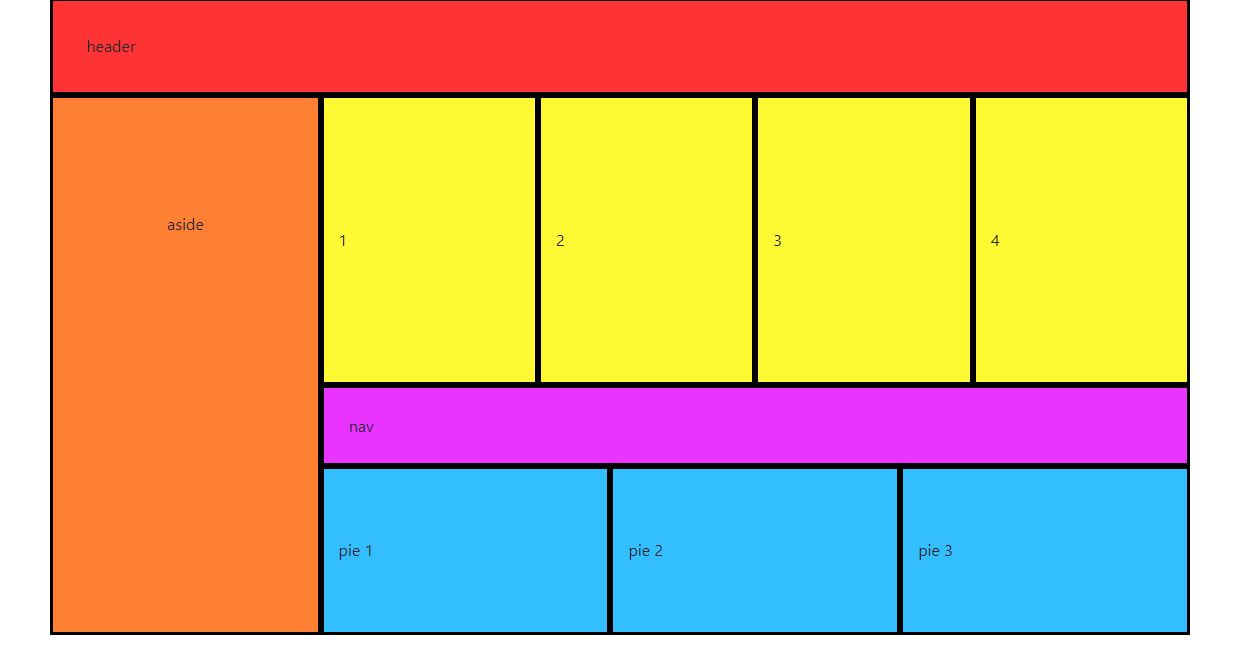
Quiero saber como cambio a menor tamaño el cuadro, ya que al disminuir la pantalla deberian variar las formas, cambiar tamaño a sm o md.
<style>
@media(min-width:960px){
.cabeza{background-color: red !important;
text-align: center;}
.menu{background-color: pink !important;}
.pie{background-color: skyblue !important;
text-align:center !important;}
}
.cabeza{
background-color: green;
border: solid 1px black;
padding:5%;
}
.lado{
background-color: orange;
border: solid 1px black;
padding:5%
}
.amarillo{
background-color: yellow;
border: solid 1px black;
padding:5%;
text-align:center;
}
.menu{
background-color: grey;
border: solid 1px black;
padding:5%;
text-align:center;
}
.pie{
background-color: greenyellow;
border: solid 1px black;
padding:5%;
}
.pie2{
text-align:right;
}
.pie3{
text-align:center;
}
</style><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cajas</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
</head>
<body class="container">
<div class="row">
<div class="cabeza col">header</div>
</div>
<div class="row">
<!--esconder un elemento: ponemos d-tamaño-none y d-tamaño-block lo muestra. Aparte hay q poner el tamaño cuando se muestre col-tamaño-numcolumnas -->
<div class="lado d-none d-lg-block col-lg-3">aside</div>
<div class="col">
<div class="row">
<div class="amarillo col-6 col-lg">1</div>
<div class="amarillo col-6 col-lg">2</div>
<div class="amarillo col-6 col-lg">3</div>
<div class="amarillo col-6 col-lg">4</div>
</div>
<div class="row">
<div class="menu col">nav</div>
</div>
<div class="row">
<div class="pie col-12 col-lg">pie1</div>
<div class="pie pie2 col-12 col-lg">pie2</div>
<div class="pie pie3 col-12 col-lg">pie3</div>
</div>
</div>
</div>
</body>
</html>