Tengo el siguiente menú, esto en una view de C# MVC:
body {
/*background:#f5751a;*/
margin: 0px;
}
.menu {
width: 100%;
background: #142b47;
overflow: auto;
}
.menu ul {
margin: 0;
padding: 0;
list-style: none;
line-height: 60px;
}
.menu li {
float: left;
}
.menu ul li a {
background: #142b47;
text-decoration: none;
width: 130px;
display: block;
text-align: center;
color: #f2f2f2;
font-size: 18px;
font-family: sans-serif;
letter-spacing: 0.5px;
}
.menu ul li a:hover {
color: #fff;
opacity: 0.5;
font-size: 19px;
}
.search-form {
margin-top: 15px;
float: right;
margin-right: 100px;
}
.search-form input[type=text] {
padding: 7px;
border: none;
font-size: 16px;
font-family: sans-serif;
border-radius: 5px 0 0px 5px;
}
.search-form button {
width: 120px;
float: right;
background: #f5751a;
color: #fff;
border-radius: 0 5px 5px 0;
cursor: pointer;
position: relative;
padding: 7px;
font-family: sans-serif;
border: none;
font-size: 16px;
}
/*====================================================
CARRITO DE COMPRAS
====================================================*/
#carrito {
position: relative;
width: 50px;
font-size: 16px;
background: #ff0000;
}<!-- Font Awesome -->
<script defer src="https://use.fontawesome.com/releases/v5.0.9/js/all.js" integrity="sha384-8iPTk2s/jMVj81dnzb/iFR2sdA7u06vHJyyLlAd4snFpCl/SnyUjRrbdJsw1pGIl" crossorigin="anonymous"></script>
<!-- HTML -->
<div class="wrapper">
<nav class="menu">
<ul>
<li><a href="#">Inicio</a></li>
<li><a class="active" href="#">Home</a></li>
<li><a href="#">Contato</a></li>
<li><a href="#">League</a></li>
<li><a href="#">Tournament</a></li>
<li><a href="#">User</a></li>
</ul>
<form class="search-form">
<input type="text" name="text" placeholder="Buscar">
<button>Buscar</button>
</form>
</nav>
<button id="carrito" class="btn btn-default pull-left">
<i class="fa fa-shopping-cart" aria-hidden="true"></i>
</button>
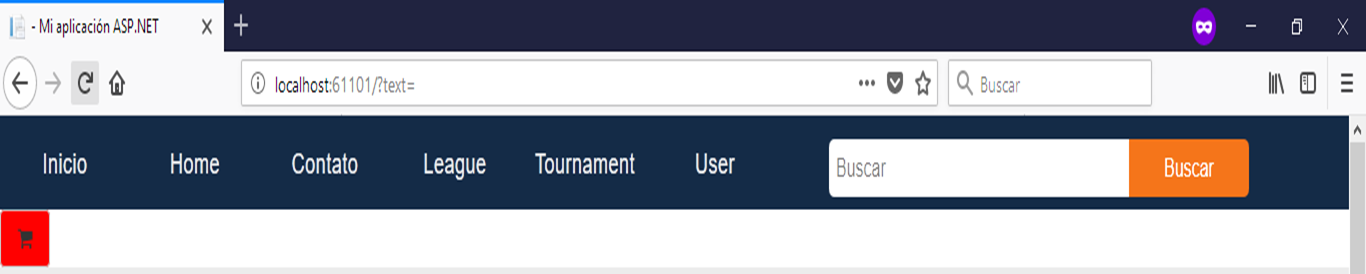
</div>Pero me queda de la siguiente manera el botón Buscar:
Me queda el botón abajo. ¿Podrían ayudarme para que quede al lado del botón buscar?