En PHP tengo el siguiente código:
public function getUDS(){
$idSession = $this->session->userdata("userId");
$res = $this->Home_model->getUDS($idSession);
$getCount= $this->Home_model->getCountData($idSession);
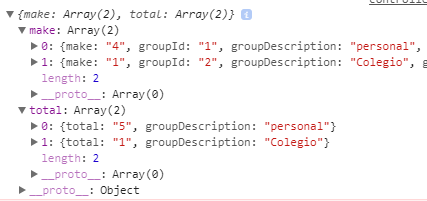
$response = array('make' => $res,'total' => $getCount);
echo json_encode($response);
}
En make estoy enviando un COUNT de SQL de tareas hechas por UNIDAD DE NEGOCIO y en total un COUNT de tareas existente, es decir: (Ejemplo)
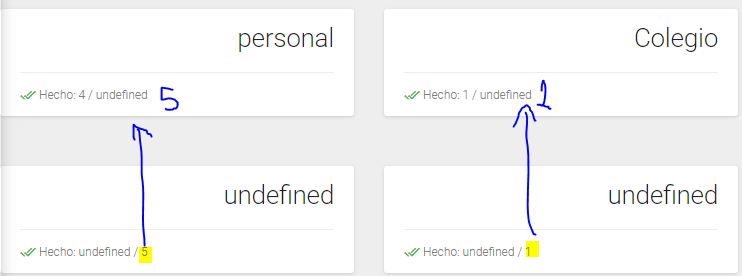
Hechas: 4 / 5 (Hechas 4 tareas de 5)
PROBLEMA
En jQuery al momento de recorrer el JSON lo recorre 4 veces arrojándome valores UNDEFINED (y son unicamente 2 UDS que existen)
La imagen representa como debería de quedar, pues esos números (5 Y 1) hacen parte de la misma unidad de negocio representada.
JQUERY
var res = $.parseJSON(data);
$.each(res , function( index, obj ) {
$.each(obj, function( key, value ) {
$(".row").append(`<div class="col-lg-3 col-md-6 col-sm-6">
<div class="card card-stats" >
<div class="card-content">
<h3 class="title">${value.groupDescription}</h3>
</div>
<div class="card-footer">
<div class="stats">
<i class="material-icons text-success">done_all</i>
<a href="#" style='color: gray;'>Hecho: ${value.make} /
${value.total}</a>
</div>
</div>
</div>
</div>`);
});
});


{make: x, total:y}y no un array de 4 objetos con esa estructura.