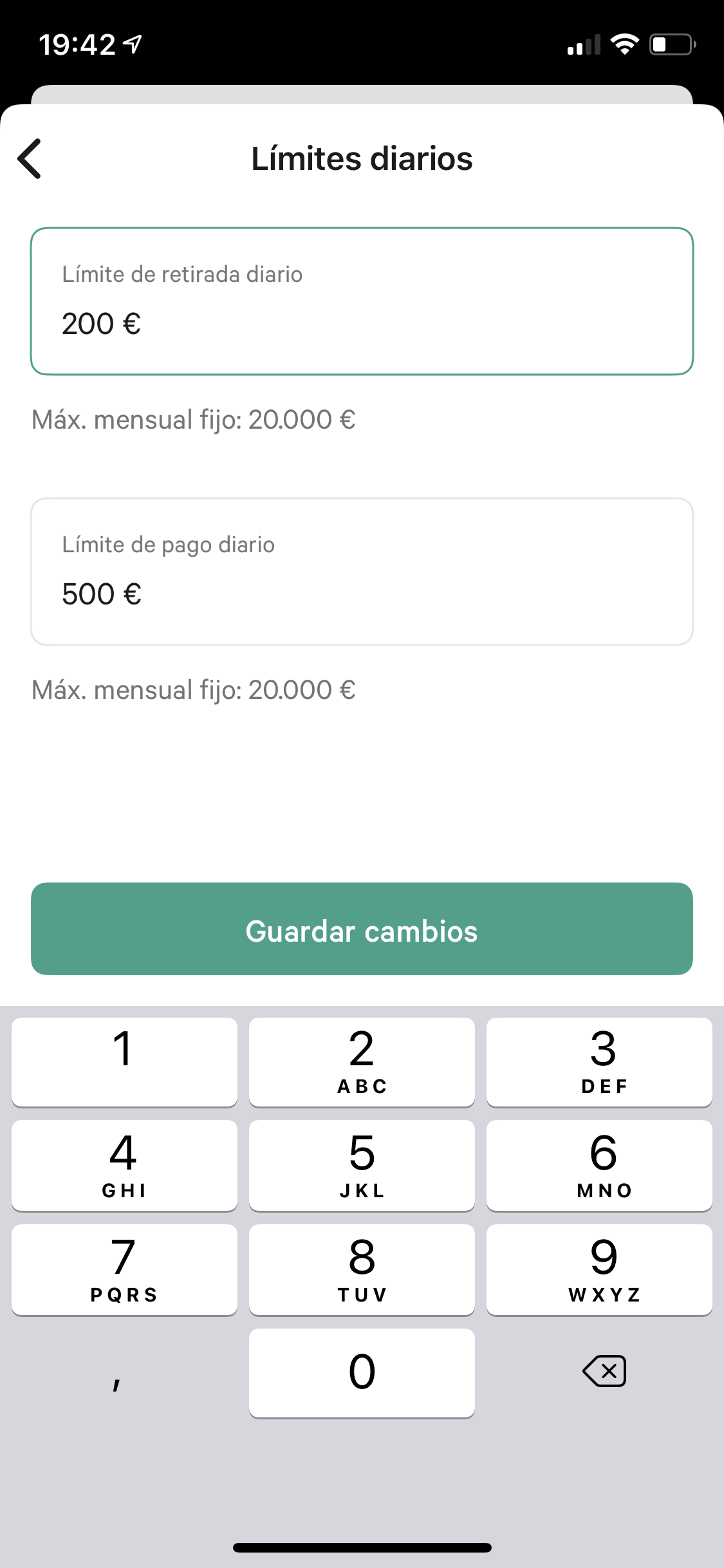
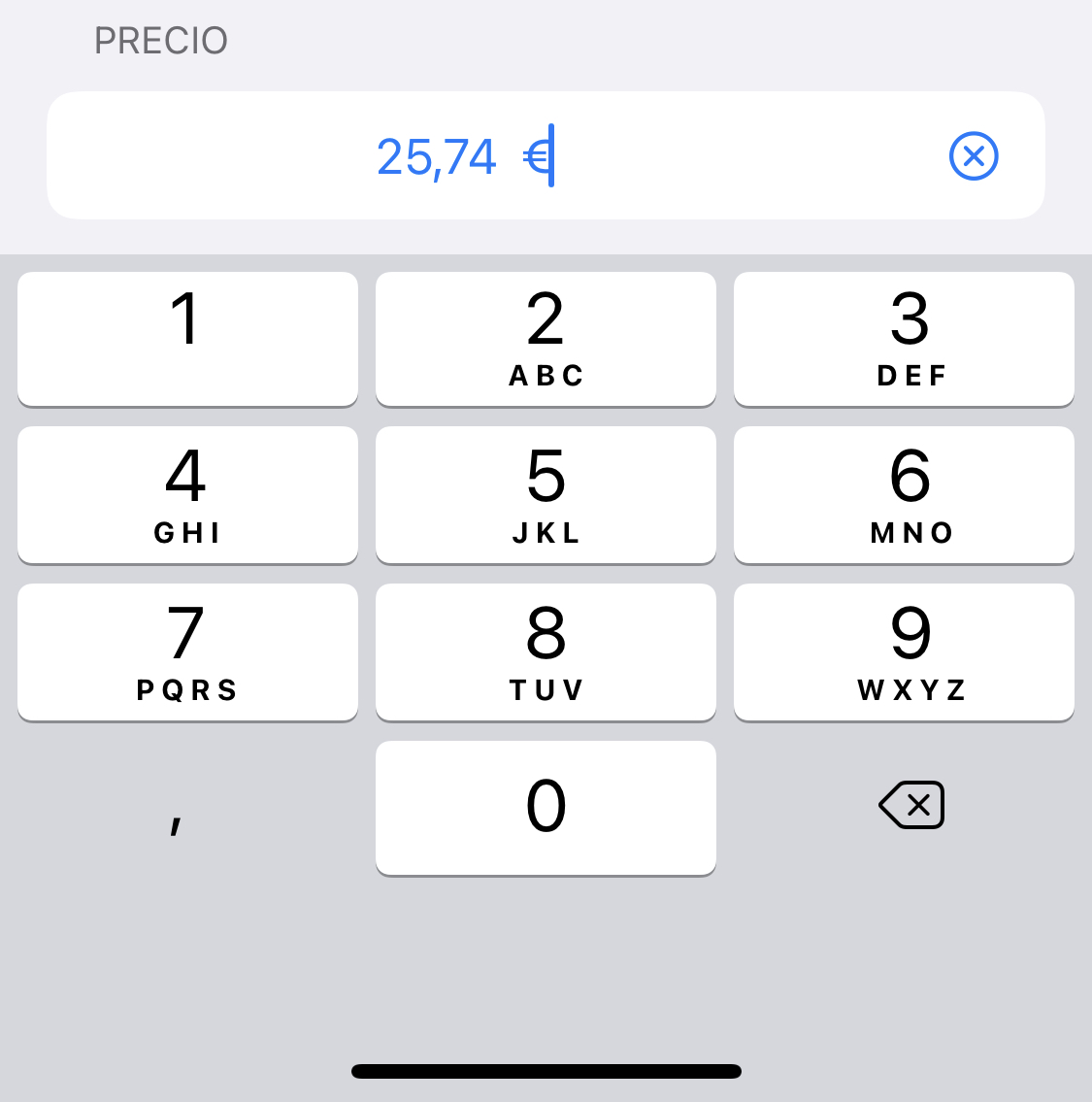
Estoy tratando de hacer un campo precio de una manera que me parezca óptimo. Encontré el de hacking swift y varios en GitHub pero no me convencen. En cambio en la App de mi banco (N26) el que hay me gusta. Adjunto una captura. El símbolo de euro está a la izquierda del cursor, al borrar se desplaza.... no se, alguien vio algo parecido en alguna parte?, no consigo sacarlo y me esta volviendo loco. Soy consciente de que es una chorrada de pregunta pero no termino de afinarlo, pongo mi código, que me funciona bien, pero no queda como el que me gusto.
@State private var precio : Double? = 0.0
static let currencyFormatter: NumberFormatter = {
let f = NumberFormatter()
f.locale = Locale.current
f.numberStyle = .currency
// f.minimum = 0
// f.maximum = 50
// f.isLenient = true
return f
}()
Section(header: Text("Precio")) {
HStack {
//Spacer()
TextField("", value: $precio, formatter: type(of: self).currencyFormatter)
.multilineTextAlignment(.trailing)
.keyboardType(.decimalPad)
.keyboardType(.numbersAndPunctuation)
.foregroundColor(Color.blue)
// .font(.largeTitle)
.padding()
.background(Color.white)
.multilineTextAlignment(.center)
Image(systemName: "xmark.circle")
.foregroundColor(.blue)
.onTapGesture {
self.precio = 0.0
}
}
}