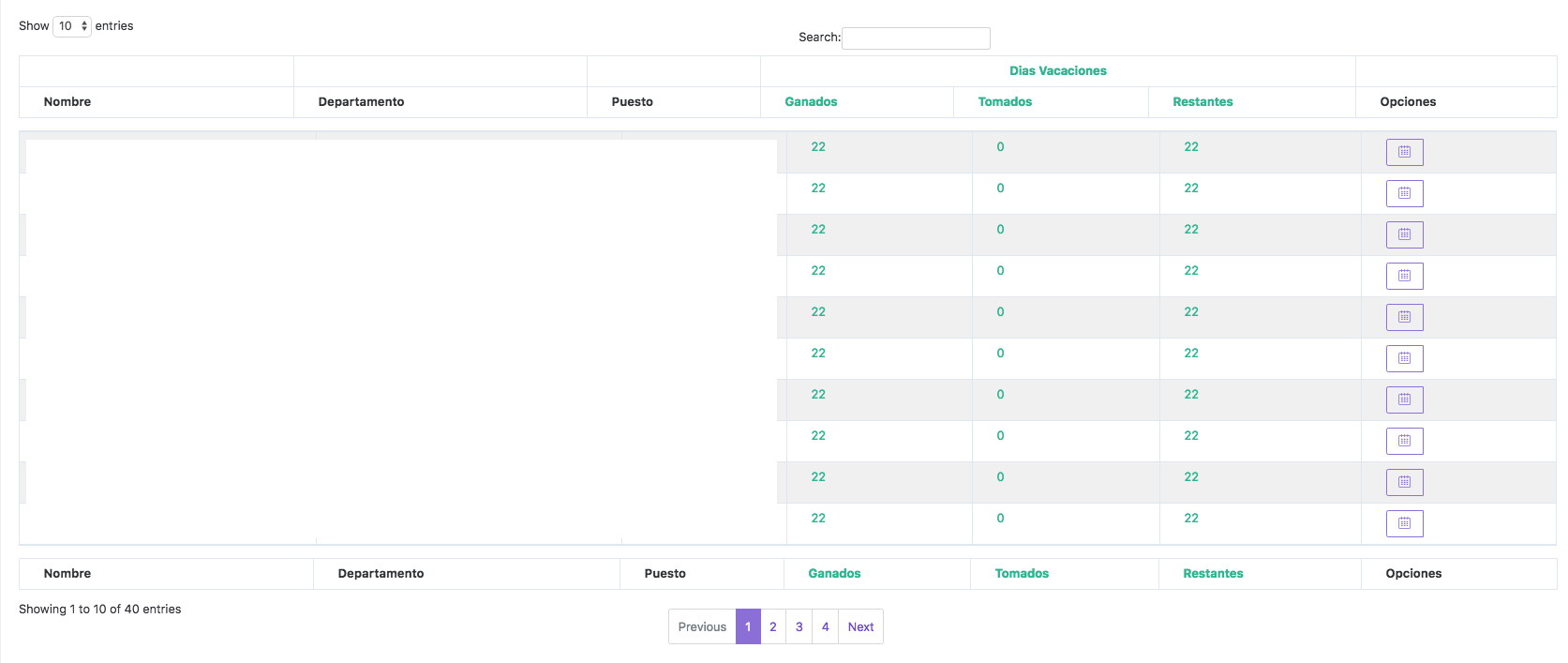
Tengo un problema con una tabla de bootstrap, y es que el header no sale alineado con las columnas de la tabla y creo que es culpa del botón de búsqueda y lo de Show x entries si lo quito del js se alinea perfecto.
He probado a mirar en la propia web de bootstrap a ver si cometía algún error, pero esta todo correcto y no logro que se visualize como debería.
Cabe decir que el footer si que esta perfectamente alineado.
Aquí mi código:
<table id="dtWorkers" class="table table-striped table-bordered table-sm" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th class="success" style="text-align:center" colspan="3">Dias Vacaciones</th>
<th></th>
</tr>
<tr>
<th>Nombre</th>
<th>Departamento</th>
<th>Puesto</th>
<th class="success">Ganados</th>
<th class="success">Tomados</th>
<th class="success">Restantes</th>
<th>Opciones</th>
</tr>
</thead>
<tbody>
@foreach ($workers as $worker)
<tr>
<!--<td scope="row">{{$worker->id}}</td>-->
<td>{{ucwords($worker->name)}}</td>
<td>{{ucwords($worker->area->name)}}</td>
<td>{{ucwords($worker->position)}}</td>
<td class="success">{{$vacationDays=MyHelper::vacationDays($worker->date_in)}}</td>
<td class="success">{{$vacationTaken=MyHelper::vacationTaken($worker->id)}}</td>
<td class="success">{{$vacationDays-$vacationTaken}}</td>
<td>
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-outline-primary" data-toggle="dropdown">
<i class="icon-calendar5"></i>
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="{{ url('/vacation/create/'.Crypt::encrypt($worker->id).'/'.Crypt::encrypt($worker->name))}}" > Asignar Vacaciones</a></li>
<li class="divider"></li>
<!--crear ruta para editar usuarios desde el panel
<li><a href="{{ url('/worker/remove/'.Crypt::encrypt($worker->id) ) }}">Editar usuario</a></li>
--><li class="divider"></li>
<li><a href="{{ url('/worker/remove/'.Crypt::encrypt($worker->id) ) }}">Borrar usuario</a></li>
</ul>
</div>
</td>
</tr>
@endforeach
</tbody>
<tfoot>
<tr>
<th>Nombre</th>
<th>Departamento</th>
<th>Puesto</th>
<th class="success">Ganados</th>
<th class="success">Tomados</th>
<th class="success">Restantes</th>
<th>Opciones</th>
</tr>
</tfoot>
</table>
Y mi js:
<script>
$(document).ready(function () {
$('#dtWorkers').DataTable({
"scrollX": true,
});
<-- Si omito esto si que se alinea todo-->
$('.dataTables_length').addClass('bs-select');
});
<!----->
</script>
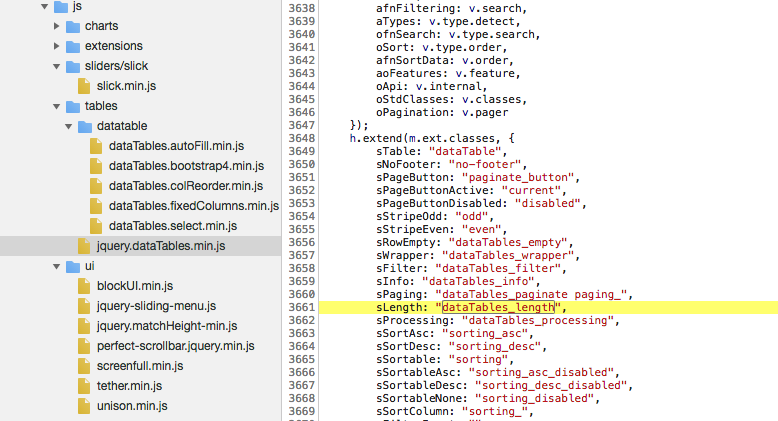
Edito: Subo foto de lo que hace bt-select en js
Como puedes ver, el buscador de filas en la tabla y el Show 10 entries, es lo que carga ese bt-select, si lo omito en mi codigo se ve todo perfecto, pero si lo pongo me descuadra el header, sin embargo ahi va bien.
Aqui pongo el js que se encarga de añadir dataTables_Length,
Gracias por su ayuda.