Espero hoy sea un día lleno de bendiciones para todos ustedes.
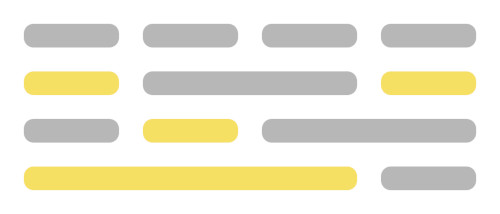
Les comento amigos que estoy tomando clases de Bootstrap y como reto personal quiero lograr este diseño.
Donde los contenedores amarillos serían las "columnas invisibles", las cuales estoy manejando con la clase .d-none que las oculta.
Los contenedores grises superiores tienen el mismo ancho.
Creo que esty muy cerca de lograrlo pero por alguna razon mi código no se ve como la imagen. Que fallas tengo? Esta es la forms correcta de hacerlo? Como juntaría los bloques grises?
Este es mi código:
.caja{
height: 50px;
border-radius: 3rem;
margin-top: 5px;
margin-bottom: 5px;
}
.gris{
background: grey;
}
.ylw{
background: yellow;
} <div class="container">
<div class="row">
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja ylw d-none"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja ylw d-none"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja ylw d-none"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja gris"></div>
<div class="col-md-3 caja ylw d-none"></div>
<div class="col-md-3 caja ylw d-none"></div>
<div class="col-md-3 caja ylw d-none"></div>
<div class="col-md-3 caja gris"></div>
</div>
</div>
Mil gracias hermanos!