tengo un problema al enviar cabeceras en angular tengo un buscador en la pagina de inicio de esta manera
home.page.html
<ion-searchbar [(ngModel)]="search" (ionChange)="resultadoBusqueda()"></ion-searchbar>
en home.page.ts
import { Component } from '@angular/core';
import { LoadingController } from '@ionic/angular';
import { ServiceApiService } from '../api/service-api.service';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
search: any;
constructor ( public serviceApiService : ServiceApiService, public loadingController: LoadingController){}
resultadoBusqueda(){
this.serviceApiService.buscarProductos(this.search).subscribe(
post=>{
this.search = post;
console.log(this.search);
});
}
}
y tengo un service donde hago las peticiones
service-api.service.ts
import { Injectable } from '@angular/core';
import { HttpClient, HttpHeaders, HttpInterceptor} from '@angular/common/http';
const apiUrl = "http://localhost/globaltruck/api/";
@Injectable({
providedIn: 'root'
})
export class ServiceApiService {
constructor( private http: HttpClient) { }
buscarProductos(term){
let headers = new HttpHeaders({
'Content-Type':'application/x-www-form-urlencoded',
'producto': term
});
return this.http.post(apiUrl+'busqueda', {}, { headers} );
}
}
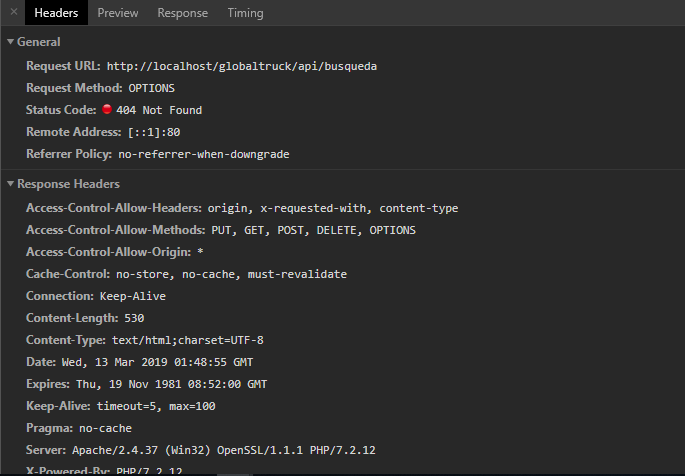
cuando pruebo la aplicacion recibo un 404 como se puede ver

y cuando le quito el " 'producto': term " si recibo una respuesta pero es un JSON de error propio de la Api, que se repite en un bucle infinito, y el value del buscador cambia a "[Object object]" cabe decir que cuando hago la búsqueda desde Postman esta se realiza sin problemas.

hay otra manera de enviar cabeceras en angular? gracias de antemano