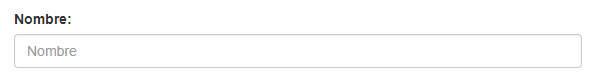
Tengo un form con este label y imput para añadir el valor
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<div class="form-group">
<label for="nombre">Nombre:</label>
<input class="form-control" id="nombre" name="nombre" type="text" placeholder="Nombre"></input>
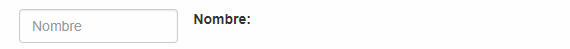
</div>Quiero recorta el input, que no sea tan largo. Según el manual de bootstrap, tengo que añadir un div con las columnas que quiero que ocupe, de esta forma:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<div class="form-group">
<label for="nombre">Nombre:</label>
<div class="col-sm-4">
<input class="form-control" id="nombre" name="nombre" type="text" placeholder="Nombre"></input>
</div>
</div>¿Como se haría y cuál es el problema?
Edit: Según lo que tengo descargado, la versión de bootstap es: Bootstrap v3.3.6
Muchas gracias.