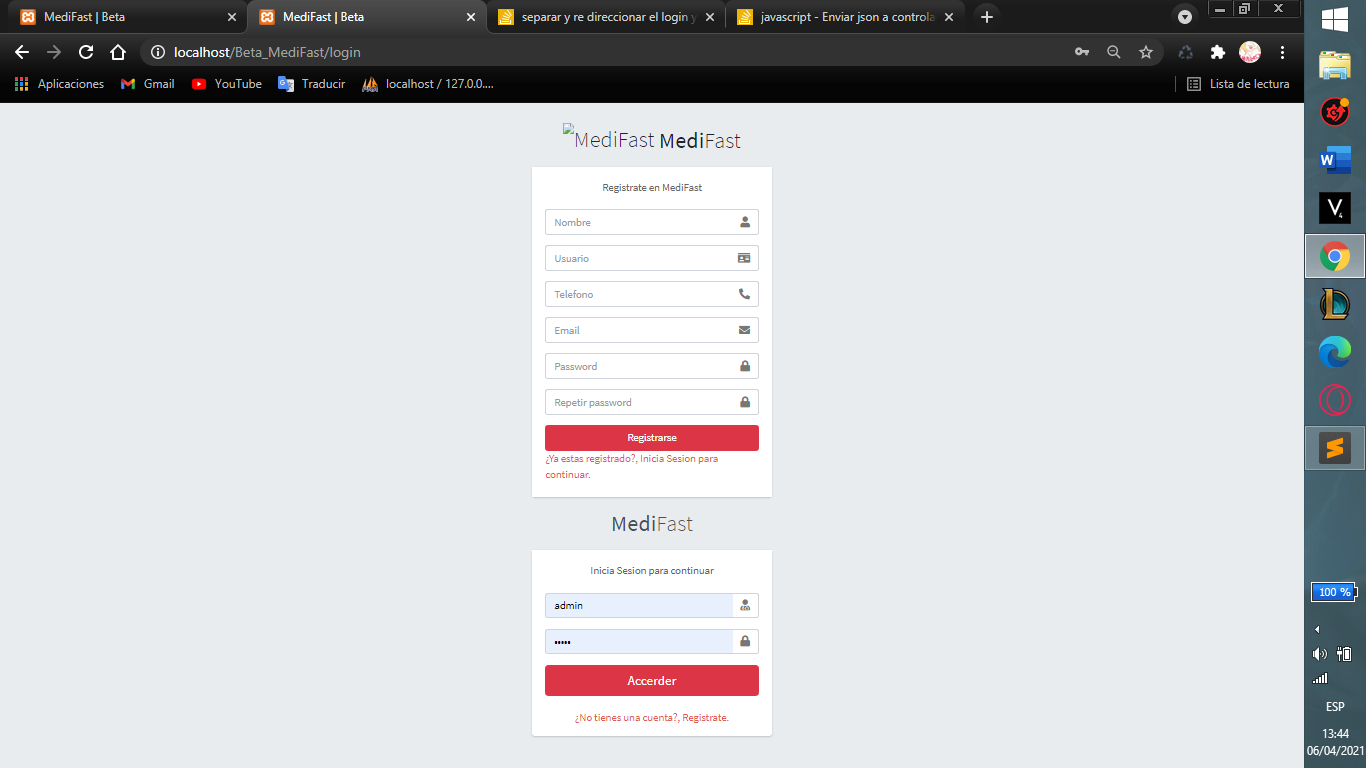
estoy intentando hacer una aplicacion web, con login, registarse y demas secciones, el problema que tengo y pregunto es como puedo incluir el register en esta plantilla, ya que cuando lo incluyo en cualquier parte sale el login y el register en la misma pagina, tengo todas las vistas en una misma carpeta, los controladores en otros y la platilla que tiene todo lo visual donde incluyo las vistas.
<?php
if(isset($_SESSION['iniciarSesion'])&&$_SESSION['iniciarSesion']=="ok"){
echo '<body class="hold-transition sidebar-mini layout-fixed">';
echo '<div class="wrapper">';
include "Vistas/modulos/cabezote.php";
include "Vistas/modulos/menu.php";
if(isset($_GET['ruta'])){
if($_GET['ruta']=="inicio"||
$_GET['ruta']=="AdministrarUsuarios"||
$_GET['ruta']=="CambiarContrasena"||
$_GET['ruta']=="DatosMedicamentos"||
$_GET['ruta']=="RegistrarMedicamentos"||
$_GET['ruta']=="RegistroMedicamentos"||
$_GET['ruta']=="Reportes"||
$_GET['ruta']=="StockMedicamentos"||
$_GET['ruta']=="salir"){
include "Vistas/modulos/".$_GET['ruta'].".php";
}else{
include"Vistas/modulos/404.php";
}
}else{
include"Vistas/modulos/inicio.php";
}
include "Vistas/modulos/footer.php";
}else{
echo '<body class="hold-transition sidebar-mini layout-fixed login-page">';
include "Vistas/modulos/login.php";
}
?>codigo del login
<div class="login-box">
<div class="login-logo">
<a href="../../index2.html"><b>Medi</b>Fast</a>
</div>
<!-- /.login-logo -->
<div class="card">
<div class="card-body login-card-body">
<p class="login-box-msg">Inicia Sesion para continuar</p>
<form method="post">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Ingrese usuario" name="ingUsuario">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user-md"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="Password" name="ingPassword">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<!-- /.col -->
<div class="col-100">
<button type="submit" class="btn btn-danger btn-lg btn-block">Accerder</button>
</div>
<!-- /.col -->
</div>
<?php
$login = new ControladorUsuarios();
$login -> ctrIngresar();
?>
</form>
<p class="mx-auto">
<a style="color:#df5b54" href="register" class="text-center" color="red">¿No tienes una cuenta?, Registrate.</a>
</p>
<!-- /.login-card-body -->
</div>
</div>
</div>codigo del register
<div class="register-box">
<div class="register-logo">
<img style="margin-top:-9px" src="../img/logop.png" alt="MediFast" height="73"> <b>Medi</b>Fast
</div>
<div class="card">
<div class="card-body register-card-body">
<p class="login-box-msg">Registrate en MediFast</p>
<form action="../../index.html" method="post">
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Nombre">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-user"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="Usuario">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-id-card"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="number" class="form-control" placeholder="Telefono">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-phone-alt"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="email" class="form-control" placeholder="Email">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="Password">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<input type="password" class="form-control" placeholder="Repetir password">
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<button type="submit" class="btn btn-danger btn-block">Registrarse</button>
</div>
<!-- /.col -->
</div>
</form>
<a style="color:#df5b54" href="login" class="text-center">¿Ya estas registrado?, Inicia Sesion para continuar.</a>
</div>
<!-- /.form-box -->
</div><!-- /.card -->
</div>por cierto utilizo un htacces para redireccionar y ocultar la extencion.php
Options All -Indexes
RewriteEngine On
RewriteRule ^([a-zA-Z0-9/]+)$ index.php?ruta=$1