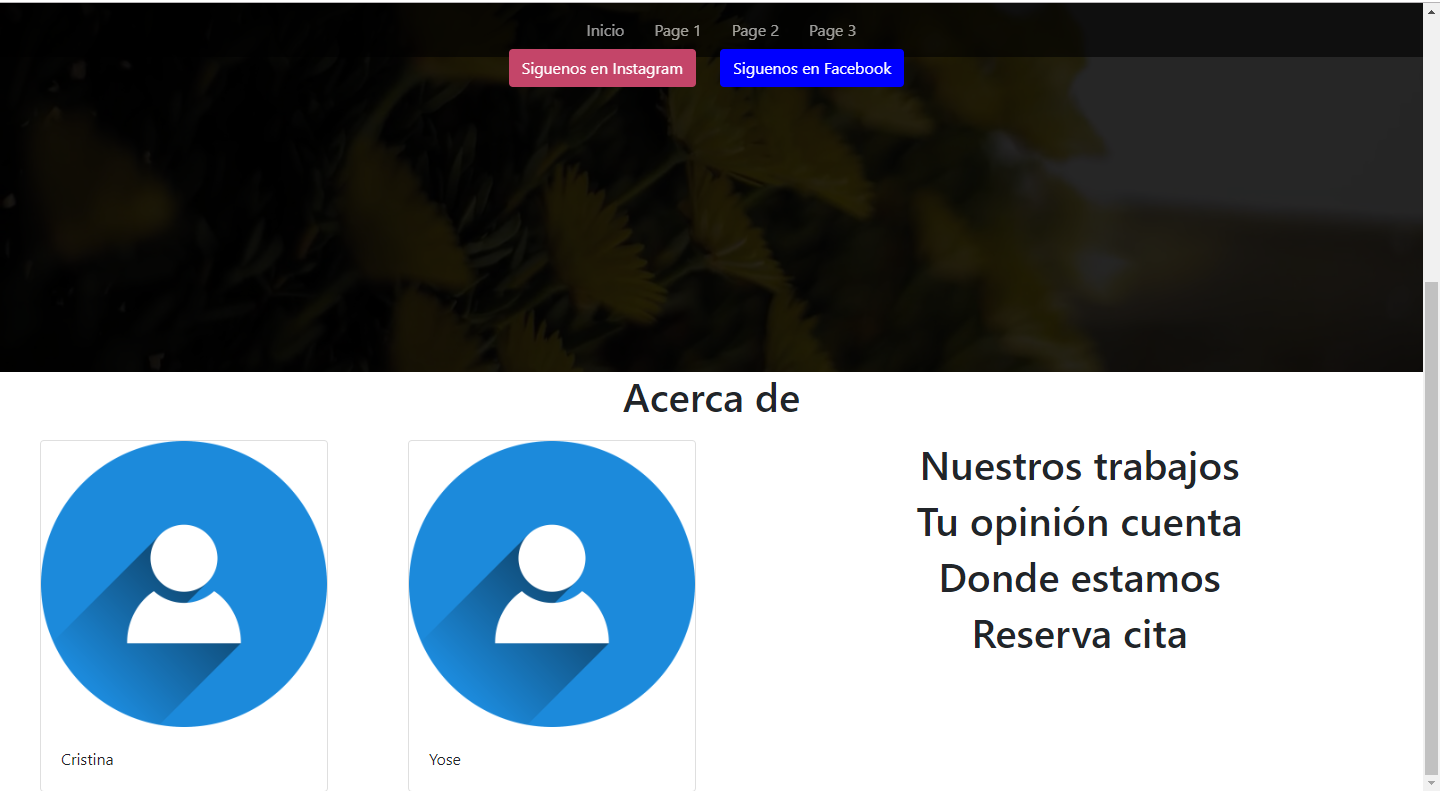
Estoy montando una página web de un único cuerpo, la cosa es que, a la hora de colocar dos tarjetas de bootstrap con imágenes, estas no solo no se me centran, sino que además, no consigo que el div ocupe todo el largo de la pantalla, haciendo que otros div se me monten encima.
He probado usando los parámetros min-width y width tanto con porcentajes como unidades en px y em pero no consigo que funcione.
Os adjunto el código de CSS de esa parte como el HTML así el cómo se ve actualmente la página web.
Un saludo.
/*CSS general de la pagina*/
* {
box-sizing: border-box;
}
body {
margin: 0;
font-size: 1rem;
line-height: 1.5;
color: #333;
overflow-x: hidden;
}
h1{
margin-top: 10px;
font-size: 40px;
margin-bottom: 0;
font-family: 'DM Serif Display', serif;
text-align: center;
}
/* Estilos del menú */
.menus{
clear: both;
float: left;
overflow: hidden;
width: 100%;
z-index: 2;
position: fixed;
background: black;
opacity: 0.6;
}
#menu{
float: left;
left: 50%;
list-style-type: none;
margin: 0 auto;
padding: 10px;
position: relative;
}
#menu li{
float: left;
position: relative;
right: 50%;
padding: 5px;
}
#menu li a{
font-size: 1em;
margin: 10px;
text-decoration: none;
}
#menu li a:hover{
color: white;
font-size: 1.7em;
}
.nav1{
color: white;
opacity: 1;
}
/*Estilos del header*/
.header {
height: 100vh;
display: flex;
align-items: center;
color: #fff;
}
.content {
max-width: 49rem;
padding-left: 1rem;
padding-right: 1rem;
margin: auto;
text-align: center;
}
.header-content p{
font-size: 1.5rem;
display: block;
padding-bottom: 2rem;
}
/*Botones de las RRSS dentro del Header*/
.btn{
background: #c44569;
color: white;
font-size: 1.2rem;
padding: 1rem 2rem;
text-decoration: none;
margin-right: 10px;
}
.button2{
background: blue;
color: white;
font-size: 1.2rem;
padding: 1rem 2rem;
text-decoration: none;
margin-left: 10px;
}
.btn:hover{
color: white;
}
.button2:hover{
color: white;
}
/* Estilos de la pantalla del vídeo y título del header */
.header-video{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
overflow: hidden;
}
.header-video video{
min-width: 100%;
min-height: 100%;
}
.header-overlay{
height: 100%;
width: 100%;
position: absolute;
top: 0;
left: 0;
background: black;
z-index: 1;
opacity: .85;
}
.header-content{
z-index: 3;
margin-left: auto;
margin-right: auto;
}
.header-content h1{
font-size: 50px;
margin-bottom: 0;
font-family: 'DM Serif Display', serif;
}
/* Estilos de la sección Acerca de */
.about{
margin: auto;
padding: auto;
height: auto;
}
.about h1{
margin-bottom: 20px;
}
.personas{
width: 100%;
min-width: 100%;
margin: 0;
padding: 0;
}
.tarjeta{
width: 18rem;
float: left;
margin-left: 40px;
margin-right: 40px;
} <!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="description" content="Estudio de tatuajes en Sevilla capital">
<meta name="keywords" content="Ants, Ink, Tattoo, Tatto, Tatuaje, Sevilla">
<meta name="author" content="Manuel Jesus">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Ant Tattoo</title>
<!--Personal CSS-->
<link rel="stylesheet" href="./css/estilos.css">
<!--Bootstrap CSS-->
<link rel="stylesheet" href="./css/bootstrap.min.css">
<!--Google Fonts CSS-->
<link href="https://fonts.googleapis.com/css?family=DM+Serif+Display&display=swap" rel="stylesheet">
</head>
<body>
<div class="menus">
<nav>
<ul class="navbar" id="menu">
<li><a class="nav1" href="#">Inicio</a></li>
<li><a class="nav1" href="#">Page 1</a></li>
<li><a class="nav1" href="#">Page 2</a></li>
<li><a class="nav1" href="#">Page 3</a></li>
</ul>
</div>
</nav>
<header class="header content">
<div class="header-video">
<video src="media/flowers.mp4" type="video/mp4; codecs='avc1,mp4a'" preload autoplay muted loop>
</video>
</div>
<div class="header-overlay"></div>
<div class="header-content">
<h1>Ant Tattoo</h1>
<p>Tu estudio de tatuajes y piercings ubicado en el centro de<br/>Sevilla capital
</p>
<a href="https://www.instagram.com/anttattoosevilla/" target="_blank" class="btn">Siguenos en Instagram</a>
<a href="https://www.facebook.com/anttattoosevilla/" target="_blank" class="btn button2">Siguenos en Facebook</a>
</div>
</header>
<div class="about">
<!--Aquí va la info acerca de los tatuadores-->
<h1>Acerca de</h1>
<div class="personas">
<!--Insertar bio y foto de cristina-->
<div class="card tarjeta">
<img class="card-img-top" src="./media/yose.jpg" alt="cristina"/>
<div class="card-body">
<p class="card-text">Cristina</p>
</div>
</div>
<!--Insertar bio y foto de yose-->
<div class="card tarjeta">
<img class="card-img-top" src="./media/yose.jpg" alt="yose"/>
<div class="card-body">
<p class="card-text">Yose</p>
</div>
</div>
</div>
</div>
<div id="trabajos">
<h1>Nuestros trabajos</h1>
<!--Buscar script para poner aquí fotos de instagram-->
</div>
<div id="testimonios">
<h1>Tu opinión cuenta</h1>
<!--Insertar opiniones de la gente-->
<div id="opi-1">
<!--Opinion 1-->
</div>
<div id="opi-2">
<!--Opinion 2-->
</div>
<div id="opi-3">
<!---Opinion 3-->
</div>
</div>
<div id="ubicacion">
<h1>Donde estamos</h1>
<!--Insertar mapa google con la ubicación del lugar-->
</div>
<div id="reservas">
<h1>Reserva cita</h1>
<!--Insertar formulario de reservas-->
</div>
<div id="footer">
<!--Footer de la página-->
</div>
</div>
<!--JavaScript-->
<script src="./js/bootstrap.min.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin="anonymous"></script>
</body>
</html>EDIT
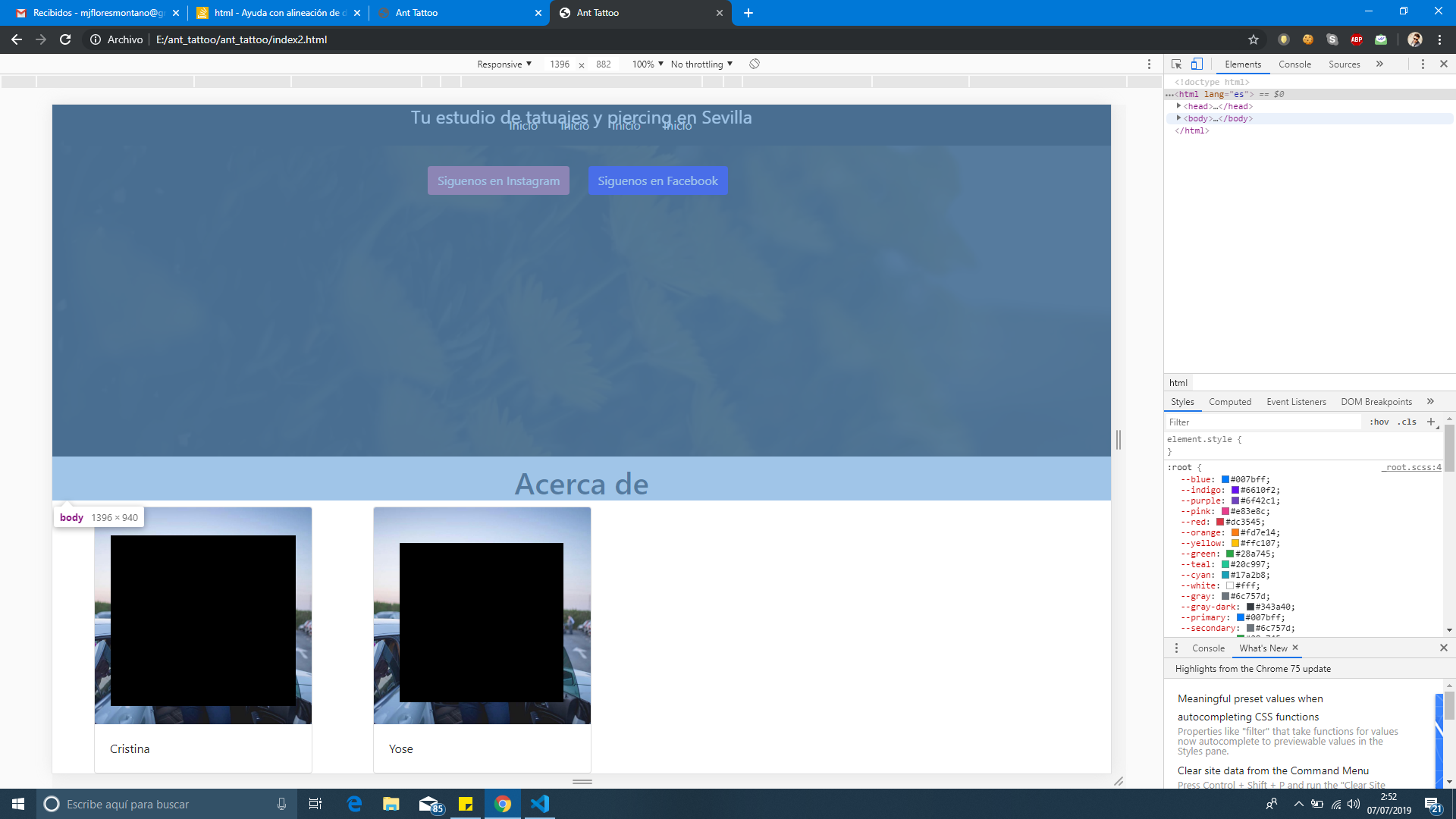
He estado pasando el código (con las modificaciones sugeridas realizadas) por partes a otro fichero y, a medida que voy haciendo cambios, voy mirando la web con el inspector de Google Chrome y me doy cuenta que las tarjetas es como si no las cogiera el body. Os adjunto fotografía de que me sale en el inspector.


container-fluid?. Revisa cómo estás llamando a los scripts en tu proyecto, primero debe ir siempre la libreria de jQuery y luego las demás.