mi problema es el siguiente, tengo una vista en la que tengo un select que arrastra una consulta a una Base de Datos, el chiste de esta es que el usuario podrá seleccionar uno de los registros que aparecen en el select, posteriormente deberá dar clic en consultar ya que contiene aun mas información, ese a su vez deberá devolverle toda la información pero en la misma vista donde se encuentra el select, ya intente con ajax pero no me da, intente enviarlo a otra vista y en la vista principal le hice un include pero lógicamente no funciona porque no existe la variable, no se como debería hacerle, podrían orientarme o darme alguna ejemplo por favor.
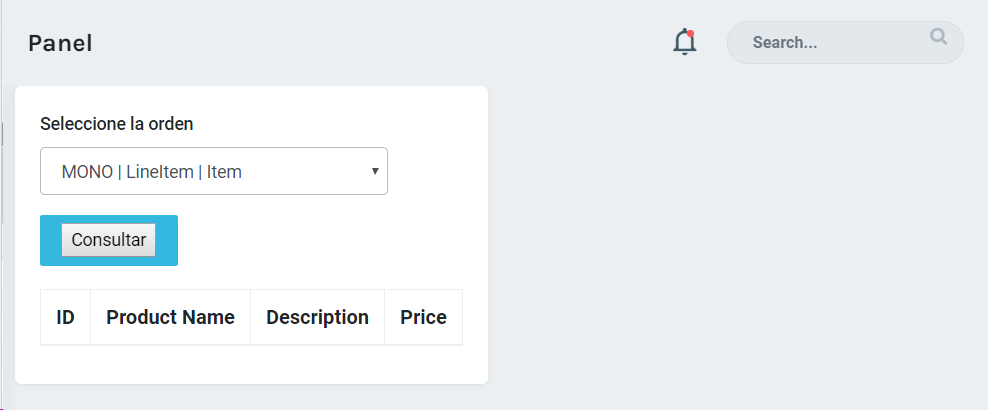
El siguiente es mi formulario, necesito capturar lo que el usuario eligio en el select en ese momento.

Mi script es el siguiente en el que por medio de Jquery lanzo mi peticion a mi controlador.
<script type="text/javascript">
jQuery (document).ready(inicia);
function inicia(){
jQuery('#search').on('click', function() {
var select=$("#select").val();
$value=select;
$.ajax({
type : 'get',
url : "{{route('order')}}",
data:{'mono':$value},
success:function(data){
$('tbody').html(data);
}
});
});
}
</script>
y el siguiente es mi controlador en el cual recibo la peticion, ahora mi problema es que si se muestra por un momento pero no entiendo porque se recarga mi pagina despues de esto.
if($request->ajax()){
$output="";
$caja_consulta = $request->mono;
$var = explode('*',$caja_consulta);
$consulta = detailBults::where("mono",$var[0])->take(1)->get();
if($consulta){
foreach($consulta as $cons){
$output='<tr>'.
'<td for="id">'.$cons->mono.'</td>'.
'</tr>'
;
}
return ($output);
}
}
Aqui esta mi codigo HTML
<form action="#" method="GET">
<div class="row">
<div class="col-md-10">
<div class="form-group">
<label for="exampleFormControlSelect1">Seleccione la orden</label>
<select class="form-control target" id="select" name="mono">
<option value="" class="option">MONO | LineItem | Item</option>
@foreach($order as $or)
<option value="{{$or->mono}}*{{$or->Line}}*{{$or->PN}}" id="ido">{{$or->mono}} | {{$or->Line}} | {{$or->PN}} </option>
@endforeach
</select>
</div>
</div>
</div>
<input type="submit" id="search" class="btn btn-info waves-effect w-md waves-light m-b-5" value="Consultar">
</form>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th>ID</th>
<th>Product Name</th>
<th>Description</th>
<th>Price</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
HTMLtambién por favor? ya que veo que dices que tu página se está recargando.