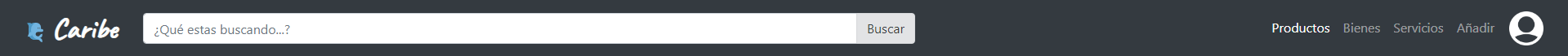
Buenas soy nuevo en aquí, el asunto es que quiero que la imagen del usuario (La que aparece a la derecha del todo) se ve bien cuando el header esta expandido, pero cuando entra en modo de móviles aparece como una opción más en el menú, me gustaría que aún cuando este en modo de móvil se mantenga el logo a la derecha del todo. Estoy usando Bootstrap4
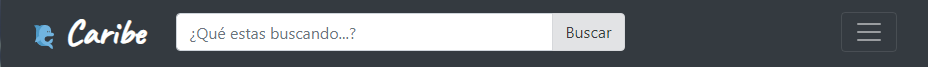
Me gustaría que el logo se mantuviera aún en este estado (Lo que llamo vista de móvil)
<div class="container-fluid bg-dark">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="index.php"> <img src="iconos/delfin (1).png"> Caribe</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="input-group mb-3 " style="width: 50%; position: absolute; top: 1em; left: 10em;">
<input type="text" class="form-control" placeholder="¿Qué estas buscando...?">
<div class="input-group-append">
<button class="btn btn-outline-secondary alert-secondary" type="button" id="button-addon2">Buscar</button>
</div>
</div>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="productos.php">Productos</a>
</li>
<li class="nav-item">
<a class="nav-link" href="bienes.php">Bienes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="Servicios.php">Servicios</a>
</li>
<li class="nav-item">
<a class="nav-link" href="add.php">Añadir</a>
</li>
<li class="nav-item">
<img src="iconos/interfaz.png" style="width:42px; margin-left:10px">
</li>
</ul>
</div>
</nav>
</div>
(Los estilos css estan en las etiquetas porque es una plantilla de pruebas)


Collapse, tendrías que ubicar el mismo fuera de dicho elemento. Pero sin ver el código es poco lo que podemos sugerir. Saludos<li>del icono de usuario fuera deldivcon clasecollapse, tal como te indica Mauricio.