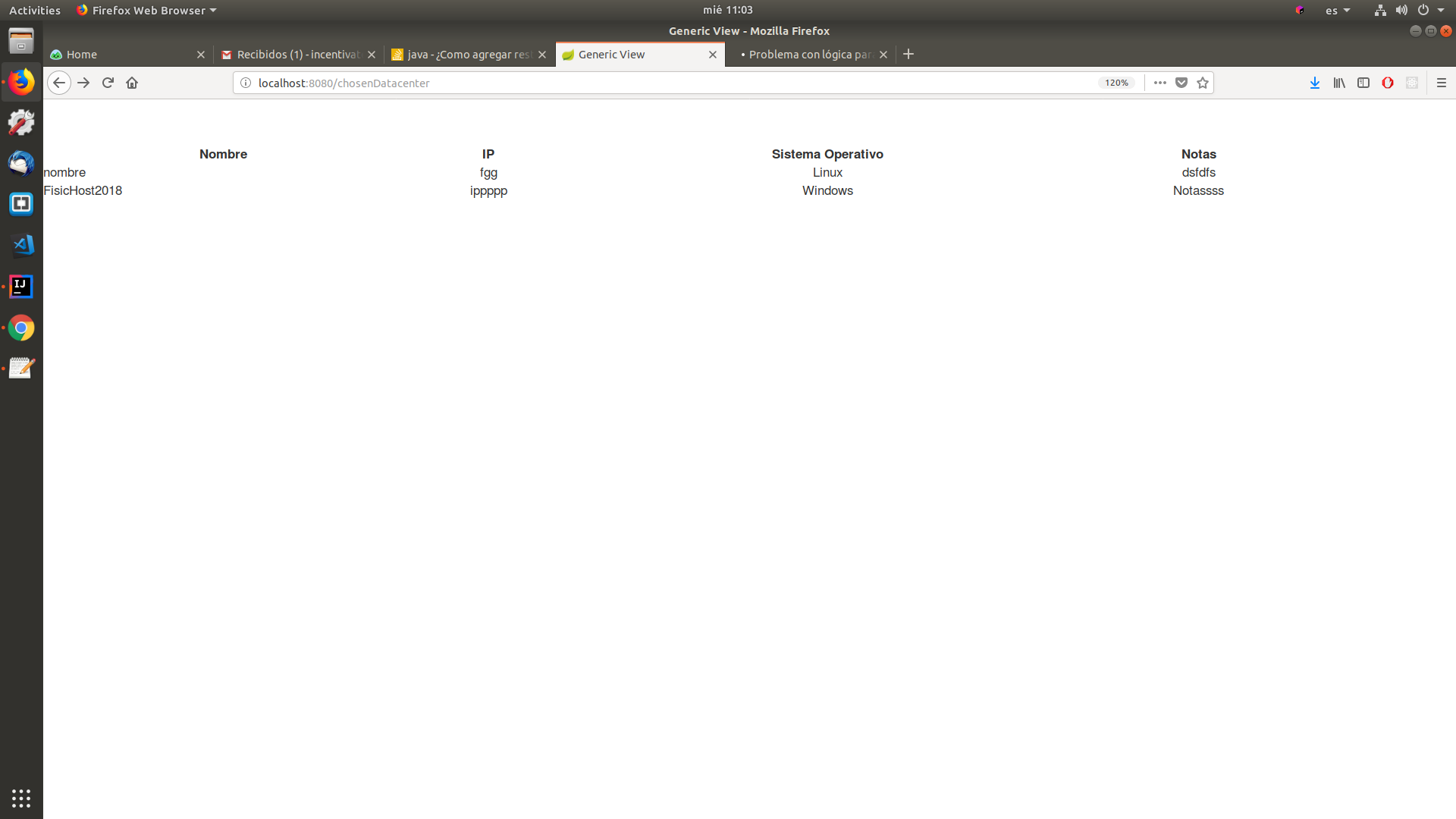
En la imagen tengo dos filas que representan cada una un objeto de tipo FisicHost en mi programa.
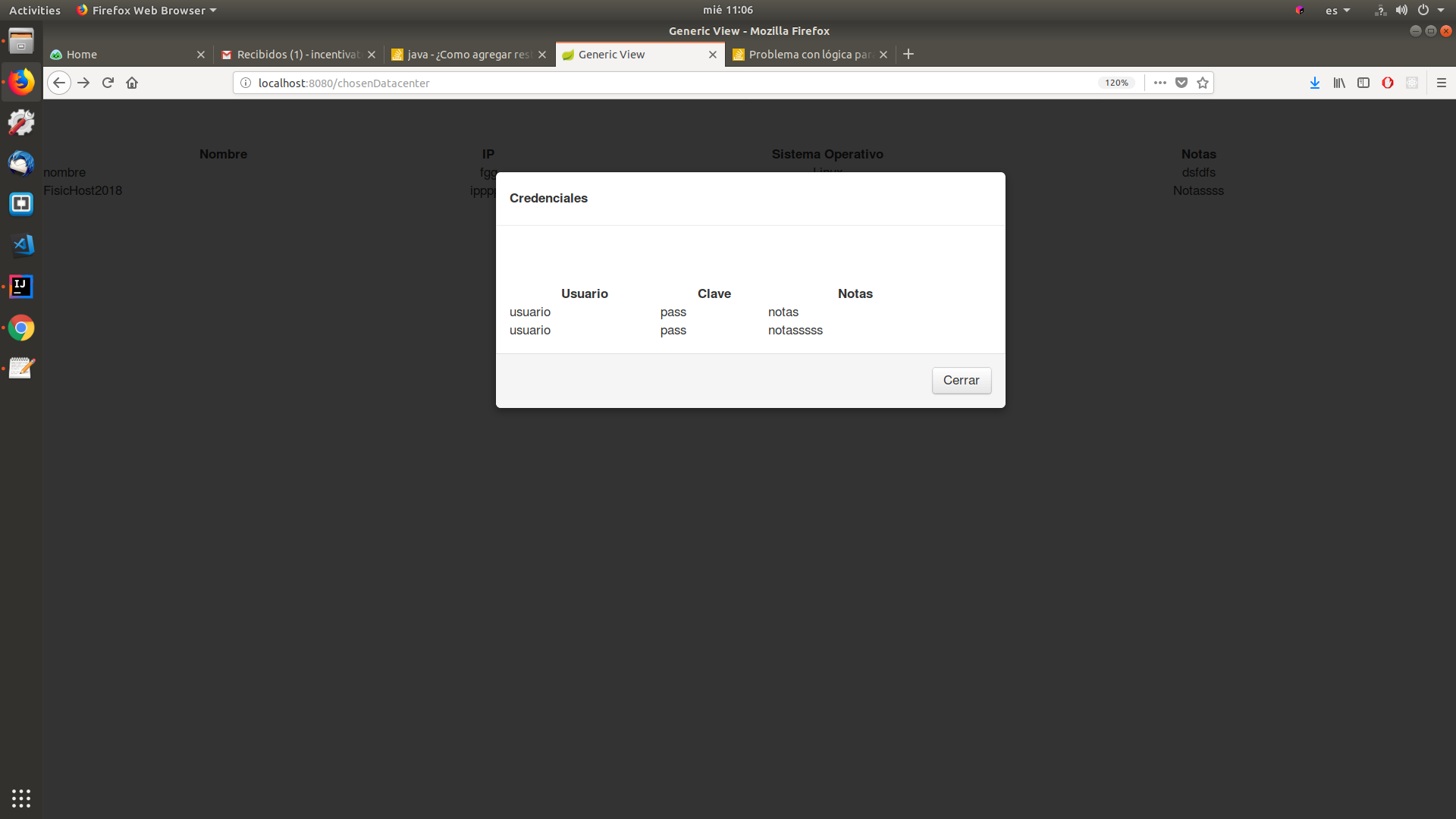
Al clickear sobre cualquiera de ambas filas se abre un modal con las credenciales del FisicHost pertinente.
El problema está en que indistintamente del FisicHost (la línea) en el que haga click, el modal que se abre me trae TODAS las credenciales existententes, y no las de ESE Fisic Host en particular.
Clase FisicHost:
@Entity
@Transactional
public class FisicHost {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@ManyToOne(fetch=FetchType.EAGER)
private Datacenter datacenter;
@OneToMany(mappedBy = "fisicHost")
@LazyCollection(LazyCollectionOption.FALSE)
private List<Credential> credentials;
private String name;
private String ip;
private String operatingSystem;
private String notes;
public FisicHost(){
}
public FisicHost(Long id, Datacenter datacenter, List<Credential> credentials, String name, String ip, String operatingSystem, String notes) {
this.id = id;
this.datacenter = datacenter;
this.credentials = credentials;
this.name = name;
this.ip = ip;
this.operatingSystem = operatingSystem;
this.notes = notes;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public Datacenter getDatacenter() {
return datacenter;
}
public void setDatacenter(Datacenter datacenter) {
this.datacenter = datacenter;
}
public List<Credential> getCredentials() {
return credentials;
}
public void setCredentials(List<Credential> credentials) {
this.credentials = credentials;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getIp() {
return ip;
}
public void setIp(String ip) {
this.ip = ip;
}
public String getOperatingSystem() {
return operatingSystem;
}
public void setOperatingSystem(String operatingSystem) {
this.operatingSystem = operatingSystem;
}
public String getNotes() {
return notes;
}
public void setNotes(String notes) {
this.notes = notes;
}
}
¿ Como estoy haciendo esto ?
Este es el método del controlador que maneja esa vista:
@RequestMapping(value = "/chosenDatacenter", method = RequestMethod.POST)
public String datacenterPostHandler(@RequestParam("datacenterList") String name, ModelMap modelMap){
List<Datacenter> allDatacenters = datacenterDao.getAllDatacenters();
for (Datacenter dc : allDatacenters) {
if (dc.getName().equals(name)) {
modelMap.put("datacenter", dc);
if(dc.getFisicHostList().size() != 0) {
List<FisicHost> datacenterFisicHosts = dc.getFisicHostList();
modelMap.put("datacenterFisicHosts", datacenterFisicHosts);
for(FisicHost fh : datacenterFisicHosts){
if(fh.getCredentials().size() != 0){
modelMap.put("fisicHostCredentialsList", credentialDao.getAllCredentialsByFisicHost(fh));
}
}
}
return "chosenDatacenter";
}
}
return null;
}
Método getAllCredentialsByFisicHost de la clase CredentialDaoImpl:
@Override
public List<Credential> getAllCredentialsByFisicHost(FisicHost fisicHost) {
// Open a session
Session session = sessionFactory.openSession();
Criteria c = session.createCriteria(Credential.class).add(Restrictions.eq("fisicHost.id", fisicHost.getId()));
List<Credential> allCredentials = c.list();
// Close the session
session.close();
return allCredentials;
}
Debuggeando, me doy cuenta de que en este loop del controlador:
for(FisicHost fh : datacenterFisicHosts){
if(fh.getCredentials().size() != 0){
modelMap.put("fisicHostCredentialsList", credentialDao.getAllCredentialsByFisicHost(fh));
}
}
siempre me toma el último FisicHost del loop, y luego llama al método getAllCredentialsByFisicHost() con ese mismo FisicHost, por lo que las credenciales que se cargan en los modales de la vista siempre son las de este último FisicHost !!
Osea, en esta línea del loop:
modelMap.put("fisicHostCredentialsList", credentialDao.getAllCredentialsByFisicHost(fh));
el valor "fisicHostCredentialList" SIEMPRE va a tomar las credenciales del último FisicHost con el que termine el ciclo !!!
Por ende los valores de la vista siempre se van a basar en ese FisicHost para obtener las credenciales, cosa que no quiero, lo que quiero es que tome el FisicHost dependiendo del click del usuario en la vista.
Esta es mi vista, está armada con ThymeLeaf:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Generic View</title>
<link rel="stylesheet" th:href="@{/css/bootstrap/bootstrap.min.css}" />
<link rel="stylesheet" th:href="@{/css/choosenDatacenter.css}" />
</head>
<body>
<form id="form" action="#" th:object="${datacenterFisicHosts}" method="post">
<table>
<tr class="row">
<th class="tableHeader">Nombre</th>
<th class="tableHeader">IP</th>
<th class="tableHeaders">Sistema Operativo</th>
<th class="tableHeaders">Notas</th>
</tr>
<th:block th:each="fh : ${datacenterFisicHosts}">
<div id="fila">
<tr class="row">
<td id="fisicHostName" th:text="${fh.name}"></td>
<td id="fisicHostIp" th:text="${fh.ip}"></td>
<td id="fisicHostOS" th:text="${fh.operatingSystem}"></td>
<td id="fisicHostNotes" th:text="${fh.notes}"></td>
</tr>
</div>
</th:block>
</table>
</form>
<!-- Modal -->
<div class="modal fade" id="modalCredenciales" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modal-title">Credenciales</h5>
</div>
<div class="modal-body">
<table>
<tr class="row">
<th class="tableHeader">Usuario</th>
<th class="tableHeader">Clave</th>
<th class="tableHeaders">Notas</th>
</tr>
<th:block th:each="credential : ${fisicHostCredentialsList}">
<tr class="row">
<td id="credentialUser" th:text="${credential.user}"></td>
<td id="credentialPassword" th:text="${credential.password}"></td>
<td id="credentialRole" th:text="${credential.notes}"></td>
</tr>
</th:block>
</table>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Cerrar</button>
</div>
</div>
</div>
</div>
<script th:src="@{js/jquery-1.11.3.js}"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script th:src="@{js/chosenDatacenter.js}"></script>
</body>
</html>
Bien, sé cual es el problema, pero no la solución !!!
Si se entiende mi problema, alguien me podría decir como puedo hacer la lógica para que cuando el usuario haga click en un FisicHost de la vista se abra el modal con las credenciales de ESE FisicHost y no me traiga las credenciales de TODOS los FisicHost ??
El problema también está en que una vez que el usuario hizo click en la vista, los datos del modal ya fueron cargados previamente en el back-end, entonces debería hacer una especia de AJAX pero solamente para el modal, pero como el modal está dentro de la vista ... no se bien que hacer ... como ven no tengo muchisima experiencia programando, por eso pregunto. Gracias !!