base a otro, en esta ocasion es introduciendo el numero empleado quiero que me llene un input con el id correspondiente, en PHP yo uso Jquery, en C# voy empezano no se si es de la misma manera, les dejo la estructura de mi proyecto.
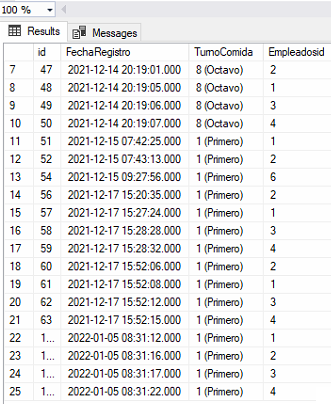
Tabla registros.
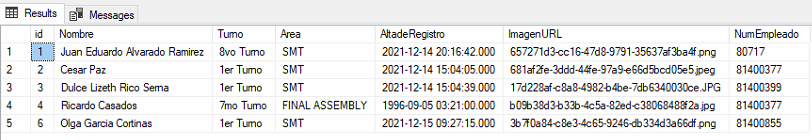
Tabla Empleados.
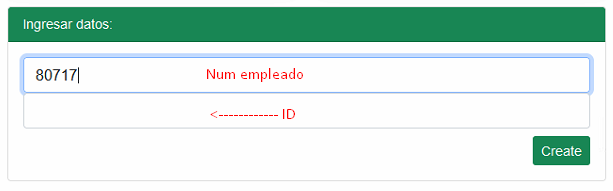
Busco que en el siguiente formulario:
Al ingresar el numero de empleado "80717" me cargue el ID de dicho empleado que en este caso seria "1".
HomeController:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
using Microsoft.EntityFrameworkCore;
using Cafeteria.Data;
using Cafeteria.Models;
namespace Cafeteria.Controllers
{
public class HomeController : Controller
{
private readonly CafeteriaDbContext _context;
public HomeController(CafeteriaDbContext context)
{
_context = context;
}
// GET: Home
public async Task<IActionResult> Index()
{
// Variable de inicio de dia actual
var StartDate = DateTime.Parse(DateTime.Today.ToShortDateString() + " 07:00:00");
// Final del dia siguiente
var EndDate = DateTime.Parse(DateTime.Today.AddDays(1).ToShortDateString() + " 07:00:00");
var cafeteriaDbContext = _context.registros.Include(r => r.Empleados)
.Where(b => b.FechaRegistro >= StartDate
&& b.FechaRegistro <= EndDate)
.OrderByDescending(b => b.FechaRegistro);
return View(await cafeteriaDbContext.ToListAsync());
}
// POST: /Index
[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Index([Bind("id,FechaRegistro,TurnoComida,Empleadosid")] registros registros)
{
if (ModelState.IsValid)
{
_context.Add(registros);
await _context.SaveChangesAsync();
return RedirectToAction(nameof(Index));
}
return View(registros);
}
private bool registrosExists(int id)
{
return _context.registros.Any(e => e.id == id);
}
}
}
Formulario:
<form method="post" asp-action="Index">
<div class="form-group">
//// Input para ingresar Numero de empleado **80717** ///
<input name="Empleadosid" class="form-control" autofocus="" required=""/>
//// Input destinado para cargar Id de empleado **80717** ///
<input type="text" class="form-control" name="idEmployee" placeholder="ID EMPLEADO" >
</div>
<div class="form-group">
<input type="hidden" name="FechaRegistro" id="InputHora" class="form-control" />
</div>
<div class="form-group">
<input type="hidden" name="TurnoComida" id="InpuTurno" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-success btn-sm mt-2" style="float: right;" />
</div>
</form>
El motivo por el que no ingreso directamente el ID del empleado es por que ya existe un codigo de barras con los numeros de empleados.
Espero me puedas orientar un poco con esta duda.
Edicion:
<script type="text/javascript">
$(document).ready(function () {
$('#NumEmpleadoSearch').change(function (e) {
var url = "Home/BuscarIdEmpleado?IdEmpleado=" + $('#NumEmpleadoSearch').val();
e.preventDefault();
$.ajax({
type: "GET",
url: url,
data: null,
contentType: "application/json; charset=utf-8",
dataType: "json",
async: true,
success: function (resultado) {
var num = resultado.empleados.id;
$('#lblResultado').val(num);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
var error = eval("(" + XMLHttpRequest.responseText + ")");
aler(error.Message);
}
});
});
});
</script>
Controller:
[HttpGet]
public JsonResult BuscarIdEmpleado(int IdEmpleado) // el método debe ser de static
{
var EmpleadoId = _context.registros.Include(r => r.Empleados)
.Where(b => b.Empleados.id == IdEmpleado)
.FirstOrDefault();
return Json(EmpleadoId);
}
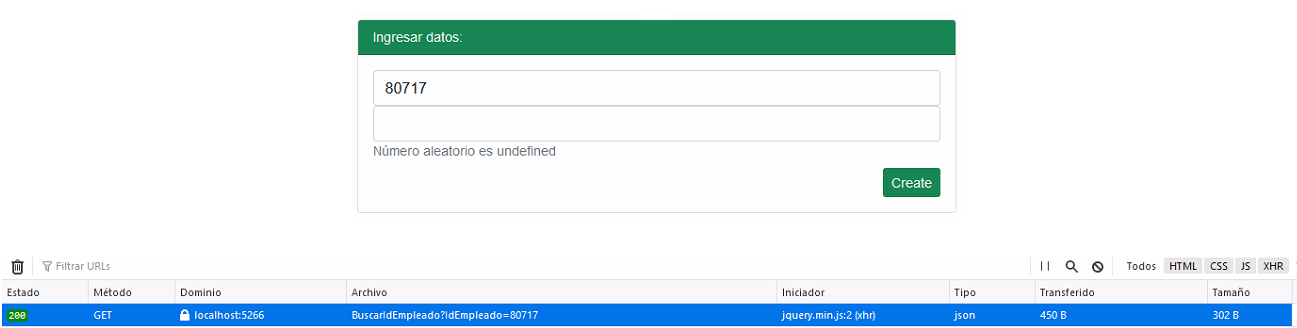
Ya estoy obteniendo la informacion del empleado de acuerdo al id, pero no logro llenar el input en este caso lo puse como ejemplo con un label pero no me pasa el dato a la variable me la deja "undifined"
GET:
Asi tengo el form:
<form method="post" asp-action="Index">
<div class="form-group">
<input name="NumEmpleadoSearch" id="NumEmpleadoSearch" class="form-control" required=""/>
<input name="Empleadosid" class="form-control" autofocus="" required=""/>
<label id="lblResultado" name="lblResultado"></label>
</div>
<div class="form-group">
<input type="hidden" name="FechaRegistro" id="InputHora" class="form-control" />
</div>
<div class="form-group">
<input type="hidden" name="TurnoComida" id="InpuTurno" class="form-control" />
</div>
<div class="form-group">
<input type="submit" value="Create" class="btn btn-success btn-sm mt-2" style="float: right;" />
</div>
</form>




public JsonResult BuscarIdEmpleado(int IdEmpleado)ese IdEmpleado, reemplazadalo por simplementeId. Intenta nuevamente.