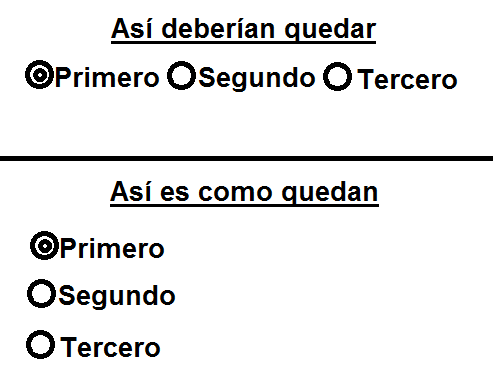
Tengo 3 radios, cada uno dentro de un label en el que escribo un nombre, para que al hacer click sobre este también se haga click en el radio. El problema es que no logro colocarlos a todos de forma horizontal en la misma linea, les dejo el código html y una imágen de cómo deberían quedar:
label {
float: left;
cursor: pointer;
display: inline-block;
width: 20%;
}<label><input type="radio" name="radio" />Primero</label>
<label><input type="radio" name="radio" />Segundo</label>
<label><input type="radio" name="radio" />Tercero</label>