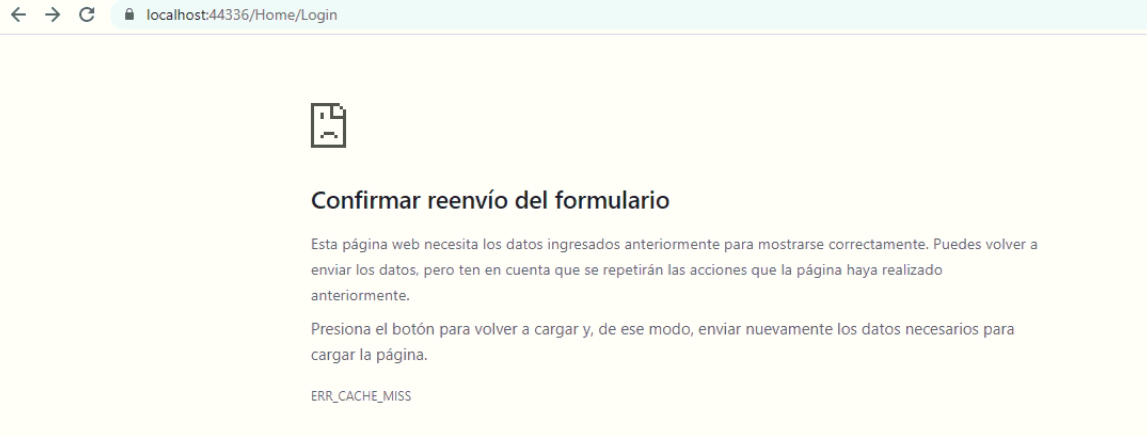
Bien, tengo un aplicativo en MVC C# en el cual el usuario se loguea. Luego viene una pantalla en la que ve sus cosas y tiene el botón de cerrar sesión. El botón para loguearse y desloguearse funciona pero el problema está en el botón back que cuando lo presiono se ve lo siguiente:
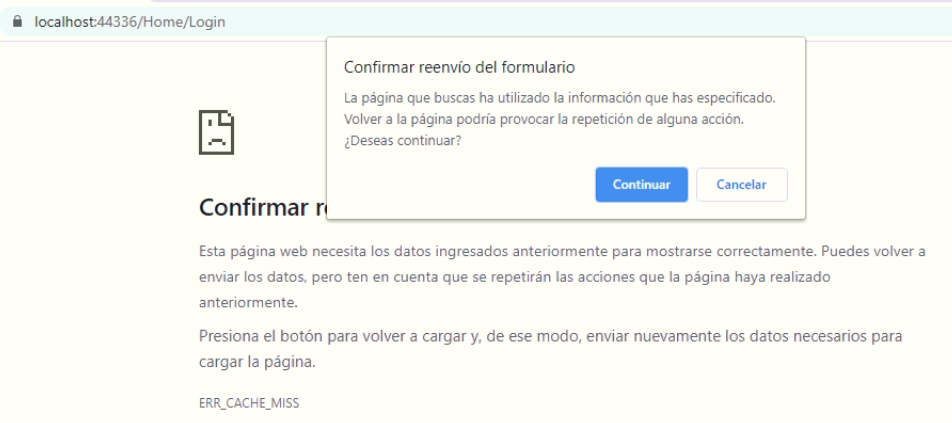
Luego presiono F5:
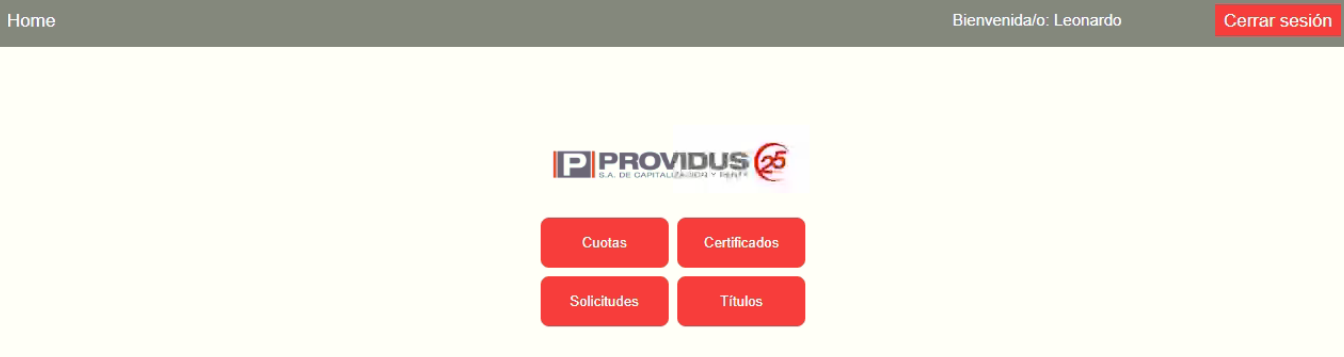
Y al presionar continuar se me vuelve a cargar la página del usuario logueado:
Es decir, al volver atrás se ve esa página en blanco para el re-envío del formulario y al presionar continuar se vuelve a visualizar la vista del usuario. ¿Existe alguna forma de evitarlo? Actualmente mi código es este en el controlador:
public ActionResult Index()
{
Response.AppendHeader("Cache-Control", "no-store");
return View();
}
[OutputCache(NoStore = true, Duration = 0, Location = OutputCacheLocation.None)]
public ActionResult Login(string uname, string psw)
{
Response.AppendHeader("Cache-Control", "no-store");
try
{
ConexionSQL sql = new ConexionSQL();
var caracteres = Convert.ToString(psw);
var usuario = sql.login(uname, psw);
if (caracteres == "" || caracteres == null || caracteres.Equals(""))
{
ViewBag.Alert = "Ingrese contraseña.";
}
if (usuario.Count <= 0)
{
ViewBag.MensajeUsuario = "El usuario es inexistente.";
}
else if (usuario[0].nivel == 0
|| usuario[0].nivel == 1
|| usuario[0].nivel == 2
|| usuario[0].nivel == 7)
{
return View("Login1", usuario);
}
else if (usuario[0].nivel == 3
|| usuario[0].nivel == 4
|| usuario[0].nivel == 16)
{
return View("Login2");
}
else
{
return View("Index");
}
}
catch (SqlException ex)
{
throw ex;
}
return View("");
}
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult LogOff()
{
Response.AppendHeader("Cache-Control", "no-store");
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.Cache.SetExpires(DateTime.Now.AddSeconds(-1));
Response.Cache.SetNoStore();
Session.Clear();
FormsAuthentication.SignOut();
//return View("Index");
return RedirectToAction("Index", "Home");
}
}
Y este es el código de la vista donde se encuentra el botón cerrar sesión:
@model IEnumerable<ProvidusHomeWeb.Models.Usuarios>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<meta charset="utf-8">
<title>Providus</title>
</head>
<body>
@* Navigation Bar *@
<div class="topnav">
<a href="javascript:ruta()">Home</a>
@using (Html.BeginForm("LogOff", "Home", FormMethod.Post, new { role = "form" }))
{
@Html.AntiForgeryToken()
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">Cerrar sesión</button>
}
@foreach (var item in Model)
{
<label>Bienvenida/o: @Html.DisplayFor(modelitem => item.usuario)</label>
}
</div>
</body>
</html>
Y esta es la vista del index donde se encuentra el form del login:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width" />
<script>
//Script que impide el uso del botón atrás del navegador
window.location.hash = "no-back-button";
window.location.hash = "Again-No-back-button";
window.onhashchange = function () { window.location.hash = ""; }
</script>
<title>Providus</title>
</head>
<body>
@* Navigation Bar *@
<div class="topnav">
<a href="javascript:ruta()">Home</a>
<div class="login-container">
<button onclick="document.getElementById('id01').style.display='block'" style="width:auto;">Login</button>
</div>
</div>
<div id="id01" class="modal">
<form class="modal-content animate" onsubmit="return control()" method="post" action="@Url.Action("Login", "Home")">
<div class="imgcontainer">
<span onclick="document.getElementById('id01').style.display='none'" class="close" title="Close Modal">×</span>
<img src="~/Images/00.png" alt="Avatar" class="avatar">
</div>
<div class="container">
<label for="uname"><b>Usuario:</b></label>
<input type="text" id="uname" placeholder="Ingrese usuario..." name="uname" onkeypress="return soloLetras(event)">
<label for="psw"><b>Contraseña:</b></label>
<input type="password" placeholder="Ingrese contraseña..." id="psw" name="psw" onkeypress="return soloNumeros(event)">
<button type="submit">Iniciar sesión</button>
</div>
</form>
</div>
<center><img class="img" src="~/Images/00.png" /></center>
<center><p>Bienvenida/o, por favor inicie sesión.</p></center>
<script>
function control() {
if (document.getElementById('uname').value == null
|| document.getElementById('uname').value == "") {
alert("El campo no puede estar vacío.");
document.getElementById('uname').focus();
return false;
}
else if (document.getElementById('psw').value == null || document.getElementById('psw').value == "") {
alert("El campo no puede estar vacío.");
document.getElementById('psw').focus();
return false;
}
return true;
}
</script>
<center>
<p>@ViewBag.Usu</p>
<p>@ViewBag.Contra</p>
</center>
</body>
</html>
Global.asax:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
protected void Application_BeginRequest()
{
Response.Cache.SetCacheability(HttpCacheability.NoCache);
Response.Cache.SetExpires(DateTime.UtcNow.AddHours(-1));
Response.Cache.SetNoStore();
}



[Authorize]en tu método Index() del controlador Home? Eso debería habilitarte el redirigir a la página de Login al intentar acceder y no estar autenticado.[Authorize]me sale una página que dice que no tengo permisos para ver la página. Es decir, que ni siquiera puedo ver elindex@SergioParraGuerra