Estoy utilizando un pipe para convertir una hora que recibo de un objeto, pero estoy recibien el siguiente error cuando llamo el evento click:
En la imagen cuando carga la primera vez se ve bien
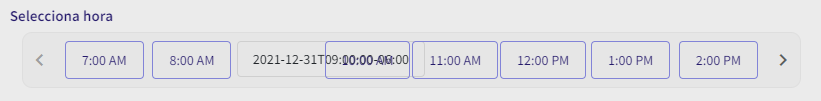
Pero cuando llamo al evento click sucede lo siguiente:
Este es mi HTML donde formateo la hora usando un date pipe
<swiper class="TimeContainer" [config]='swiperConfig' (swiper)="onSwiper($event)" (slideChange)="onSlideChange()">
<ng-template swiperSlide class="SwiperItem text-center" *ngFor="let slot of slots; let i = index">
<button *ngIf="selectedTime == slot.start" mat-stroked-button>{{slot.start}}
</button>
<button *ngIf="selectedTime != slot.start" mat-flat-button color='primary' class="SelectedTime" (click)="setTime(slot.start)" [disabled]="!slot.available || getHoursPased(slot.start)">{{slot.start | date: 'shortTime'}}
</button>
</ng-template>
</swiper>Y este es el evento click
//Evento click que se llama cuando se selecciona una hora
selectedTime: any;
setTime(start: any) {
this.selectedTime = start;
console.log('select time', start);
}