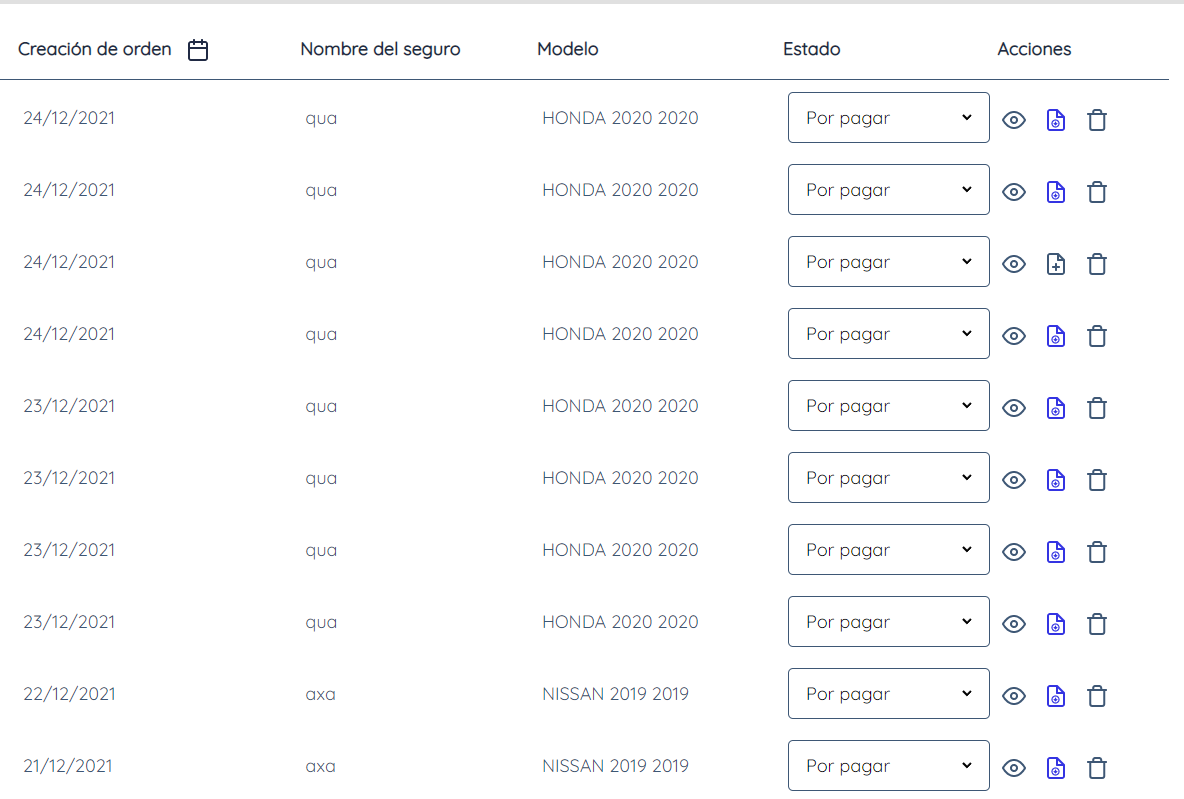
Descripción del problema: tengo una aplicación en angular la cuan es un panel de usuarios que se registran de un sitio web la función del panel es cambiar los estados de cada usuario según vayan pagando.
la solución que necesito: necesito poder guardar el estado cuando se selecciona uno u otra opción sin importar que se refresque la pagina
comparto todo mi ts:
export class OrdenesComponent implements OnInit {
ListOfOrders: ordenInterce[];
OrdenDelete: ordenInterce;
estados = [
{
id: 'paid',
label: 'Pagado',
},
{
id: 'toPay',
label: 'Por pagar',
},
];
ngOnInit(): void {
this.getListOfOrders();
}
recargarDespuesDeSubirArchivo(){
this.getListOfOrders();
}
constructor(
private modalService: NgbModal,
private OrdenesService: OrdenesService
) {}
openDetallePoliza(content: any): void {
this.modalService.open(content, {
ariaLabelledBy: 'modal-basic-title',
/*windowClass: 'confirmacionUsuariosModal',*/
});
}
getListOfOrders = async () => {
try {
this.ListOfOrders = await this.OrdenesService.adminListOfOrders();
} catch (error) {
console.log(error);
}
};
openModalEliminarOrden = (content, OrdenDelete: ordenInterce) => {
this.OrdenDelete = OrdenDelete;
this.modalService.open(content, {
ariaLabelledBy: 'modal-basic-title',
/*windowClass: 'confirmacionUsuariosModal',*/
});
};
deleteOrden = () => {
this.OrdenesService.deleteOrder(this.OrdenDelete.orderId).then(() => {
this.modalService.dismissAll();
Swal.fire(
'Orden Eliminada',
'La orden fue eliminada correctamente',
'success'
);
this.getListOfOrders();
});
};
}
esto esta en el component.html aqui solo coloque la parte de la tabla donde necesito el cambio de los estados que son pagado y por pagar:
<div class="select-custom-forms">
<select [(ngModel)]="poliza.status">
<option *ngFor="let estado of estados"
[value]="estado.id">
{{ estado.label }}
</option>
</select>
</div>
adjunto imagen de lo que tengo:

adjunto esta imagen para mas detalle es un panel de administración de usuarios no un registro de usuarios necesito que cuando se cambie el estado se mantenga: