Tengo un webView, que bloquea algunas url. Por ejemplo en el sitio de "https://es.stackoverflow.com/", bloquea los botones de Preguntar y Etiquetas, es decir que si se hace click en ellos no pasa nada, la pagina que debería cargar no se carga y se mantiene la pagina actual sin ningún cambio, funciona perfecto y es el comportamiento que deseo.
webView.webChromeClient = object : WebChromeClient(){}
webView.webViewClient = object : WebViewClient(){
override fun shouldOverrideUrlLoading(view: WebView?, request: WebResourceRequest?): Boolean {
return false
}
override fun onPageStarted(view: WebView?, url: String?, favicon: Bitmap?) {
super.onPageStarted(view, url, favicon)
}
override fun onPageFinished(view: WebView?, url: String?) {
super.onPageFinished(view, url)
}
override fun onLoadResource(view: WebView?, url: String?) {
if (url == "https://es.stackoverflow.com/questions/ask" || url == "https://es.stackoverflow.com/tags"){
view?.stopLoading()
}
//super.onLoadResource(view, url)
}
}
val setting: WebSettings = webView.settings
setting.javaScriptEnabled = true
webView.loadUrl("https://es.stackoverflow.com/")
}
Ahora deseo hacer esto con los los videos del feed de youtube. Es decir que al darle click a la imagen de los videos (no pase nada) igual que en el ejemplo anterior.
Entonces necesitaría que se compruebe que la url no contenga esto "https://m.youtube.com/watch?v", que es parte de todas las url que quiero evitar("aun no probado"), aunque creo que esto no ayudaría ha evitar lo siguiente:
PROBLEMA
Quise adelantarme un poco para ver si funcionaba, así que desde el feed de tendencia obtuve el link del primer video y lo coloque en mi código
override fun onLoadResource(view: WebView?, url: String?) {
if (url == "https://m.youtube.com/watch?v=GRx172wQ00A&pbj=1"){
view?.stopLoading()
}
//super.onLoadResource(view, url)
}
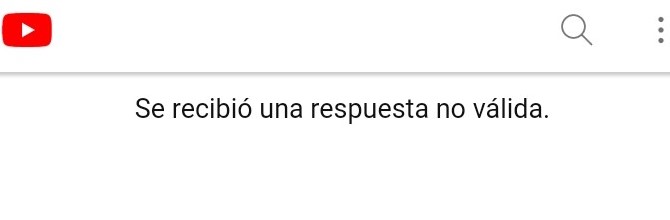
Entonces debería pasar lo mismo que con los botones de stackoverflow verdad, no tendría que cargarse el video, sin embargo no pasa esto del todo. Si logra bloquear la url, ya que la pagina del video no se carga, pero aparece lo siguiente.
Como dije antes deseo que no ocurra nada, es decir que se mantenga en la pagina principal como en el ejemplo con "https://es.stackoverflow.com/", sin embargo bloquear la pagina del video hace que aparezca esta nueva pagina. Me he quedado atascado aquí, supongo que una idea seria también bloquear esa pagina nueva que aparece, pero talvez no tenga una url, ahora estoy buscándola.
Notas:
onPageStarted, onPageFinished y shouldOverrideUrlLoading; no detectan las paginas que carga youtube solo lo hacen con la principal. Por ello empleo onLoadResource, si hubiera formas diferentes son bienvenidas.
Las url de YouTube cambian mucho dependiendo de diferentes circunstancias
https://m.youtube.com/watch?v=GRx172wQ00A // url original
https://m.youtube.com/watch?v=GRx172wQ00A&pbj=1 // url que carga, aparece en el logcat
Pensaba que talvez la url que colocaba para que se bloquee era diferente a a la que se cargaba sin embargo me asegure de que sea la misma. ¿No existiría el problema de que este bloqueando una url diferente o si?
Se que talvez este problema escapa de Android y tenga que ver mas con JavaScript o talvez no, estoy confundido y no tengo idea de como solucionar esto, agradecería sus respuestas o ideas.
ACTUALIZACION: Si bloqueo el recurso en "Network" desde la consola del navegador también pasa lo mismo


if (url.startsWith("https://m.youtube.com/watch") view?.stopLoading()