<style type="text/css">
.Menu{
height:400px;
width:200px;
background-color: rgba(0,0,0,0.9);
}
button{
transform: translateY(-400px)translateX(330px);
}
</style>
<div class="Menu"></div>
<button>Close Background Black</button>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus ut dolor sed metus lacinia mollis. Curabitur vitae malesuada ligula. Vivamus justo magna, varius et viverra a, fringilla vel lacus. Suspendisse potenti. Nam sollicitudin eget nibh eget pretium. Maecenas a rutrum sem. Mauris sit amet odio at dui tristique imperdiet at et erat. Cras consectetur gravida dui, et hendrerit magna posuere ut. Vestibulum auctor non felis ut vehicula. Duis felis sem, viverra vitae dui id, efficitur lobortis velit. Cras rhoncus lacinia metus, eget interdum metus blandit at.
Duis pellentesque diam quis cursus porta. Proin placerat a urna et mollis. Curabitur elit diam, aliquet vitae elit sit amet, ornare bibendum dolor. Cras consequat suscipit eros, quis ornare sem. Proin congue, odio et posuere maximus, lacus felis rhoncus quam, nec sagittis lorem lacus ut nisi. Maecenas feugiat rhoncus mauris, ac pretium eros. Donec egestas semper auctor. Nulla ut leo quis mauris tempor venenatis. Vivamus a sodales libero, at consequat odio. Praesent porta enim nisi, at lacinia est mollis id.
Integer condimentum odio quis lorem finibus, sed commodo quam vehicula. Vivamus varius, augue sed vehicula fermentum, nisl libero sagittis risus, pellentesque auctor dolor velit vel mauris. Curabitur blandit purus viverra rutrum mattis. Curabitur id risus auctor, faucibus ipsum a, pretium arcu. Nullam at interdum tortor, id condimentum purus. Pellentesque ultrices sed eros sit amet consectetur. Maecenas blandit risus at fermentum placerat. Sed non varius sem. Curabitur fermentum ligula ultricies sollicitudin molestie.
Nullam sollicitudin pellentesque felis non convallis. Praesent laoreet lectus vel viverra tristique. Aenean mattis purus quis est suscipit iaculis. Donec non enim odio. Vestibulum tempor, augue sed auctor scelerisque, ex massa hendrerit dui, vulputate tincidunt odio enim ac augue. Aenean auctor lorem id elementum blandit. Aenean sed est semper, commodo augue quis, venenatis massa.
Suspendisse potenti. Aenean quis varius velit. Curabitur interdum mauris id turpis varius fermentum. Quisque tempus finibus malesuada. Nullam dapibus laoreet viverra. Suspendisse sed iaculis elit. Nam tincidunt commodo tellus vitae blandit. Phasellus elementum tortor quis lacus iaculis imperdiet at nec ipsum. Vestibulum rutrum tellus eu nunc malesuada tincidunt. Donec pharetra turpis a augue ultrices, sed aliquet magna pulvinar. Nam id sem vel neque ullamcorper semper. In a tortor vitae dui luctus ultrices sed in augue. Cras luctus metus sit amet odio egestas posuere. Sed dolor mi, accumsan non pellentesque a, hendrerit non augue.
</p>tengo resuelto el script para ocultar y aparecer el div que contiene el background Negro... (pero lo que yo estoy buscando es, cuando ese div aparezca en el html se quede fijo no haga scroll y después al cerrar el div que el scroll vuelva a estar activo)
unas imágenes para tener claro el concepto de lo que busco
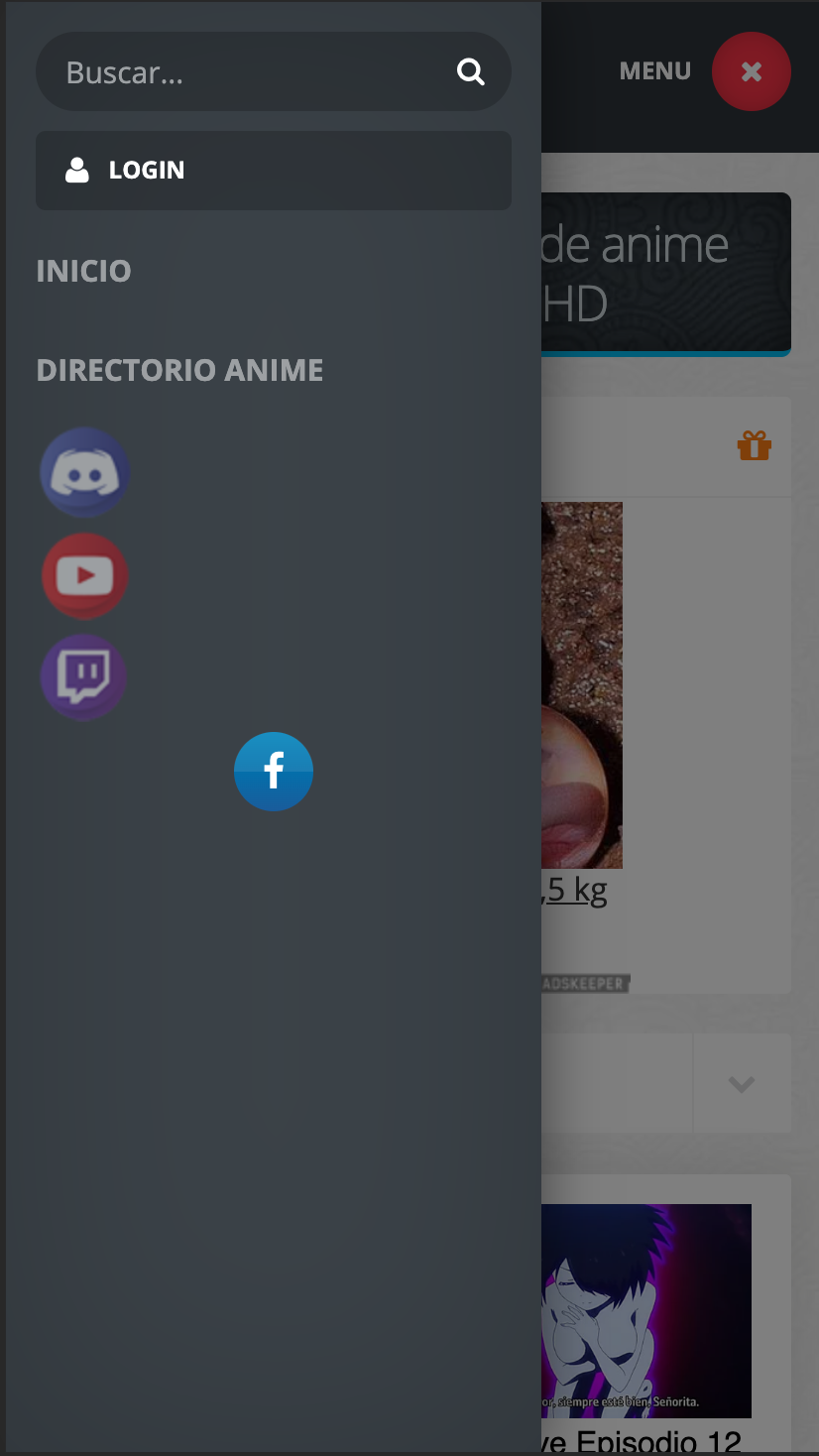
(aqui como se puede observar el Menu se abrió y el scroll esta bloqueado)

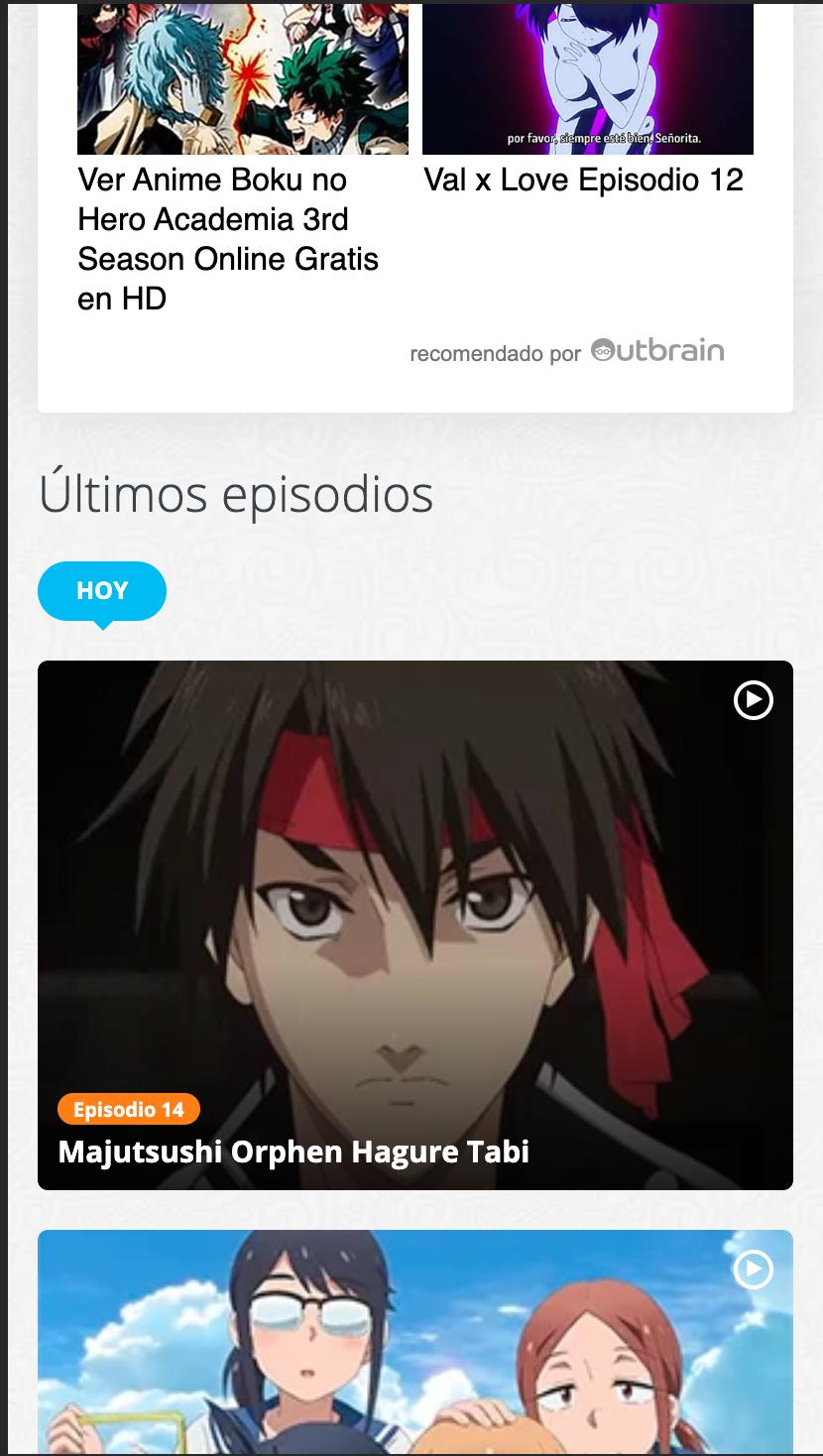
después de cerrar el menu(en mi caso hablamos del div) entonces ocurre que se desbloquea el scroll y puedes bajar en la pagina libremente