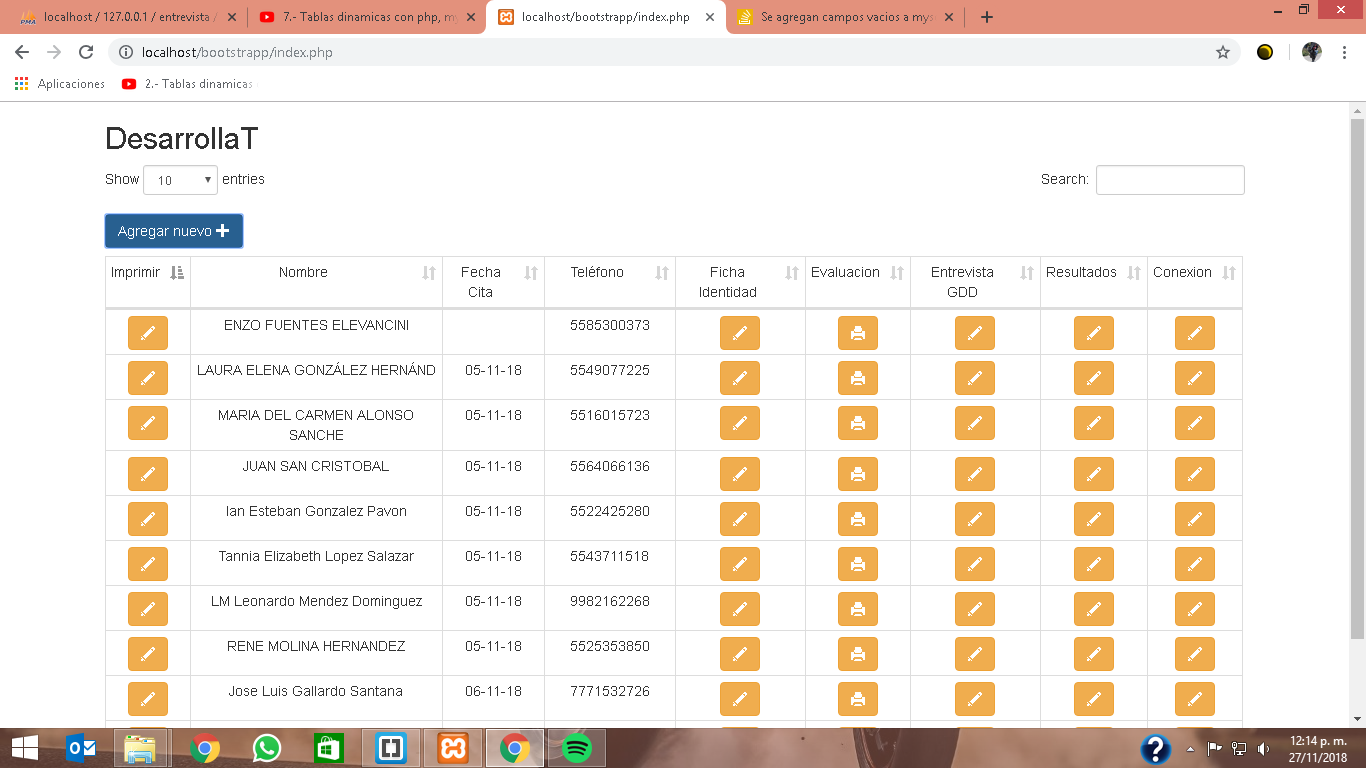
Que tal amigos estoy luchando ocn un problema desde hace 2 dias.
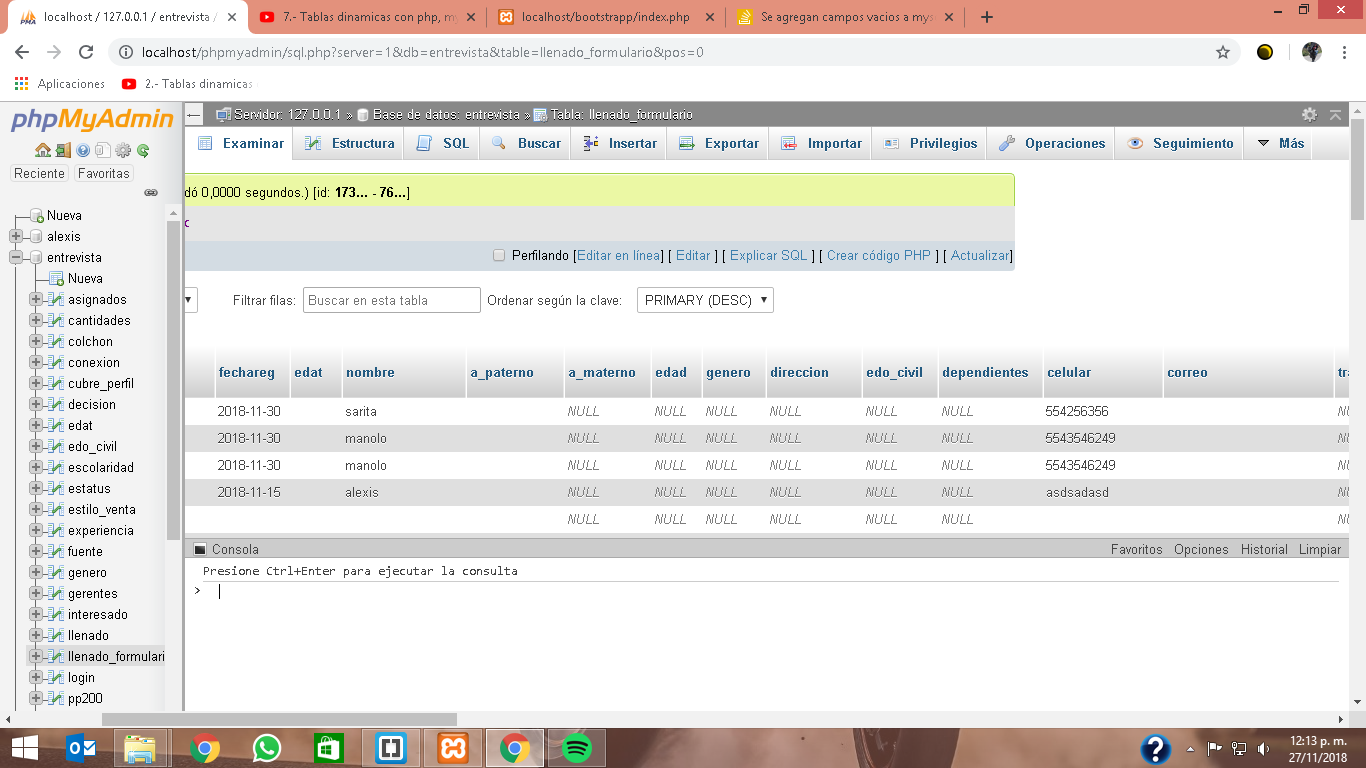
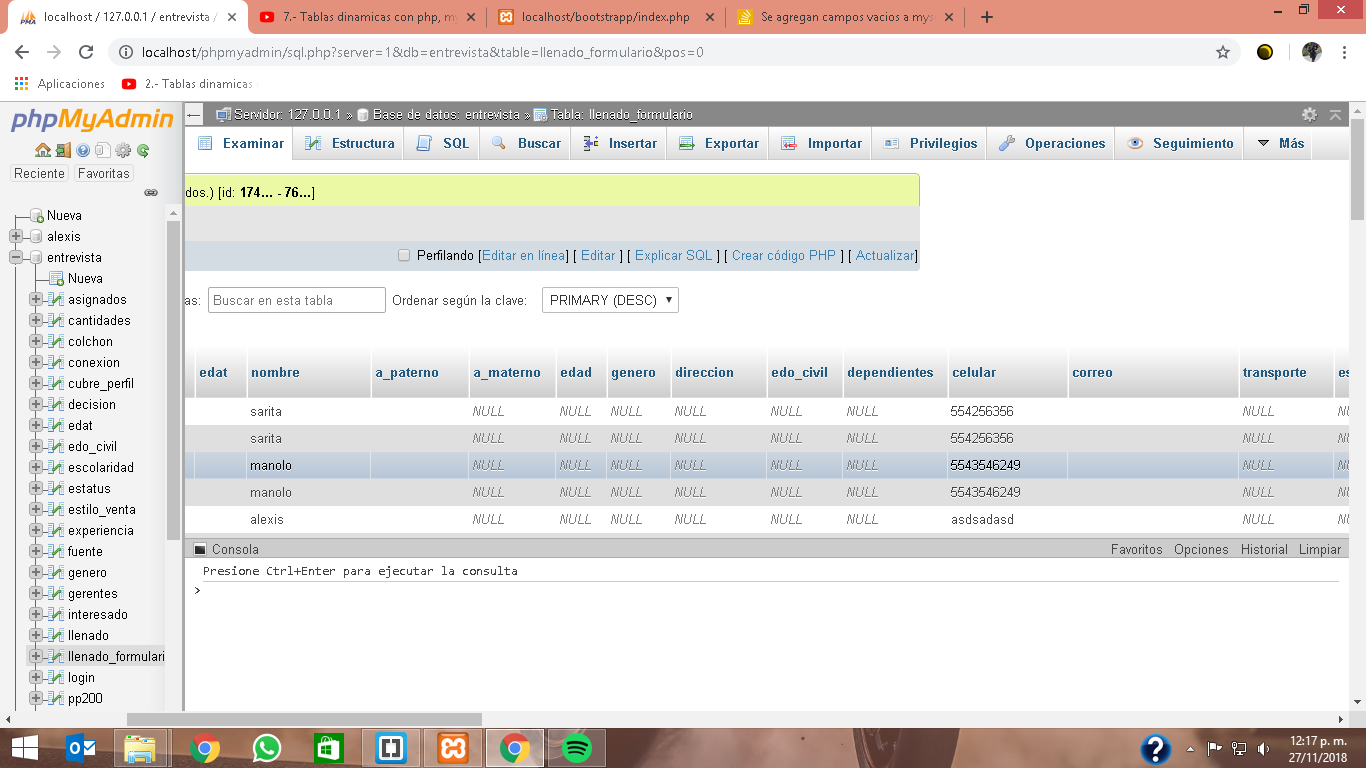
Se agregan datos vacios a mi tabla pero en el insert ni siquiera llamo a ese campos es mas ni siquiera existe.

Estoy siguiendo este tutorial al pie de la letra y aun asi no me deja.
https://www.youtube.com/watch?v=04nAeA4ZK5U&list=PLoRfWwOOv4jyR6jOLZY5biv5H0Qguq8Ea&index=7
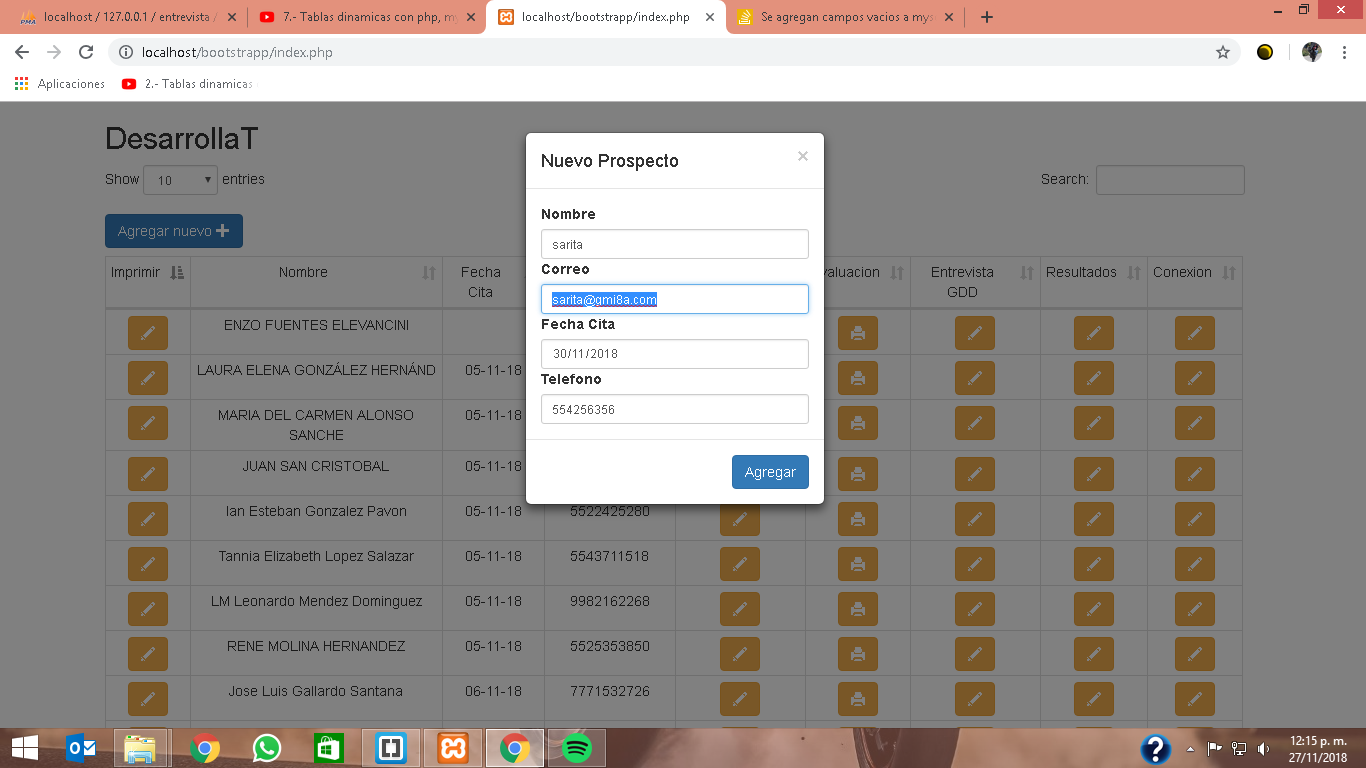
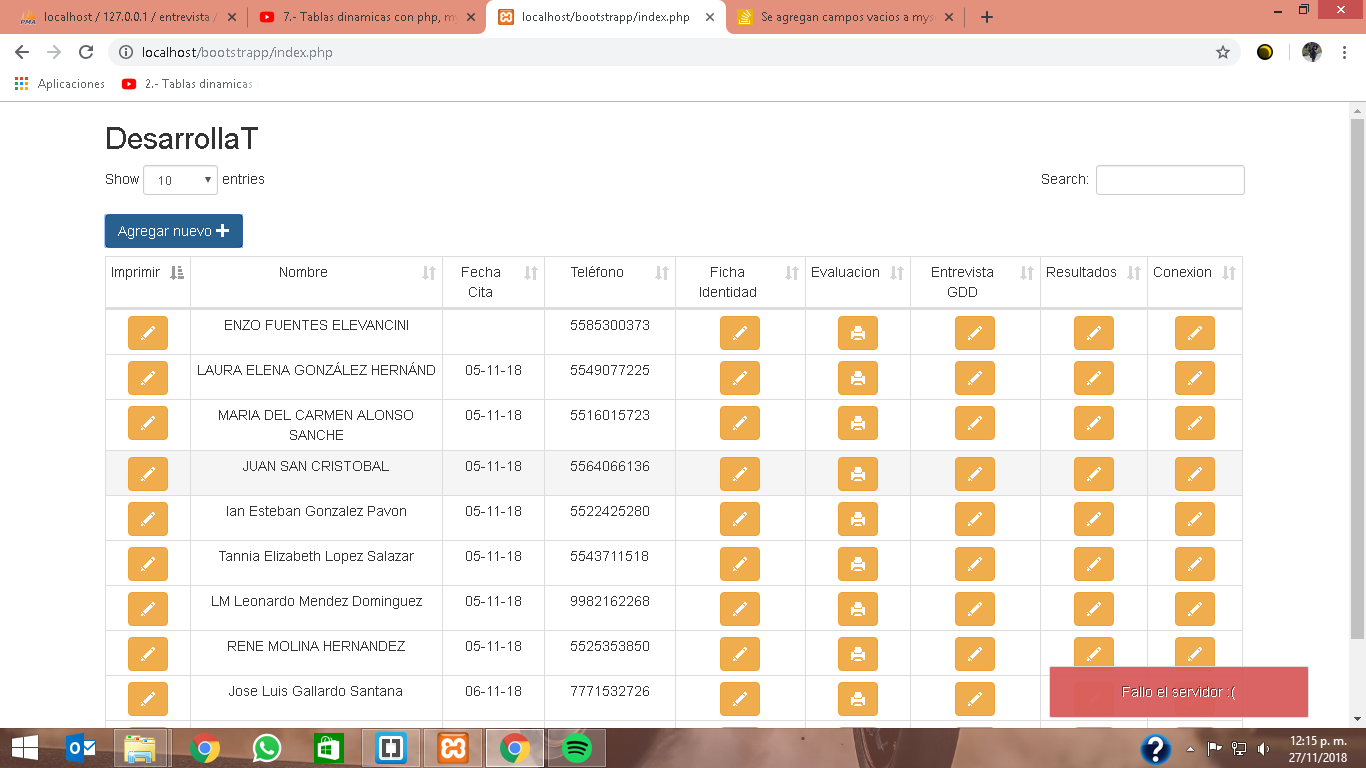
miren se agrega sarita (uno ya estaba) pero se agrega campo vacio en a_paterno y correo igual se agrega vacio.

Les dejo mi codigo: El index
<script src="librerias/jquery-3.3.1.min.js"></script>
<script src="js/funciones.js"></script>
<script src="librerias/bootstrap/js/bootstrap.js"></script>
<script src="librerias/alertify/alertify.js"></script>
<script src="librerias/datatable/jquery.dataTables.min.js"></script>
<script src="librerias/datatable/dataTables.bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div id="tabla"></div>
</div>
<!-- Modal para registros nuevos -->
<div class="modal fade" id="modalNuevo" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Nuevo Prospecto</h4>
</div>
<div class="modal-body">
<label>Nombre</label>
<input type="text" name="" value="" id="nombre" class="form-control input-sm">
<label>Correo</label>
<input type="text" name="" value="" id="correo" class="form-control input-sm">
<label>Fecha Cita</label>
<input type="date" name="" value="" id="fechareg" class="form-control input-sm">
<label>Telefono</label>
<input type="text" name="" value="" id="telefono" class="form-control input-sm">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary" data-dismiss="modal" id="guardarnuevo">Agregar</button>
</div>
</div>
</div>
</div>
<!-- Modal para edicion de datos -->
<div class="modal fade" id="modalEdicion" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">Actualizar datos</h4>
</div>
<div class="modal-body">
<input type="text" hidden="" id="idpersona" name="">
<label>Nombre</label>
<input type="text" name="" value="" id="nombreu" class="form-control input-sm">
<label>Apellido</label>
<input type="text" name="" value="" id="apellidou" class="form-control input-sm">
<label>Fecha Cita</label>
<input type="date" name="" value="" id="fecharegu" class="form-control input-sm">
<label>Telefono</label>
<input type="text" name="" value="" id="telefonou" class="form-control input-sm">
<label>Correo</label>
<input type="text" name="" value="" id="correo" class="form-control input-sm">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-warning" id="actualizadatos" data-dismiss="modal">Actualizar</button>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$('#tabla').load('componentes/tabla.php');
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$('#guardarnuevo').click(function(){
nombre = $('#nombre').val();
fechareg = $('#fechareg').val();
telefono = $('#telefono').val();
correo = $('#correo').val();
agregardatos(nombre,correo,fechareg,telefono);
});
$('#actualizadatos').click(function(){
actualizadatos();
});
});
</script>
agregardatos
<?php
require_once "conexion.php";
$conexion = conexion();
$n = $_POST['nombre'];
$c = $_POST['correo'];
$f = $_POST['fechareg'];
$t = $_POST['telefono'];
$sql = "insert into llenado_formulario(nombre, correo, fechareg, celular)
values('$n', '$c', '$f', '$t')";
echo $result = mysqli_query($conexion,$sql);
?>
tabla
<?php
require_once "../php/conexion.php";
$conexion=conexion();
?>
<div class="row">
<div class="col-sm-12">
<h2>DesarrollaT</h2>
<table class="table table-hover table-condensed table-bordered" id="tabladinamicaload">
<caption>
<button class="btn btn-primary" data-toggle="modal" data-target="#modalNuevo">
Agregar nuevo
<span class="glyphicon glyphicon-plus"></span>
</button>
</caption>
<thead>
<tr align="center">
<td>Imprimir</td>
<td>Nombre</td>
<td>Fecha Cita</td>
<td>Teléfono</td>
<td>Ficha Identidad</td>
<td>Evaluacion</td>
<td>Entrevista GDD</td>
<td>Resultados</td>
<td>Conexion</td>
</tr>
</thead>
<tbody>
<?php
$sql="select id, nombre, correo, fechareg, celular from llenado_formulario";
$result=mysqli_query($conexion,$sql);
while($ver=mysqli_fetch_row($result)){
$datos = $ver[0]."||".
$ver[1]."||".
$ver[2]."||".
$ver[3]."||".
$ver[4];
?>
<tr align="center">
<td>
<button class="btn btn-warning glyphicon glyphicon-pencil" data-toggle="modal" data-target="#modalEdicion" onclick="agregaform('<?php echo $datos ?>')">
</button>
</td>
<td><?php echo $ver[1] ?></td>
<td><?php echo $ver[3] ?></td>
<td><?php echo $ver[4] ?></td>
<td>
<button class="btn btn-warning glyphicon glyphicon-pencil" data-toggle="modal" data-target="#modalEdicion" onclick="agregaform('<?php echo $datos ?>')">
</button>
</td>
<td>
<button class="btn btn-warning glyphicon glyphicon-print" data-toggle="modal" data-target="#modalEdicion" onclick="agregaform('<?php echo $datos ?>')"></button>
</td>
<td>
<button class="btn btn-warning glyphicon glyphicon-pencil" data-toggle="modal" data-target="#modalEdicion" onclick="agregaform('<?php echo $datos ?>')">
</button>
</td>
<td>
<button class="btn btn-warning glyphicon glyphicon-pencil" data-toggle="modal" data-target="#modalEdicion" onclick="agregaform('<?php echo $datos ?>')">
</button>
</td>
<td>
<button class="btn btn-warning glyphicon glyphicon-pencil" data-toggle="modal" data-target="#modalEdicion" onclick="agregaform('<?php echo $datos ?>')">
</button>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
$(document).ready(function(){
$('#tabladinamicaload').DataTable();
});
</script>
js
function agregardatos(nombre, correo, fechareg, telefono) {
cadena="nombre=" + nombre +
"&correo=" + correo +
"&fechareg=" + fechareg +
"&telefono=" + telefono;
$.ajax({
type:"POST",
url:"php/agregardatos.php",
data:cadena,
success:function(r){
if(r==1){
$('#tabla').load('componentes/tabla.php');
alertify.success("Agregado con Exito :)");
}else{
alertify.error("Fallo el servidor :(");
}
}
})
}
function agregaform(datos){
d = datos.split('||');
$('#idpersona').val(d[0]);
$('#nombreu').val(d[1]);
$('#apellidou').val(d[2]);
$('#fecharegu').val(d[3]);
$('#telefonou').val(d[4]);
}
function actualizadatos(){
id = $('#idpersona').val();
nombre = $('#nombreu').val();
apellido = $('#apellidou').val();
fechareg = $('#fecharegu').val();
telefono = $('#telefonou').val();
cadena="id=" + id +
"&nombre=" + nombre +
"&apellido=" + apellido +
"&fechareg=" + fechareg +
"&telefono=" + telefono;
$.ajax({
type:"POST",
url:"php/actualizadatos.php",
data:cadena,
success:function(r){
if(r==1){
$('#tabla').load('componentes/tabla.php');
alertify.success("Actualizado con Exito :)");
}else{
alertify.error("Fallo el servidor :(");
}
}
})
}
Me van a correr si no lo hago funcionar, gracias.