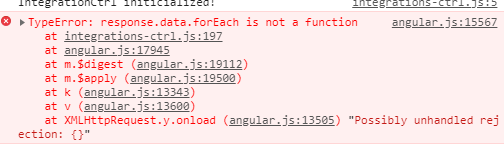
Tengo un error al hacer este código en el que quiero coger todos los datos de cada consola en concreto label y count de la API de Battlefield4 y mostrarlo por gráfica y no sé porqué me salta este error:
$http.get(api4).then(function(response) {
let uvCharts = [];
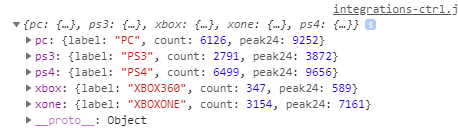
response.data.forEach(function(elem) { //cojo objetos pc,ps3,xbox etc
let name = elem.label;
let value = elem.count;
if (name && value && !isNaN(value)) // compruebo que hay name y value y que el value es un número
uvCharts.push({ "name": name, "value": value });
});
var graphdef = {
categories: ['uvCharts'],
dataset: {
'uvCharts': uvCharts,
}
};
var chart = uv.chart('Pie', graphdef, {
meta: {
caption: 'Stats of connected players in Battlefield 4',
hlabel: 'Years',
vlabel: 'Number of users',
vsublabel: 'in thousands'
}
});
});
EDIT1:
También he probado con este código pero ahora en no me lanza ningún error sino que me lanza la gráfica vacía y no se muestra
$http.get(api4).then(function(response) {
var uvCharts = [];
var i;
for (i = 0; i < response.data.length; i++) {
if (response.data[i].label && response.data[i].count && !isNaN(response.data[i].count)) // compruebo que hay name y build time y que el name no es un número
uvCharts.push({ "name": response.data[i].label, "value": response.data[i].count });
}
var graphdef = {
categories: ['uvCharts'],
dataset: {
'uvCharts': uvCharts,
}
};
var chart = uv.chart('Pie', graphdef, {
meta: {
caption: 'Stats of connected players in Battlefield 4',
hlabel: 'Years',
vlabel: 'Number of users',
vsublabel: 'in thousands'
}
});
});