Desde hace unos días estoy trabajando con este plugin de jQuery para generar mis gráficas.
Puesto que la documentación está completamente en inglés me cuesta un poco identificar cada elemento que se menciona y sus posibles configuración para la personalización visual del mismo. Por eso acudo aquí para resolver algunas dudas.
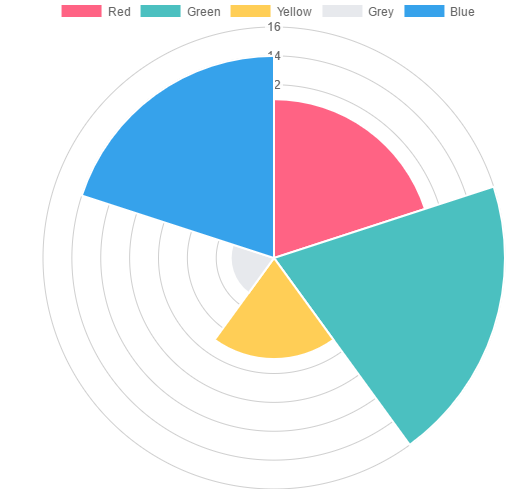
Al utilizar la gráfica polarArea me encuentro con este ejemplo:
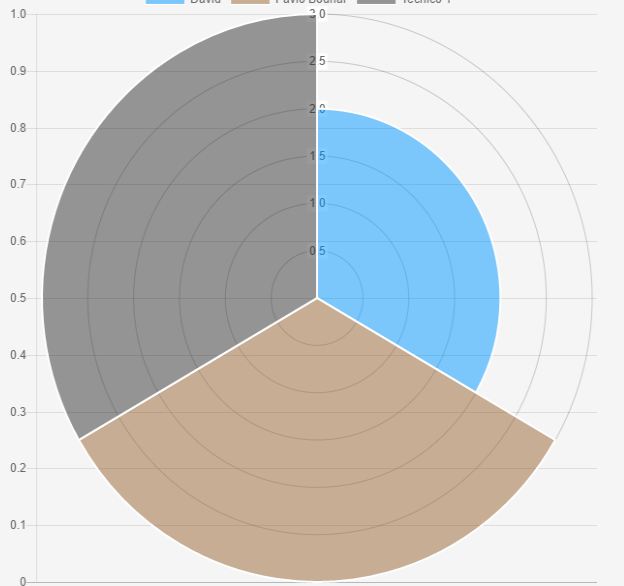
Me ha llamado la atención el hecho de que en mi caso aparece en el lateral izquierdo una línea con números que no quiero que aparezca, ilustro:
Por otra parte también me gustaría poder poner estos elementos en el lado derecho en modo de lista por ejemplo <ul>:
Muchas gracias.
codigo:
var ctx = document.getElementById("reporte_tecnicos").getContext('2d');
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["tec1", "tec2", "tec3",],
datasets: [{
label: '',
backgroundColor: [
"rgba(0, 150, 254, 0.5)",
"rgba(150, 100, 50, 0.5)",
"rgba(50, 50, 50, 0.5)",
"rgba(255, 100, 0, 0.5)",
"rgba(150, 100, 50, 0.5)",
"rgba(100, 254, 0.5)",
"rgba(25, 100, 200, 0.5)",
"rgba(75, 75, 75, 0.5)",
"rgba(80, 20, 0, 0.5)",
"rgba(255, 50, 254, 0.5)"
],
data: [3, 2, 3,],
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});
// REPORTE DE P<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<section id="tecnician">
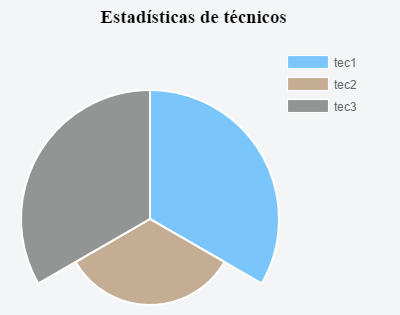
<center><h3>Estadísticas de técnicos</h3></center>
<div class="well" id="reporte_tecnicos_div">
<canvas id="reporte_tecnicos" style="max-width: 50%; margin: 1px auto; float;none;"></canvas>
</div>
</section>documentación: