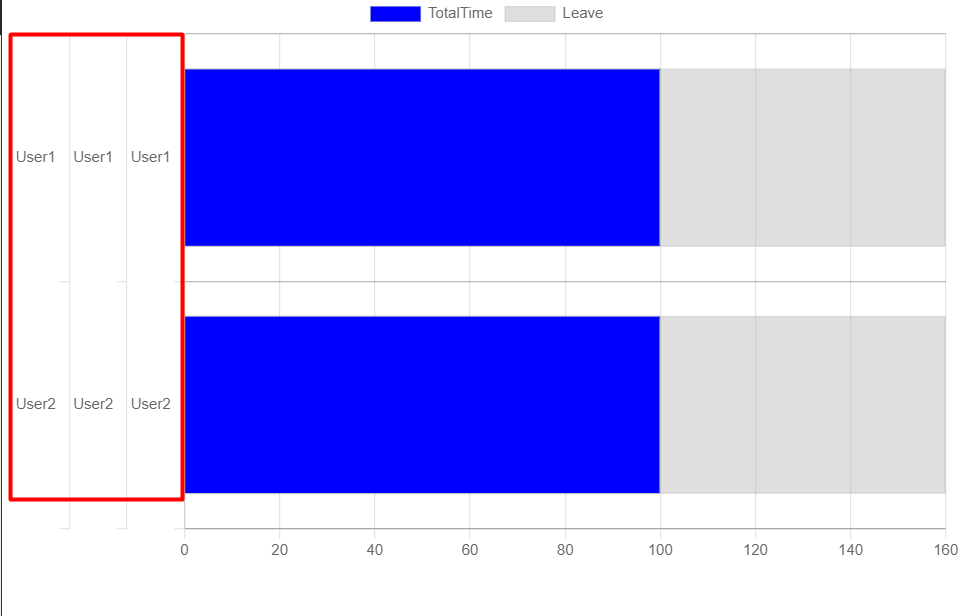
Necesito graficar un bar horizontal. El problema es que me repite los labels
Es posible que solo se muestren una vez? Actual:
var data = {
labels: ["User1", "User2"],
datasets: [
{
stacked: "test",
label: "TotalTime",
backgroundColor: "blue",
borderWidth: 1,
data: [100, 100],
yAxisID: "bar-x-axis2",
},
{
stacked: "test",
label: "Leave",
backgroundColor: "rgba(191,191,191, 0.5)",
borderWidth: 1,
data: [160, 160],
yAxisID: "bar-x-axis1",
},
],
};
var options = {
indexAxis: "y",
scales: {
xAxes: [
{
id: "bar-y-axis1",
stacked: true,
},
],
yAxes: [
{
id: "bar-x-axis2",
stacked: true,
},
{
display: true,
stacked: true,
id: "bar-x-axis1",
},
],
},
}
var ctx = document.getElementById("myChart").getContext("2d");
var myBarChart = new Chart(ctx, {
type: 'bar',
data: data,
options: options
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/chart.min.js"></script>
<canvas id="myChart" width="500" height="300"></canvas>Version : "chart.js": "^3.5.1",