Deseo pasar unos valores de varios checkbox de un formulario y visualizarnos en otro archivo php. Tengo 3 opciones:
- Pase de Entrada
- Pase de Salida
- Falta
Cuando seleccionan Pase de Entrada y Pase de salida tengo dos variables chk[] que me permiten capturar los valores seleccionados, cada opción tiene un datepicker (date[]) y timepicker (time[]) a excepcion de Falta, que tiene solo un datepicker(date[]).
Lo que deseo es que cuando seleccione un date[] en la variable time el valor sea "Todo el día" pues si una persona falta a trabajar se entiende que solo debe seleccionar una fecha y la hora será pues en todo el día.
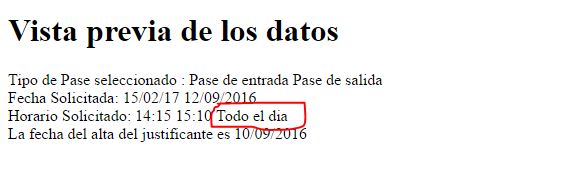
El problema es que cuando pongo en el value="Todo el día", si yo selecciono Pase de Entrada o Pase de Salida, al final de la linea me aparece "Todo el día"
¿Hay modo de que esto no salga? Si yo selecciono pase de entrada o salida pues claro debo seleccionar hora y fecha con date and time picker, pero si yo selecciono Falta que solo me elija Date Picker sin que me ponga Falta todo el día en las otras dos opciones.
Anexo el código y una captura de pantalla:

</div>
<label class="col-sm-2">Tipo de Pase</label>
<div class="col-sm-3">
<div class="form-check"><label class="form-check-label"><input class="form-check-input" id="pase_de_entrada" type="checkbox" name="chk[]" value="Pase de entrada" onchange="javascript:showContent()" /> Pase de Entrada </label>
</div>
<div class="form-check"><label class="form-check-label"><input class="form-check-input" id="pase_de_salida" type="checkbox" name="chk[]" value="Pase de salida" onchange="javascript:showContent1()" /> Pase de Salida </label>
</div>
<div class="form-check"><label class="form-check-label"><input class="form-check-input" id="falta_dia" type="checkbox" name="chk[]" value="Falta todo el dia" onchange="javascript:showContent2()" /> Falta <!---->
</label>
</div>
<div id="content2" style="display: none;">
<div class="form-group row" id="div3">
<label class="col-xs-12 col-sm-6 col-md-2 col-form-label" for="fecha_justificar">Fecha a Justificar Falta</label>
<div class="col-md-4"><input class="form-control" id="date3" name="date[]" placeholder="MM/DD/YYY" type="text" value=""/></div>
<link rel="stylesheet" href="jquerys/datepicker/css/bootstrap-datepicker3.css"/>
<script type="text/javascript" src="jquerys/datepicker/js/bootstrap-datepicker.min.js"></script>
<script>
$(document).ready(function(){
var date_input=$('input[name="date[]"]'); //our date input has the name "date"
var container=$('.bootstrap-iso form').length>0 ? $('.bootstrap-iso form').parent() : "body";
var options={
format: 'dd/mm/yyyy',
container: container,
todayHighlight: true,
autoclose: true,
};
date_input.datepicker(options);
})
</script>
<input type="hidden" class="form-control" name="time[]" id="time3" value="Todo el dia">
<!--Si yo coloco en value ="Todo el dia" me aparece el valor aun no seleccionando el check "Falta"-->
</div>
</div>
y aqui el PHP
echo "<h1> Vista previa de los datos </h1>";
if (isset($_GET['enviar'])) {
if (is_array($_GET['chk'])) {
$selected = '';
$num_datos = count($_GET['chk']);
$current = 0;
foreach ($_GET['chk'] as $key => $value) {
if ($current != $num_datos-1)
$selected .= $value.' ';
else
$selected .= $value.' ';
$current++;
}
}
else {
$selected = 'Debes seleccionar una opcion';
}
echo '<div>Tipo de Pase seleccionado : '.$selected.'</div>';
}
if (isset($_GET['enviar'])) {
if (is_array($_GET['date'])) {
$selected1 = '';
$num_datos1 = count($_GET['date']);
$current1 = 0;
foreach ($_GET['date'] as $key1 => $value1) {
if ($current1 != $num_datos1-1)
$selected1 .= $value1.' ';
else
$selected1 .= $value1.' ';
$current1++;
}
}
else {
$selected1 = 'Debes seleccionar una opcion';
}
echo '<div>Fecha Solicitada: '.$selected1.'</div>';
}
if (isset($_GET['enviar'])) {
if (is_array($_GET['time'])) {
$selected2 = '';
$num_datos2 = count($_GET['time']);
$current2 = 0;
foreach ($_GET['time'] as $key2 => $value2) {
if ($current2 != $num_datos2-1)
$selected2 .= $value2.' ';
else
$selected2 .= $value2.' ';
$current2++;
}
}
else {
$selected2 = 'Debes seleccionar una opcion';
}
echo '<div>Horario Solicitado: '.$selected2.'</div>';
}
$fecha_de_solicitud=$_GET['fecha_de_solicitud'];
echo ' La fecha del alta del justificante es ' .$fecha_de_solicitud.'';
echo '<br>';
?>