tengo una aplicación realizada con node js y express js, y quiero llamar a una función desde el Frontend con un boton que lance un evento onclick(). La cuestión es que no me detecta el archivo en el que se encuentra la funcion (index.js/Main()). La app es un poco compleja ya que utiliza Handerlbars para mostrar las vistas y tiene controladores asociados.
La vista estado.hbs, desde donde hago el evento es esta:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="script" src="index.js"></script>
</head>
<body>
<div class="container-fluid col-6 mh-100 mt-5">
<div class="row">
<div class="background1 col-1">
<div id="box-out1">
<div id="box-inside1">
<div id="circulo1" class="color1"></div>
<div id="circulo2" class="color2"></div>
<div id="circulo3" class="color3"></div>
</div>
</div>
</div>
<br>
<div class="col-6 mt-5">
<button id="buton" class="btn btn-ligh" onclick="Main()">Iniciar servicio</button>
<button class=" btn btn-light">Detener servicio</button>
</div>
</div>
</div>
</div>
</body>
</html>
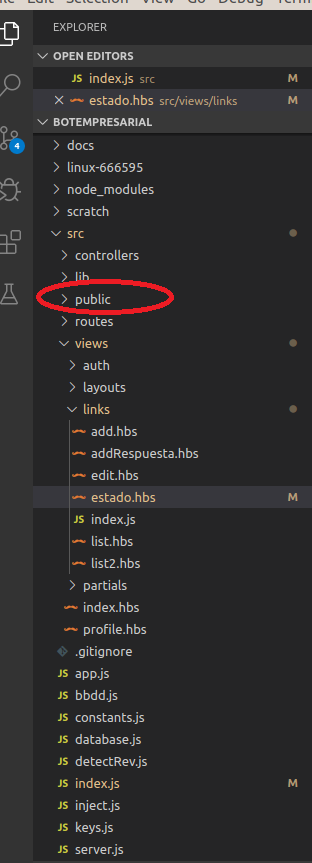
Mientras que La estructura de archivos es la siguiente:
Y aquí estaría el archivo index.js:
He intentado añadir el script a la vista, pero tampoco me reconoce el archivo. Y creo que estoy utilizando funciones de la parte cliente para acceder al servidor.
Gracias.