Estoy tratando de buscar cual es la forma de evitar mensajes de alertas que no sean aquellos que sean dirigidos a errores como tal. Tratando de seguir unos tutoriales para aprender angular me he encontrado que el editor, en mi caso vs code, marca muchos errores, pero estos son de advertencia.
Como por ejemplo:
Doctype must be declared first.(doctype-first)
Donde claramente dice que se necesita DOCTYPE como cualquier archivo html, pero cabe recordar que en angular, solo se hace eso en el index o archivo principal de html.
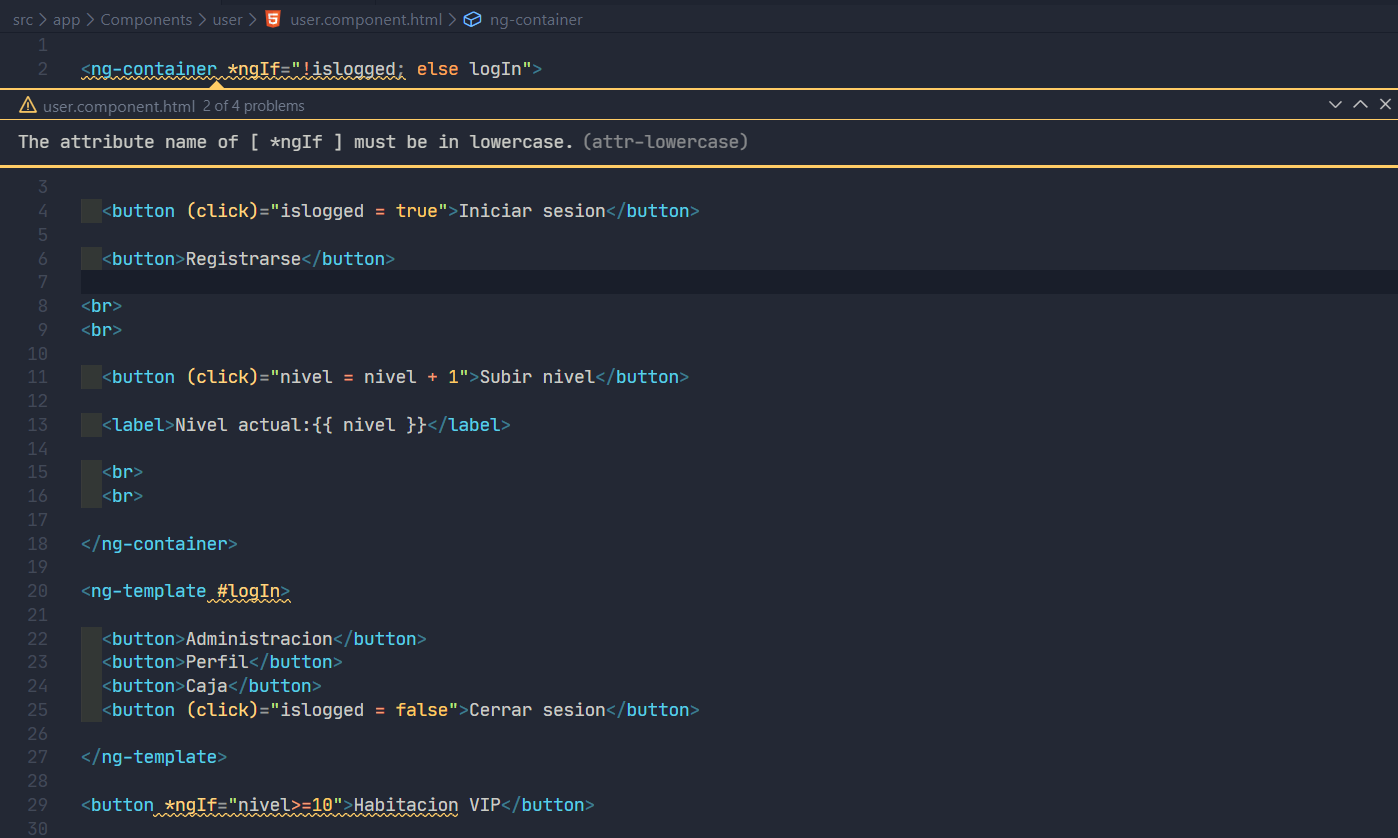
The attribute name of [ *ngIf ] must be in lowercase.(attr-lowercase)
Y en este caso dice que debe ser todo en letras miniscula, cuando son metodos encasulados del mismo framework y esta estipulado de esa forma
EL otro es
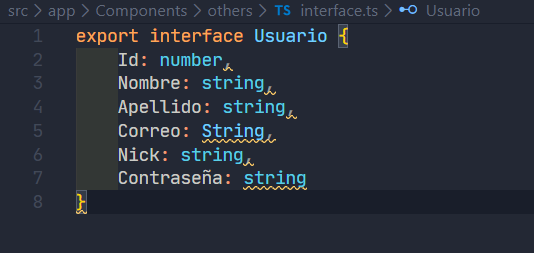
Properties should be separated by semicolons (semicolon)tslint(1)
Cuando claramente tiene formato de JSON, el cual como objeto va separado por comas, y no por punto y coma.