Mi archivo CSS no funciona correctamente en safari este desconfigura las posiciones otorgadas en etiquetas las cuales se suponen son compatibles, para atributos como transform, translate, rotation, y demás que no se encuentran en la lista de compatibilidad he usado -webkit- para darles la característica, pero a muchos otros como "width, height, position" no ha sido de utilidad. Como podría solucionar la compatibilidad de mi CSS con Safari?
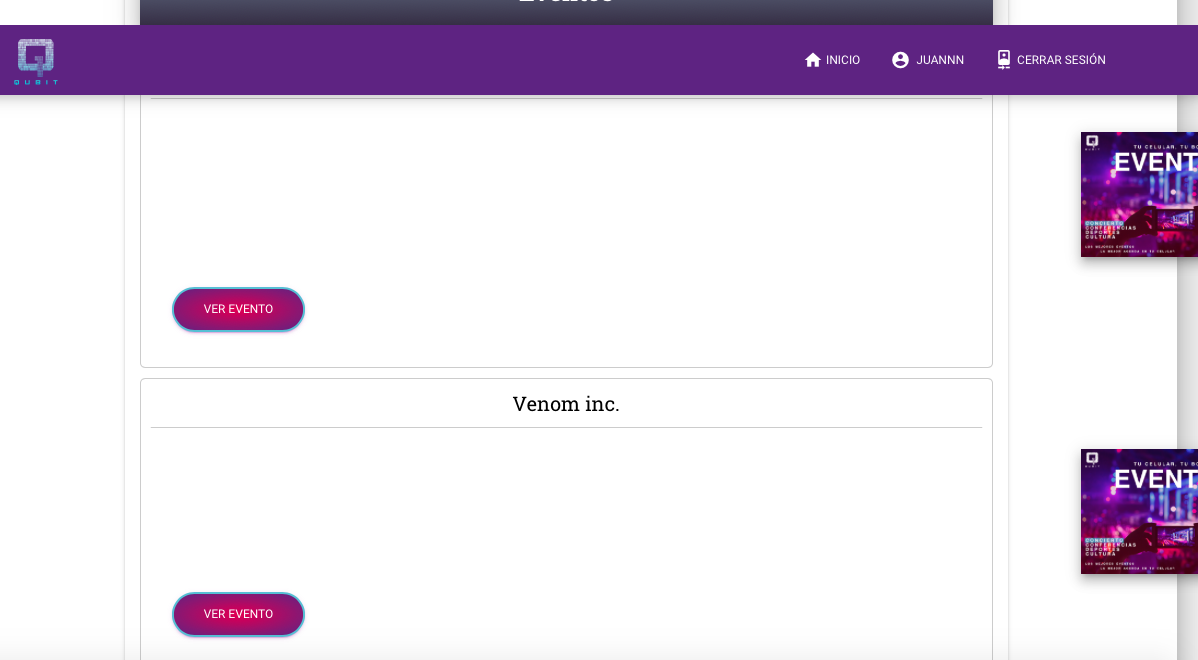
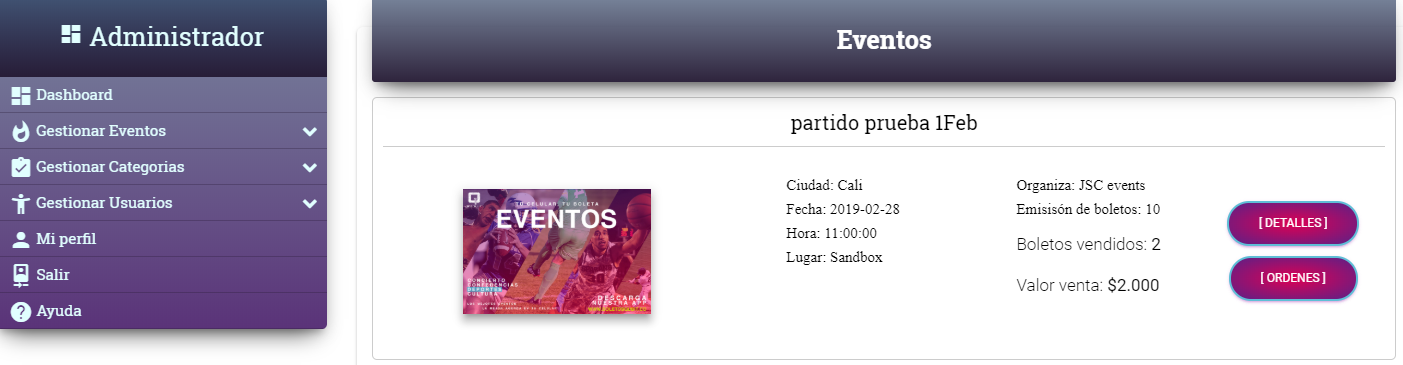
añado imágenes de como se ve(safari) y como debería verse normalmente(Chrome)
Vista desde Chrome:
etiquetas css de estilo:
/*container dashboard tables*/
/*------------------------------------------*/
.container-table{
width: 100%;
height: auto;
padding: 10px;
margin-bottom: 10px;
border-radius: 5px;
border: 1px solid rgba(0,0,0, .2);
position: relative;
}
.container-table .header-table{
align-content: center;
height: auto;
border-bottom: 1px solid rgba(0,0,0, .2);
}
.container-table .header-table h3{
font-family:"Roboto Slab", Sans-Serif;
font-size: 20px;
margin-top: 0;
color: black;
}
.container-table .row-table{
width: 100%;
height: auto;
padding: 10px;
border: none;
position: relative;
display: inline-flex;
flex-wrap: wrap;
}
.row-table .img-table{
width: auto; /* 125px*/
height: 100%;
border: none;
margin-top: auto;
margin-bottom: auto;
}
.img-table img{
width: auto;
height: 125px;
box-shadow: 0 8px 10px 1px rgba(0, 0, 0, 0.14), 0 3px 14px 2px rgba(0, 0, 0, 0.12), 0 5px 5px -3px rgba(0, 0, 0, 0.2);
}
.row-table .info-table{
width: auto;
height: 100%;
padding: 10px;
display: inline-grid;
border: none;
position: relative;
align-content: center;
}
.row-table .info-table ul{
width:100%;
height: auto;
margin-right: 10px;
color: black;
text-align: left;
list-style: none;
}
.row-table .info-table ul li{
font-size: 15px;
font-family: "Times New Roman", Sans-Serif;
}


<table>. ya que el diseño no sería el mismo... cuestiones de la empresa. Así que lo que requiero es lograr una compatibilidad con Safari, ya que no solo en esta vista se muestran los objetos de esa manera, en varias secciones de la página donde no se utilizan tablas aparecen fuera de su posición requerida.