Buenas tengo una HomeScreen y le quiero añadir importar un componente Header. Estoy aprendiendo no sean duros
export default function Header(){
return (
<View style = { styles.header}>
<MaterialIcons name='menu' size={28} onPress={} stle={style.icon}/>
<View>
<Text style ={styles.headerText}>Rate Me</Text>
</View>
</View>
);
}Este es mi componente que se encuentra en Components/header.js Y esta es mi main
import Header from ' Components/header';
const HomeScreen = ({ navigation }) => {
return (
<View style={styles.container}>
<Header />
<Text>hehe</Text>
<Button
title = "Go!"
onPress= {() => navigation.navigate('Detalle', { title : 'aleks95', user_name:'Alex'})}
/>
</View>
)
}
HomeScreen.navigationOptions = {
headerTitle: ()=> <Header navigation={navigation} title='rasdf'/>,
headerRight:(
<Button onPress={() => alert('hola')}
title="Go!"
color = "#000000"/>
),
headerStyle:{
backgroundColor: '#D9FFFE'
},
headerTintColor: '#0000000',
headerTitleStyle:{
fontWeight:'200'
}
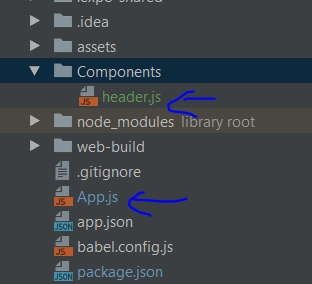
}A continuación adjunto el arbol del proyecto

Algo tengo mal me gustaría saber el que...Gracias!