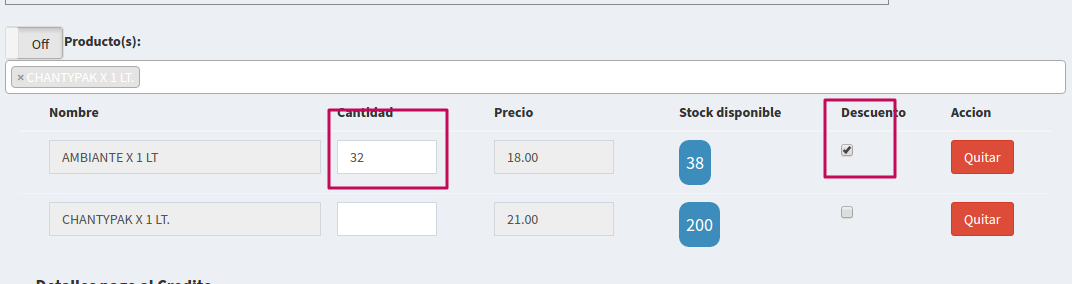
Tengo esta tabla, como se ve en la captura, donde se agregan los datos dinamicamente del buscador con jQuery.
Necesito obtener el valor del Input Cantidad, cuando se active el Checkbox del Descuento.
En cada fila td tengo Inputs y una columna tr con el ID del producto, por el momento solo he logrado capturar el ID y el Estado del CheckBox:
$(document).on("click",".activate_descuento",function(){
var valores = "";
$(this).parents("tr").find("td").each(function() {
valores += $(this).html() + "\n";
});
console.log(valores);
alert(valores);
});
NOTA: Si hay muchos productos que pueda agregar, la Cantidad como otros Inputs tienen el mismo ID y NAME por lo tanto se comportará como vector.