body {
font-family: Poppins;
font-size: 16px;
background: #262626;
}
.nav-area {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
height: 50%;
display: block;
list-style: none;
}
.nav-area li {
position: relative;
float: left;
background: #039bab;
line-height: 20px;
padding: 20px 14px;
margin-right: 20px;
}
.nav-area li a {
display: block;
text-decoration: none;
color: #fff;
text-transform: uppercase;
}
.nav-area li:first-of-type {
margin-left: 30px;
}
.nav-area li:last-of-type {
margin-right: 0;
}
.nav-area li:before {
content: '';
position: absolute;
background: none;
border-left: 20px solid transparent;
border-right: 0px solid transparent;
border-top: 40px solid #039bab;
left: -20px;
top: 0;
}
.nav-area li:after {
content: '';
position: absolute;
border-left: 0px solid transparent;
border-right: 20px solid transparent;
border-bottom: 40px solid #039bab;
right: -19px;
top: 0;
width: 0;
height: 0;
}
.nav-area li:first-of-type:before {
width: 10px;
height: 40px;
background: #039bab;
left: -10px;
border: none;
}
.nav-area li:hover {
cursor: pointer;
background: #000;
}
.nav-area li:hover:before {
border-top: 40px solid #000;
}
.nav-area li:hover:after {
border-bottom: 40px solid #000;
}
.nav-area li:first-of-type:hover:before {
background: #000;
width: 10px;
height: 0;
}
.nav-area li:last-of-type:after {
border: none;
width: 10px;
height: 40px;
background: #039bab;
right: -10px;
}
.nav-area li:last-of-type:hover:after {
background: #000;
width: 10px;
height: 40px;
}<ul class="nav-area">
<li><a href="#">Casa</a></li>
<li><a href="#">Acerca</a></li>
<li><a href="#">Portafolio</a></li>
<li><a href="#">Servicios</a></li>
<li><a href="#">Contacto</a></li>
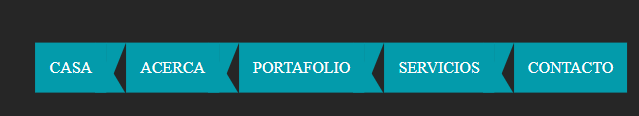
</ul>Como se habrán dado cuenta se trata de nav menu bar, quiero formar las figuras en forma de flecha, left arrow, como se le quiera llamar, pero algo me está faltando en el ángulo, parecieran trapecios parados la verdad y no los puedo moldear como quisiera. He estado tratando con otro tipo de codificación, le estuve mueve y mueve en los ángulos, apliqué border width en el que supuse era el li before principal, pero encima de eso se deforma más. Les agradecería mucho el aporte y que tengan buenos días ya porque son madrugadas, hasta luego
Miren, ya llevo un avance.
Tuve que darle un giro de tuerca al código revirtiendo el li:before y li:after intercambiando los valores del border-left y border-right, como voy a presentar a continuación
<style>
body{
font-family: Poppins;
font-size: 16px;
background: #262626;
}
.nav-area{
position: absolute;
top: 40%;
left: 40%;
transform: translate(-50%, -50%);
height: 40%;
display: block;
list-style: none;
}
.nav-area li{
position: relative;
float: left;
background: #039bab;
line-height: 10px;
padding: 20px 14px;
margin-right: 20px;
}
.nav-area li a{
display: block;
text-decoration: none;
color: #fff;
text-transform: uppercase;
}
.nav-area li:first-of-type{
margin-left: 30px;
}
.nav-area li:last-of-type{
margin-right: 0;
}
.nav-area li:before{
content: '';
position: absolute;
background: none;
border-left: 0px solid transparent;
border-right: 20px solid transparent;
border-top: 50px solid #039bab;
left: -20px;
top: 0;
}
.nav-area li:after{
content: '';
position: absolute;
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-bottom: 50px solid #039bab;
right: -19px;
top: 0;
width: 0;
height: 0;
}
.nav-area li:first-of-type:before{
width: 0;
height: 40px;
background: #039bab;
left: -10px;
border: none;
}
.nav-area li:hover{
cursor: pointer;
background: #000;
}
.nav-area li:hover:before{
border-top: 50px solid #000;
}
.nav-area li:hover:after{
border-bottom: 50px solid #000;
}
.nav-area li:first-of-type:hover:before{
background: #000;
width: 10px;
height: 0;
}
.nav-area li:last-of-type:after{
border: none;
width: 0;
height: 0;
background: #039bab;
right: -10px;
}
.nav-area li:last-of-type:hover:after{
background: #000;
width: 40px;
height: 0;
}
</style>
Sin embargo si bien ya conseguí que cediera a la abertura como lo voy a mostrar a continuación
Como se habrán dado cuenta aún no cierra la flecha. ¿Qué es lo que realmente me estará haciendo falta? Ahora sí que le he movido de todo y no, no hay manera de que la parte derecha hacia la pantalla se mueva justo para allá, izquierda acorde a la dirección de nuestra mano