function GenerarTablaDesdeJson() {
//Con esto borramos la data que haya, evitando agregar N veces lo mismo
$("#resultado").html("");
var InfoDeEjemplo = [
[{
"_id": "5984d890a70ff9f57fcd1d08",
"index": 0,
"guid": "e2457908-e0de-402b-af25-2b111b06dbad",
"isActive": true,
"balance": "$1,844.85",
"picture": "http://placehold.it/32x32",
"age": 23,
"eyeColor": "blue",
"name": {
"first": "Hammond",
"last": "Mercer"
},
"company": "MAGNEMO",
"email": "[email protected]",
"phone": "+1 (859) 558-3239",
"address": "772 Metropolitan Avenue, Lumberton, New York, 5461",
"about": "Cupidatat occaecat eu cillum ad nulla duis. Mollit minim dolore quis quis nostrud ut excepteur adipisicing ipsum commodo dolor magna. Ex excepteur voluptate cupidatat incididunt quis excepteur cupidatat aliqua ea sit consequat velit.",
"registered": "Sunday, May 11, 2014 6:27 PM",
"latitude": "8.005387",
"longitude": "-172.622234"
}, {
"_id": "5984d890985ab8d6d6dcec53",
"index": 1,
"guid": "cd35e769-18ef-439a-bc97-1469c1e798fc",
"isActive": false,
"balance": "$2,036.05",
"picture": "http://placehold.it/32x32",
"age": 29,
"eyeColor": "green",
"name": {
"first": "Snyder",
"last": "Shaffer"
},
"company": "PHOTOBIN",
"email": "[email protected]",
"phone": "+1 (927) 479-2000",
"address": "926 Plymouth Street, Sanborn, Maine, 526",
"about": "Laboris magna aliqua deserunt occaecat ullamco velit sint do excepteur sint ipsum adipisicing id magna. Aliqua veniam anim eiusmod elit aliquip aliquip quis eu ea. Dolore officia voluptate aute magna velit. Et veniam irure tempor amet ut aute ea.",
"registered": "Monday, November 7, 2016 12:23 AM",
"latitude": "-32.800713",
"longitude": "82.076508"
}, {
"_id": "5984d89077e69b31d7a8c056",
"index": 2,
"guid": "daf51e0f-b251-4f9f-81d4-b9be16f1e939",
"isActive": false,
"balance": "$2,881.13",
"picture": "http://placehold.it/32x32",
"age": 36,
"eyeColor": "green",
"name": {
"first": "Rogers",
"last": "Holcomb"
},
"company": "HOMELUX",
"email": "[email protected]",
"phone": "+1 (880) 561-2200",
"address": "542 Suydam Place, Bowmansville, Vermont, 8121",
"about": "Eiusmod labore ad cillum dolore voluptate enim. Eu nisi ut ullamco est ut non. Eiusmod non commodo tempor aute minim proident ea ea nostrud exercitation ipsum mollit in cillum. Tempor sint officia commodo sit commodo anim ut tempor velit pariatur anim culpa. Minim officia reprehenderit commodo cupidatat proident elit est laborum consectetur labore voluptate aute duis ut. Laboris occaecat nostrud irure ut quis labore dolore mollit et amet ad ex.",
"registered": "Thursday, November 6, 2014 1:12 AM",
"latitude": "68.424218",
"longitude": "45.178904"
}, {
"_id": "5984d890c3acf6b6266c8b18",
"index": 3,
"guid": "d5e8fa61-c67a-4af2-935c-a9de8573e263",
"isActive": false,
"balance": "$2,823.44",
"picture": "http://placehold.it/32x32",
"age": 28,
"eyeColor": "green",
"name": {
"first": "Bird",
"last": "Macdonald"
},
"company": "DUFLEX",
"email": "[email protected]",
"phone": "+1 (843) 411-2062",
"address": "290 Manor Court, Coldiron, Louisiana, 5600",
"about": "Quis dolor enim ullamco incididunt adipisicing. Aliquip reprehenderit est fugiat sit exercitation culpa sit irure. Non elit Lorem ipsum velit ad ea duis sunt amet.",
"registered": "Monday, April 21, 2014 5:10 AM",
"latitude": "-49.918643",
"longitude": "143.96742"
}, {
"_id": "5984d890feeeaeff774a2e6b",
"index": 4,
"guid": "d26abfb5-d7e9-462d-9a94-d065edbd7b86",
"isActive": false,
"balance": "$1,597.15",
"picture": "http://placehold.it/32x32",
"age": 21,
"eyeColor": "green",
"name": {
"first": "Hamilton",
"last": "Young"
},
"company": "NAVIR",
"email": "[email protected]",
"phone": "+1 (888) 555-3667",
"address": "201 Crystal Street, Galesville, Rhode Island, 3530",
"about": "Incididunt nulla culpa pariatur duis culpa ullamco irure. Quis non esse irure id culpa minim proident fugiat ad ex nisi Lorem. Aliquip tempor cillum officia nulla incididunt fugiat deserunt cillum fugiat aliquip.",
"registered": "Saturday, June 18, 2016 2:56 AM",
"latitude": "80.706515",
"longitude": "54.423457"
}, {
"_id": "5984d8901c74779b3fce22d2",
"index": 5,
"guid": "2e3915b4-23ca-4230-af4c-fdd37d0c4e28",
"isActive": false,
"balance": "$3,464.37",
"picture": "http://placehold.it/32x32",
"age": 32,
"eyeColor": "brown",
"name": {
"first": "Preston",
"last": "Gay"
},
"company": "RECRITUBE",
"email": "[email protected]",
"phone": "+1 (897) 423-2742",
"address": "315 Lynch Street, Alleghenyville, New Mexico, 4505",
"about": "Officia duis magna quis in ipsum do ipsum enim sit et non commodo ut. Sit sit officia cupidatat exercitation et duis deserunt in Lorem eiusmod in. Nisi id adipisicing consectetur Lorem sint.",
"registered": "Friday, December 18, 2015 10:08 PM",
"latitude": "-32.601154",
"longitude": "-175.226687"
}, {
"_id": "5984d8901c33a4f31d61d966",
"index": 6,
"guid": "9b3abcec-c3fc-47cb-864b-b6733da8758b",
"isActive": false,
"balance": "$3,552.51",
"picture": "http://placehold.it/32x32",
"age": 27,
"eyeColor": "green",
"name": {
"first": "Brittany",
"last": "Dyer"
},
"company": "EXTRAGENE",
"email": "[email protected]",
"phone": "+1 (898) 459-3797",
"address": "307 Virginia Place, Garfield, Mississippi, 1242",
"about": "Occaecat minim amet enim id duis exercitation velit aliquip minim cillum culpa. In laborum mollit sit dolor consectetur anim Lorem qui cillum irure proident sit amet. Aliqua incididunt cupidatat occaecat exercitation eu aute labore Lorem in. Minim nostrud elit occaecat non ex aute exercitation. Ea ea enim enim magna.",
"registered": "Sunday, June 21, 2015 8:07 AM",
"latitude": "37.142702",
"longitude": "-126.37982"
}, {
"_id": "5984d890ccbd9bc24ee5a140",
"index": 7,
"guid": "ce341b3c-35fb-47be-b83d-a872ec525e99",
"isActive": true,
"balance": "$1,124.24",
"picture": "http://placehold.it/32x32",
"age": 38,
"eyeColor": "blue",
"name": {
"first": "Lucille",
"last": "Delgado"
},
"company": "HYDROCOM",
"email": "[email protected]",
"phone": "+1 (945) 455-3803",
"address": "593 High Street, Bartonsville, New Hampshire, 5790",
"about": "Veniam veniam velit dolore commodo amet aute exercitation exercitation consectetur laboris. Exercitation eiusmod aliqua in consequat. Nisi id dolore sint officia ea fugiat aliqua aliqua. Magna proident nisi proident nulla esse laboris.",
"registered": "Monday, June 8, 2015 3:08 AM",
"latitude": "30.092179",
"longitude": "-34.088397"
}, {
"_id": "5984d8904d297beb9d48fdaf",
"index": 8,
"guid": "d5e22bad-bd5a-4682-8df7-253a5a32ac78",
"isActive": true,
"balance": "$1,912.90",
"picture": "http://placehold.it/32x32",
"age": 31,
"eyeColor": "green",
"name": {
"first": "Georgette",
"last": "Burris"
},
"company": "QUINEX",
"email": "[email protected]",
"phone": "+1 (928) 504-3524",
"address": "587 Verona Place, Sylvanite, South Carolina, 5788",
"about": "Esse ad et veniam sunt fugiat cillum. Amet laborum voluptate nisi proident cupidatat exercitation nulla anim nulla. Voluptate mollit excepteur commodo ad aliqua. Labore est dolore commodo ea in ullamco eiusmod ut mollit ex Lorem deserunt laboris. Dolore proident mollit reprehenderit Lorem ipsum eiusmod nostrud.",
"registered": "Monday, May 1, 2017 6:15 PM",
"latitude": "1.334383",
"longitude": "175.744176"
}]
];
$.each(InfoDeEjemplo, function(key, value) {
//Es buena practica ver los datos con los que vas a trabajar:
//console.log(value);
RenderizarTablaPersonalizada(value);
});
}
function RenderizarTablaPersonalizada(informationToRender) {
var table = $("#resultado");
//rowIndex = Indice de Fila,
//r = es el valor de cada fila
$.each(informationToRender, function(rowIndex, r) {
var row = $("<tr/>");
//colIndex = Indice de columna
//c = es el valor de la columna
$.each(r, function(colIndex, c) {
//De todo el Json, seleccionamos las columnas que deseamos mostrar
if (colIndex == "guid" || colIndex == "age" || colIndex == "phone" || colIndex == "address") {
row.append($("<td/>").text(c));
}
});
//Luego de agregar todas las columnas con informacion, ahora vamos a gregar un boton que contendra un clasico onclick:
row.append($("<td/>")
.append($('<button/>', {
text: 'Seleccionar',
click: function() {
alert("¡Saludos hermandad de SOes! \n el GUID de este elemento es: " + r.guid);
}
})));
table.append(row);
});
}
table {
border-collapse: collapse;
}
td,
th {
border: 1px solid orange;
}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<input type="button" onclick="GenerarTablaDesdeJson();" value="Generar Tabla desde Json" />
<br/><br/>
<div>
<table cellspacing="0">
<colgroup>
<col>
<col>
<col>
<col>
<col>
</colgroup>
<thead class="">
<tr>
<th class="" scope="col">GUID</th>
<th class="" scope="col">Edad</th>
<th class="" scope="col">Telefono</th>
<th class="" scope="col">Direccion</th>
<th class="" scope="col">Operaciones</th>
</tr>
</thead>
<tbody id="resultado">
</tbody>
</table>
</div>

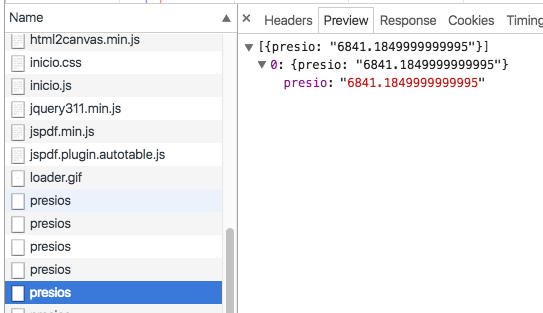
queryen este caso mi modelo y luego esta lafuncion presque llama el resultado