
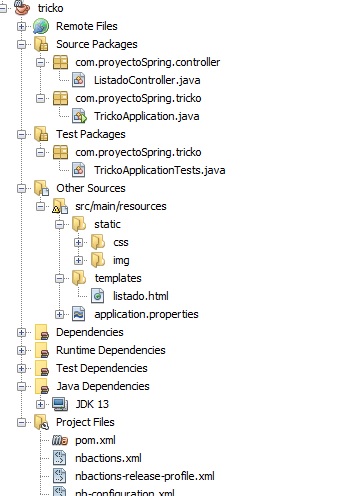
Estoy siguiendo un tutorial en Udemy y el instructor ya no sabe como se generó mi error y que por alguna razón, la IDE(Netbeans) no estaría leyendo las librerias de Springboot.
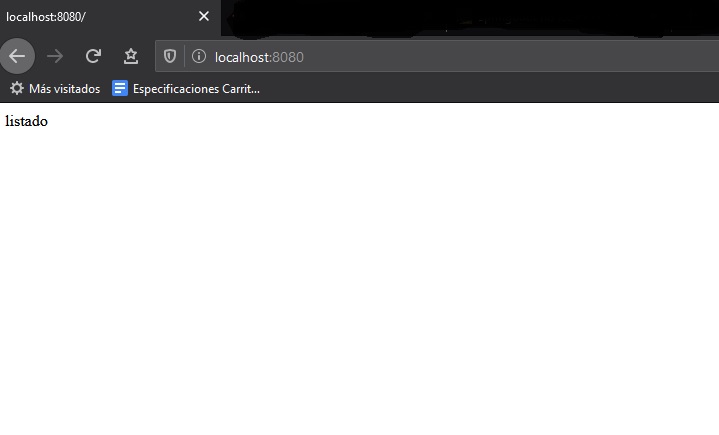
Es un proyecto inicializado en Spring y Java con el objetivo de ser una Ecommerce, por ahora solo estoy en la parte en que se conectan el main con el controller y cuando se ejecuta la app, se desplegaría el .html en http://localhost:8080/
Clases:
main
package com.proyectoSpring.tricko;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;
@SpringBootApplication
@ComponentScan(basePackages = {"com.proyectoSpring.controller"})
public class TrickoApplication {
public static void main(String[] args) {
SpringApplication.run(TrickoApplication.class, args);
}
}
controller
package com.proyectoSpring.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class ListadoController {
/**
*
* @return
*/
@RequestMapping("/")
public String home() {
return "listado";
}
}
html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Ibarra+Real+Nova:400,600i|Noto+Sans+TC&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/styles.css">
<title>Tienda Tricko Design</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<a class="navbar-brand" href="#"><img src="/img/trickologo.png" width="30" height="30" alt="">Bienvenidos!</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Envíos</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Formatos
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Impresiones</a>
<a class="dropdown-item" href="#">Digitales</a>
</div>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img src="img/01.jpg" class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title">Terror Series</h5>
<p class="card-text">Clown & Zombies.</p>
<a href="#" class="btn btn-primary">Comprar</a>
</div>
</div>
</div>
<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img src="img/03.jpg" class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title">Terror Series</h5>
<p class="card-text">Hands.</p>
<a href="#" class="btn btn-primary">Comprar</a>
</div>
</div>
</div>
<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img src="img/06.jpg" class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title">Terror Series</h5>
<p class="card-text">Hands.</p>
<a href="#" class="btn btn-primary">Comprar</a>
</div>
</div>
</div>
<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img src="img/07.jpg" class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title">Terror Series</h5>
<p class="card-text">Monstruos.</p>
<a href="#" class="btn btn-primary">Comprar</a>
</div>
</div>
</div>
<div class="col-md-3">
<div class="card" style="width: 18rem;">
<img src="img/08.jpg" class="card-img-top" alt="">
<div class="card-body">
<h5 class="card-title">Terror Series</h5>
<p class="card-text">Miedo.</p>
<a href="#" class="btn btn-primary">Comprar</a>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</body>
</html>