Estoy tratando de poner estilo a un <td> pero no tengo idea de cómo hacerlo.
Los <td> los creo desde el controlador usando PHP, ya que estoy realizando un crud con ajax para que no me recargue la página, sino la tabla al momento de agregar un registro.
Estoy haciendo una validación donde el stock si es igual a 10 el <td> del nombre sea de color.
Traté de poner un <div>, pero solo rellena de color una parte y quiero que el <td> completo se rellene.
¿Alguien me puede ayudar?
Ésta es mi función de mi controlador:
function mostrar(){
$this->load->model("Productos_model");
$fetch_data = $this->Productos_model->make_datatables();
$data = array();
foreach($fetch_data as $row)
{
$sub_array = array();
if($row->stock_actual == 10){
$sub_array[] = '<img src="'.base_url().'upload/'.$row->image.'" class="img-thumbnail" width="50" height="35" />';
$sub_array[] = '<div style="background: #D953FA;">'.$row->nombre.'</div>';
$sub_array[] = $row->modelo;
$sub_array[] = $row->descripcion;
$sub_array[] = $row->color;
$sub_array[] = '$ '.$row->precio;
$sub_array[] = $row->stock_min;
$sub_array[] = $row->stock_actual;
$sub_array[] = '<a class="btn btn-sm btn-primary update" style="background: #D953FA; border-color: #D953FA;" id="'.$row->id.'" title="EDITAR" ><i class="glyphicon glyphicon-pencil"></i> EDITAR</a>';
$sub_array[] = '<a class="btn btn-sm btn-primary delete" style="background: #D953FA; border-color: #D953FA;" id="'.$row->id.'" title="EDITAR" ><i class="glyphicon glyphicon-pencil"></i> ELIMINAR</a>';
}
$data[] = $sub_array;
}
$output = array(
"draw" => intval($_POST["draw"]),
"recordsTotal" => $this->Productos_model->get_all_data(),
"recordsFiltered" => $this->Productos_model->get_filtered_data(),
"data" => $data
);
echo json_encode($output);
}
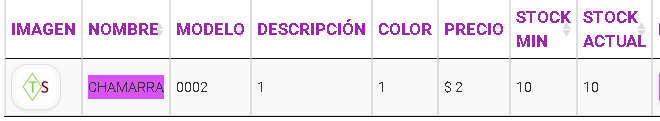
El código anterior me da como resultado esto (no rellena la celda como quiero):
En lugar de eso quiero que todo mi <td> del nombre se llene de ese color.
Éste es mi código javascript:
var dataTable = $('#user_data').DataTable({
"dom": "Bfrtip",
"buttons": [
'excel', 'pdf'
],
"processing":true,
"serverSide":true,
"order":[],
"ajax":{
url:"<?php echo base_url() . 'Productos/mostrar'; ?>",
type:"POST"
},
"language":
{
"url": "https://cdn.datatables.net/plug-ins/1.10.19/i18n/Spanish.json"
},
"columnDefs":[
{
"targets":[0, 3, 4],
"orderable":false,
},
],
});