Que tal amigos en esta ocasion tengo un problema, estoy almacenando productos en un inventario, pero necesito integrar la opcion de codigo de barras para darle entrada y salida a los productos, estoy utilizando la libreria JSBarcodes pero yo quisiera que me generara el codigo de barras a partir del codigo que se almacena en mi BD.
<table id="example1" class="table table-bordered table-hover">
<thead>
<tr>
<th>#</th>
<th>Cod. Barras</th>
<th>Imagen</th>
<th>Nombre</th>
<th>Marca</th>
<th>Presentacion</th>
<th>Precio</th>
<th>Precio de Compra</th>
<th>Stock Min.</th>
<th>Stock</th>
<th>Categoria</th>
<th>Opciones</th>
</tr>
</thead>
<tbody>
<?php if(!empty($productos)):?>
<?php foreach($productos as $producto):?>
<tr>
<td><?php echo $producto->id;?></td>
<!--echo img(array('src'=>'image/picture.jpg', 'alt'=> 'alt information')); -->
<td><svg id="barcode"><?php echo $producto->codigo_barras;?></svg></td>
<td><img src="<?php echo base_url().'assets/imagenes_productos/'.$producto->imagen?>" alt="<?php echo $producto->nombre?>" style="width: 100px; " class="img-responsive"></td>
<td><?php echo $producto->nombre;?></td>
<td><?php echo $producto->marca;?></td>
<td><?php echo $producto->presentacion;?></td>
<td><?php echo $producto->precio;?></td>
<td><?php echo $producto->precio_compra;?></td>
<?php if($producto->condicion == "1"):?>
<td><?php echo $producto->stock_minimo;?></td>
<?php if ($producto->stock <= $producto->stock_minimo): ?>
<td style="color: red;"><b><?php echo $producto->stock;?></b></td>
<?php else:?>
<td style="color: green;"><b><?php echo $producto->stock;?></b></td>
<?php endif ?>
<?php else: ?>
<td>N/A</td>
<td>N/A</td>
<?php endif;?>
<td><?php echo $producto->categoria;?></td>
<td>
<div class="btn-group">
<button type="button" class="btn btn-info btn-view-producto" data-toggle="modal" data-target="#modal-default" value="<?php echo $producto->id;?>">
<span class="fa fa-search"></span>
</button>
<?php if($permisos->update == 1):?>
<a href="<?php echo base_url()?>mantenimiento/productos/edit/<?php echo $producto->id;?>" class="btn btn-warning"><span class="fa fa-pencil"></span></a>
<?php endif;?>
<?php if($permisos->delete == 1):?>
<a href="<?php echo base_url();?>mantenimiento/productos/delete/<?php echo $producto->id;?>" class="btn btn-danger btn-remove"><span class="fa fa-remove"></span></a>
<?php endif;?>
</div>
</td>
</tr>
<?php endforeach;?>
<?php endif;?>
</tbody>
</table>
Tengo un script donde mando a llamar el id:
$('#barcode').JsBarcode("Codigo",{displayValue:true,fontSize:20});
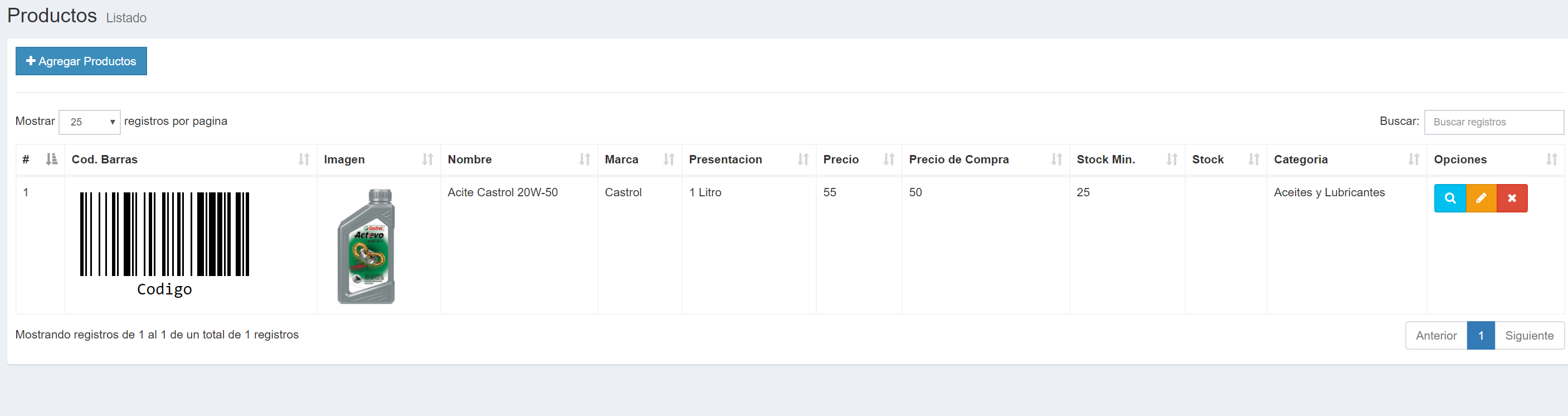
Esta es la vista de la Datatable:
Quisiera que abajo apareciera el codigo que le tengo asignado a ese producto con su respectivo codigo de barras. Si me genera un codigo de barras pero yo le pongo el nombre, en el jQuery, en vez de codigo que ahi pudiera ir el numero por ejemplo 63278994643
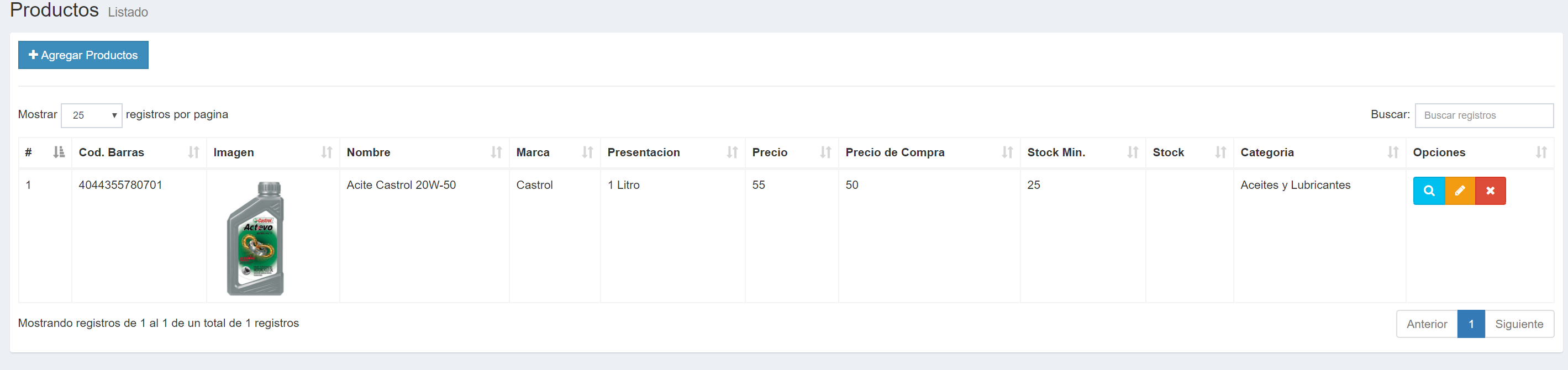
Esta es la Datatable con el codigo que esta en mi BD y que la muestro por un echo.
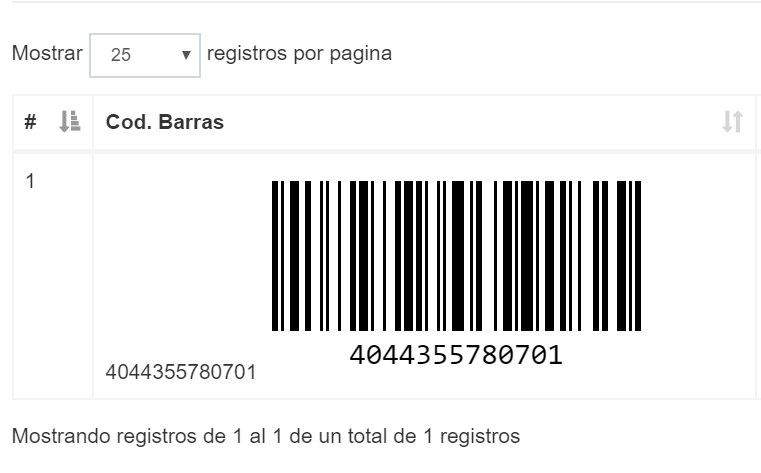
Ahora si ya me lo genera pero me aparece dos veces: