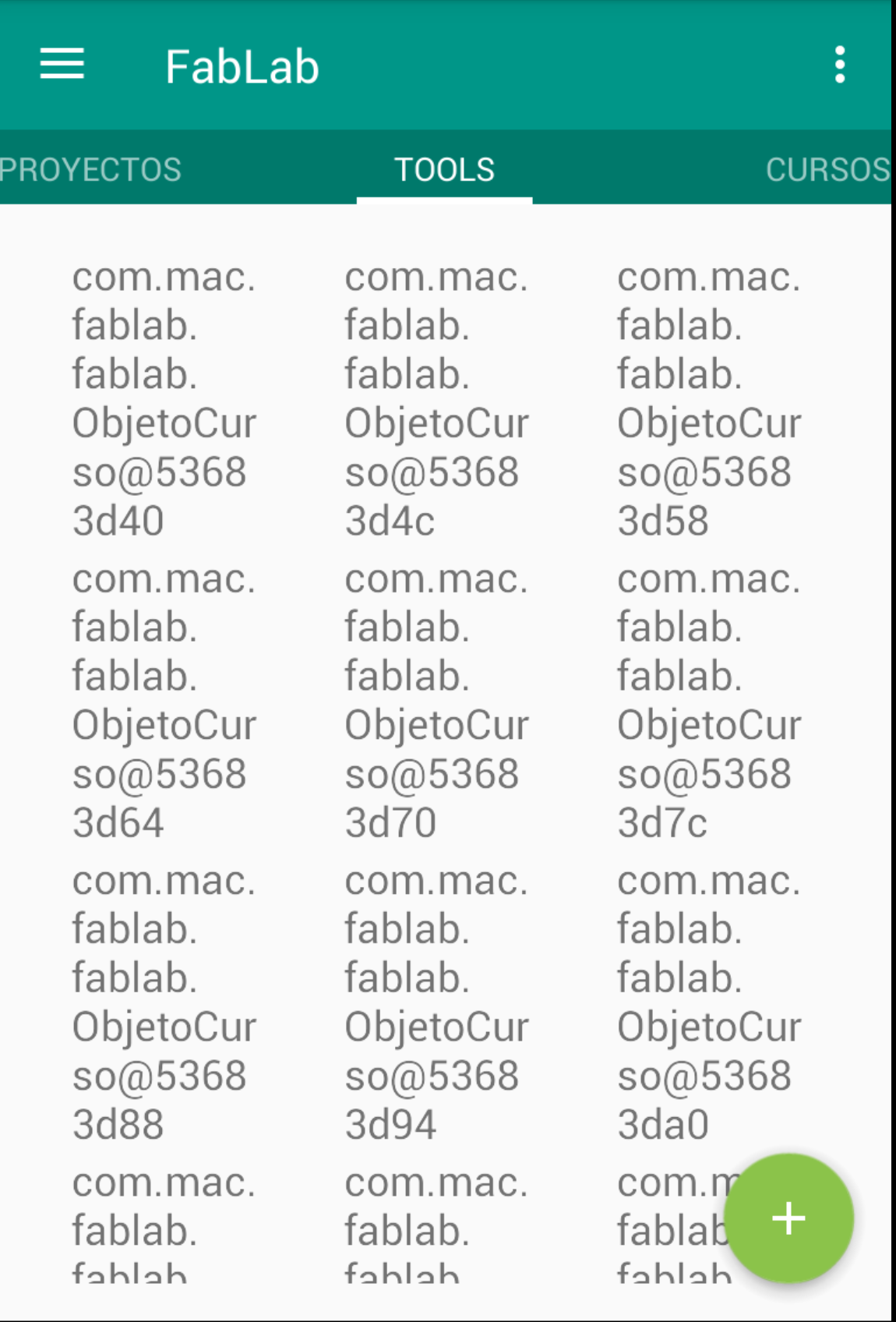
Tengo un problema con el ArrayAdapter dentro de un Fragmento, al parecer si me despliega el número de objetos dentro de mi ArrayList pero me muestra lo siguiente:
Este es mi archivo Fragement_2.Java
public class Fragment_2 extends Fragment {
List proyectos;
private GridView mGridView;
private GridCursoAdapter mAdapter;
private ArrayList<ObjetoCurso> listaCursos;
// Argumento del Fragment_2 que representa el número de sección
public static final String ARG_FRAGMENT_2 = "section_number_2";
public Fragment_2() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment2, container,
false);
listaCursos = new ArrayList<ObjetoCurso>();
mGridView = (GridView) rootView.findViewById(R.id.gridCursos);
llenarListaCursos();
ArrayAdapter<ObjetoCurso> adapter = new ArrayAdapter<ObjetoCurso>(getActivity(), android.R.layout.simple_list_item_1, listaCursos);
mGridView.setAdapter(adapter);
//setupAdapter();
return rootView;
}
public void llenarListaCursos(){
for(int i = 0; i < 20 ; i++){
ObjetoCurso obj = new ObjetoCurso("PROGRAMACION EN ANDROID",R.drawable.fotoperfil);
listaCursos.add(i, obj);
}
}
}
Este es mi archivo fragment2.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.mac.fablab.fablab.Fragment_2">
<GridView
android:id="@+id/gridCursos"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3"/>
</RelativeLayout>
Este es mi archivo grid_view_item.xml
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.mac.fablab.fablab.grid_view_item">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_grid_view_item" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
app:srcCompat="@android:drawable/ic_dialog_email" />
</android.support.design.widget.CoordinatorLayout>
Este es mi clase ObjetoCurso.Java
public class ObjetoCurso{
String c_nombre;
int c_portada;
public ObjetoCurso(String c_nombre, int c_portada) {
this.c_nombre = c_nombre;
this.c_portada = c_portada;
}
public String getC_nombre() {
return c_nombre;
}
public void setC_nombre(String c_nombre) {
this.c_nombre = c_nombre;
}
public int getC_portada() {
return c_portada;
}
public void setC_portada(int c_portada) {
this.c_portada = c_portada;
}
}
Este es mi adaptador para el GridView GridViewAdapter.Java
public class GridCursoAdapter extends ArrayAdapter<ObjetoCurso>{
private Context context;
private ArrayList<ObjetoCurso> mDataset = new ArrayList<>();
@Override
public int getCount() {
return 0;
}
public GridCursoAdapter(Context context,int textViewResourceId, ArrayList<ObjetoCurso> myDataset) {
super(context, textViewResourceId, myDataset);
mDataset = myDataset;
}
@Override
public ObjetoCurso getItem(int i) {
return mDataset.get(i);
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int position, View view, ViewGroup viewGroup) {
View v = view;
LayoutInflater inflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = inflater.inflate(R.layout.grid_view_item, null);
TextView textView = (TextView) v.findViewById(R.id.c_nombre);
ImageView imageView = (ImageView) v.findViewById(R.id.c_portada);
ObjetoCurso obj = getItem(position);
textView.setText("HOLA");
imageView.setImageResource(R.drawable.fotoperfil);
return v;
}
}