estoy intentando de realizar un listado de variantes o extras para una app de delivery, especificamente para el módulo de restaurantes, el problema que tengo es al utilizar un RadioListTile, todos los datos los estoy extrayendo de un API que es mi admin Panel en Laravel mi unico problema es que no puedo lograr que el usuario pueda seleccionar sólo una opción dependiendo del grupo al que pertenece el producto `
Widget build(BuildContext context) {
return SwitchListTile.adaptive(
activeColor: Theme.of(context).accentColor,
// checkColor: Theme.of(context).primaryColor,
value: widget.extra.checked,
onChanged:(value) {
setState(() {
//widget.extra.checked = value;
widget.extra.checked = !widget.extra.checked;
widget.onChanged();
Future.delayed(Duration(milliseconds: 200),(){
Navigator.pop(context);
});
widget.onSelectedExtra;
});
},
title: Text(
widget.extra?.name,
style: Theme.of(context).textTheme.headline3.merge(TextStyle(
color: Theme.of(context).shadowColor,
fontSize: 16
)),
textAlign: TextAlign.start,
),
subtitle: widget.extra.price == 'null' || widget.extra.price == null || widget.extra.price == '0' || widget.extra.price == 0
? Helper.getPrice(0, context, style: Theme.of(context).textTheme.headline4.merge(TextStyle(
color: Theme.of(context).accentColor
)),)
:Helper.getPrice(widget.extra.price, context, style: Theme.of(context).textTheme.headline4.merge(TextStyle(
color: Theme.of(context).accentColor
)),),
);
}
}
En esta sección estoy llamando a un solo producto para listarlo posteriormente en esta otra sección
if (_con.product.extraGroups == null)
CircularLoadingWidget(height: 100)
else
ListView.separated(
padding: EdgeInsets.all(0),
physics: NeverScrollableScrollPhysics(),
scrollDirection: Axis.vertical,
controller: ScrollController(initialScrollOffset: 600),
itemBuilder: (context, extraGroupIndex) {
var extraGroup = _con.product.extraGroups.elementAt(extraGroupIndex);
return Wrap(
children: <Widget>[
ListTile(
dense: true,
contentPadding: EdgeInsets.symmetric(vertical: 0),
leading: Icon(
Icons.add_circle_outline,
color: Theme.of(context).accentColor
),
title: Text(
extraGroup?.name ?? '',
style: Theme.of(context).textTheme.subtitle1.merge(TextStyle(
color: Theme.of(context).accentColor,
fontWeight: FontWeight.w600,
fontSize: 16
)),
),
),
Container(
decoration: BoxDecoration(
),
child: ListTile(
title:Text('Seleccione su ${extraGroup.name}',
style: Theme.of(context).textTheme.caption.merge(TextStyle(
color: Theme.of(context).shadowColor,
//fontWeight: FontWeight.w600,
fontSize: 13
)),
),
trailing: FlatButton(
color: Theme.of(context).focusColor.withOpacity(0.4),
shape:RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30)
),
onPressed:(){
showModalBottomSheet(
isScrollControlled: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(topLeft: Radius.circular(30),topRight: Radius.circular(30))
),
context: context,
builder: (context){
return Wrap(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: SizedBox(
child: ListView.separated(
padding: EdgeInsets.all(0),
itemBuilder: (context, extraIndex) {
return ExtraItemWidget(
extra: _con.product.extras.where((extra) => extra.extraGroupId == extraGroup.id && extra.multiple_selection == true ).elementAt(extraIndex),
onChanged: _con.calculateTotal,
);
},
separatorBuilder: (context, index) {
return SizedBox(height: 0);
},
itemCount: _con.product.extras.where((extra) => extra.extraGroupId == extraGroup.id && extra.multiple_selection == true).length,
primary: false,
shrinkWrap: true,
),
),
),
Padding(
padding: EdgeInsets.all(8.0),
child: ListView.builder(
itemBuilder: (context, extraIndex) {
return ExtraSingleItemWidget(
extra: _con.product.extras.where((extra) => extra.extraGroupId == extraGroup.id && extra.multiple_selection == false).elementAt(extraIndex),
onChanged: _con.calculateTotal,
onSelectedExtra: _con.SelectedExtra,
);
},
itemCount: _con.product.extras.where((extra) => extra.extraGroupId == extraGroup.id && extra.multiple_selection == false).length,
primary: false,
shrinkWrap: true,
),
),
],
);
});
},
child: Wrap(
children: [
Text(
'Seleccionar',
style: Theme.of(context).textTheme.button.merge(TextStyle(
color: Theme.of(context).shadowColor
)),
),
],
),
),
),
),
],
);
},
separatorBuilder: (context, index) {
return Divider(thickness:1.5,height: 20);
},
itemCount: _con.product.extraGroups.length,
primary: false,
shrinkWrap: true,
),
`
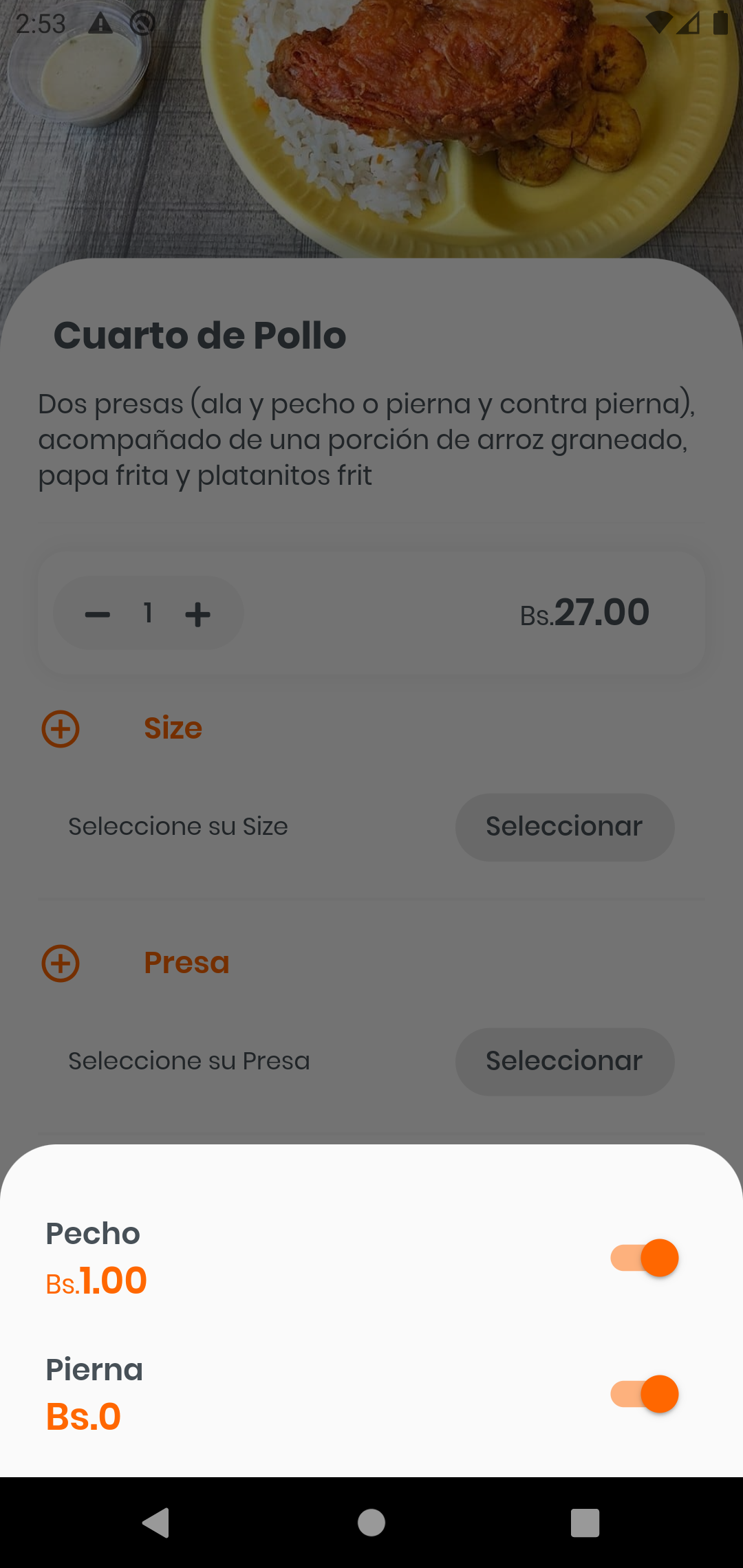
Lo estoy llamando como ExtraSingleItemWidget una vez seleccionado el extra que pertenece a un producto en especifico este se añade automaticamente al precio base que aparece en un botón de añadir al carrito, lo que no se logra es que seleccione solo uno a la vez indistintamente de los grupos de extra a los que pertenece cada extra, introducir la descripción de la imagen aquí
En las capturas se ve como se está comportando incluso con un Switch, lo que no debería ser así en este caso se debe poder seleccionar sólo uno de esas dos opciones, lo mismo pasa con algunas de esas categorías de extras