<div class="caja6">
DETALLE MATERIALES, REPUESTO E INSUMOS
<br>
<div class="form-group">
<label for="tablaDetalleMaterialEinsumo">
<div class='btn btn-success' id="btnNuevaDetalleMaterialEinsumo">Nueva</div>
</label>
<table class='table table-bordered table-hover' id="tablaDetalleMaterialEinsumo">
<tr>
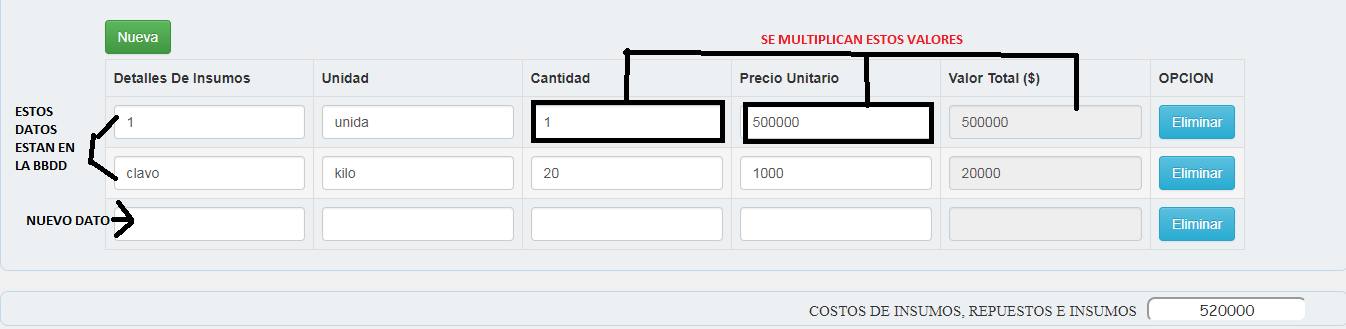
<th>Detalles De Insumos</th>
<th>Unidad</th>
<th>Cantidad</th>
<th>Precio Unitario</th>
<th>Valor Total ($)</th>
<th>OPCION</th>
</tr>
<?php for($i=0; $i<sizeof($detalle_insumo); ++$i) { ?>
<tr>
<td><input type="text" class="form-control" name="detalle_insumo[]" id="detalle_insumo[]" value="<?= $detalle_insumo[$i][0] ?>" ></td>
<td><input type="text" class="form-control" name="unidad_insumo[]" id="unidad_insumo[]" value="<?= $detalle_unidad[$i][0] ?>"></td>
<td><input type="text" class="form-control" name="cantidad_insumo[]" id="cantidad_insumo[]" value="<?= $detalle_cantidad[$i][0] ?>"></td>
<td><input type="text" class="form-control" name="precio_unitario_insumo[]" id="precio_unitario_insumo[]" value="<?= $detalle_precio_unitario_dia[$i][0] ?>"></td>
<td><input type="text" class="form-control" name="valor_total_insumo[]" id="valor_total_insumo[]" value="<?= $detalle_valor_total[$i][0] ?>" readonly ></td>
<td class="text-center">
<div class='btn btn-info'>Eliminar</div>
</td>
</tr>
<?php } ?>
</table>
function funcNuevaDetalleMaterialEinsumo(){ $("#tablaDetalleMaterialEinsumo")
.append
(
$('<tr>')
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'detalle_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'unidad_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'cantidad_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'precio_unitario_insumo[]')
)
)
.append
(
$('<td>')
.append
(
$('<input>').attr('type', 'text').addClass('form-control').attr('name', 'valor_total_insumo[]').prop('readonly', true)
)
)
.append
(
$('<td>').addClass('text-center')
.append
(
$('<div>').addClass('btn btn-info').text('Eliminar')
)
)
);
sumaValores();}
introducir el código aquí//Creo una función donde voy a sumar todos los valores totales de la última columna var sumaTotales = function(){//Inicializo en 0 el valor a establecer indicando el resultado de la sumatoria var totales = 0;//Recorro todas las filas de la tabla $('tr','#tablaDetalleMaterialEinsumo').each(function(){
//Obtengo el campo del cual quiero tomar el valor para sumarlo
var campo_total = $(this).find('input[type="text"]:eq(4)');
//Agrego a totales el nuevo valor
var numero = parseInt(campo_total.val()); totales += isNaN(numero) ? 0 : numero;});//Establezco el resultado de la suma $('#valor_unitario').val(totales); $('#suma_1').val(totales);};//Esta tabla es para agregar Detalle materiales, repuestos e insumos var sumaValores = function(){
//Obtengo la última fila ingresada en la tabla
var fila = $("#tablaDetalleMaterialEinsumo").find('tr:last');
//Obtengo el campo referente a la cantidad de insumo ':eq(2)'
var campo1 = fila.find('input[type="text"]:eq(2)');
//Obtengo el campo referente al precio_unitario_insumo ':eq(3)'
var campo2 = fila.find('input[type="text"]:eq(3)');
//Obtengo el campo donde se escribirá el resultado
var destino = fila.find('input[type="text"]:eq(4)');
campo1.on('change', function(){
destino.val(parseInt(campo1.val())*parseInt(campo2.val()));
//Llamo a la función para que se actualice cada vez que se cambie algo en este campo
sumaTotales();
sumaTotalGeneral();
});
campo2.on('change', function(){
destino.val(parseInt(campo1.val())*parseInt(campo2.val()));
//Llamo a la función para que se actualice cada vez que se cambie algo en este campo
sumaTotales();
sumaTotalGeneral();
}); };