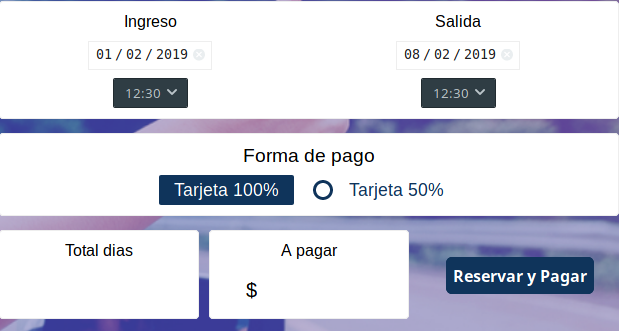
Estoy trabajando en un sistema de reservas en el cual cuando un cliente da click en tipo de pago sin elegir la fecha, en el input que define día y valor se completa solo con NaN. No se como hacer para quede en blanco y haga un recuadro rojo o un simple texto que diga "elija una fecha".
<?php
date_default_timezone_set('America/Argentina/Buenos_Aires');
$tarjeta = 200;
$efectivo = $tarjeta*0.5;
?>
script.js
function data(valor){
var ingreso = document.getElementById("ingreso").value;
if(ingreso == '' || ingreso == null){
alert('Seleccione la Fecha de Ingreso');
document.getElementById("ingreso").value=null;
return false;
}
var retiro = document.getElementById("retiro").value;
if(retiro == '' || retiro == null){
alert('Seleccione la Fecha de retiro');
document.getElementById("ingreso").value=null;
return false;
}
//aqui hace el calculo de dias y lo multiplica por el valor para obtener un resultado
let fechaInicio = new Date(ingreso).getTime();
let fechaFin = new Date(retiro).getTime();
let diff = fechaFin - fechaInicio + (24*60*60*1000); //Diferencia en milisegundos
let dias = diff/(1000*60*60*24); //Diferencia en dias
var totaldias = document.getElementById("totaldias").value = dia;
if(totaldias == '' || totaldias == null){
alert('Seleccione la Fecha de Ingreso');
document.getElementById("totaldias").value=null;
return false;
}
var valor = document.getElementById("valor").value = dias*valor;
if(valor == '' || valor == null){
alert('Seleccione la Fecha de retiro');
document.getElementById("valor").value=null;
return false;
}
//enviar formulario submit
//document.getElementById("formulario").submit();
}
formulario
<form action="" method="post">
<input type="date" name="ingreso" id="ingreso" autocomplete="off"><br>
<input type="date" name="salida" id="retiro" autocomplete="off" onChange="data(<?php echo $tarjeta;?>)"><br>
<input type="radio" id="efectivo" name="pago" value="efectivo" onChange="data(<?php echo $tarjeta;?>)">
<label for="efectivo">Tarjeta 100%</label><br>
<input type="radio" id="tarjeta" name="pago" value="tarjeta" onChange="data(<?php echo $efectivo;?>)">
<label for="tarjeta">Tarjeta 50%</label><br>
<label for="totaldias">Total dias</label>
<input type="text" name="dias" id="totaldias" readonly="readonly"><br>
<label for="valor">A pagar</label>
<input type="text" name="valor" id="valor" readonly="readonly">
</form>