Estoy empezando en el tema de la programación en Rails.
Resulta que estoy desarrollando un app de prueba, donde tengo un modelo Song y otro Album. En el controlador de Album tengo una función 'show', la que me permite mostrarlo, ¿verdad?
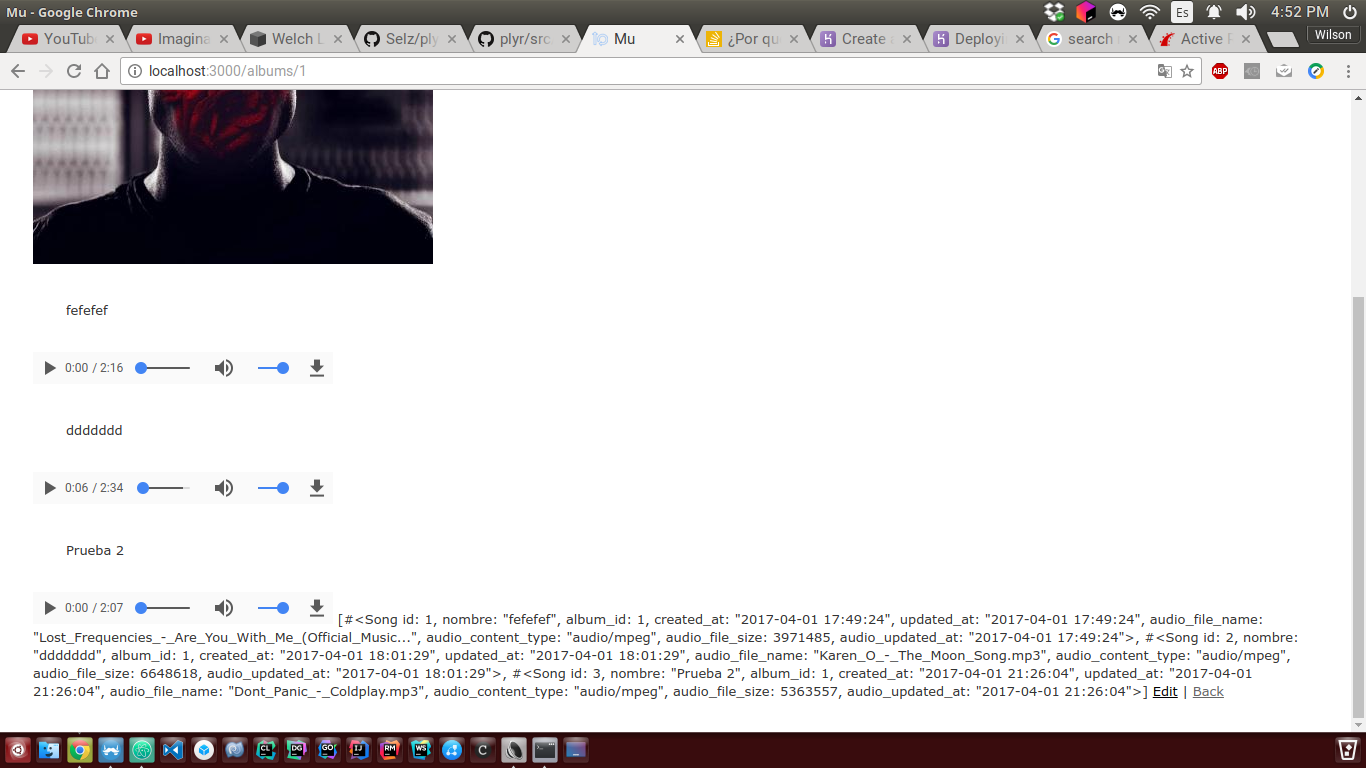
El punto está en que cuando accedo a la página del álbum, me aparecen las canciones (como es de esperar), pero también me aparece una especie de log de la búsqueda que se hizo.
Controlador Album
class AlbumsController < ApplicationController
before_action :set_album, only: [:show, :edit, :update, :destroy]
# GET /albums
# GET /albums.json
def index
@albums = Album.all
end
# GET /albums/1
# GET /albums/1.json
def show
@album = Album.find(params[:id])
@songs = Song.where(album: params[:id])
end
# GET /albums/new
def new
@album = Album.new
end
# GET /albums/1/edit
def edit
end
# POST /albums
# POST /albums.json
def create
@album = Album.new(album_params)
@album.cover = params[:album][:cover]
@album.save
respond_to do |format|
if @album.save
format.html { redirect_to @album, notice: 'Album was successfully created.' }
format.json { render :show, status: :created, location: @album }
else
format.html { render :new }
format.json { render json: @album.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /albums/1
# PATCH/PUT /albums/1.json
def update
respond_to do |format|
if @album.update(album_params)
format.html { redirect_to @album, notice: 'Album was successfully updated.' }
format.json { render :show, status: :ok, location: @album }
else
format.html { render :edit }
format.json { render json: @album.errors, status: :unprocessable_entity }
end
end
end
# DELETE /albums/1
# DELETE /albums/1.json
def destroy
@album.destroy
respond_to do |format|
format.html { redirect_to albums_url, notice: 'Album was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_album
@album = Album.find(params[:id])
end
# Never trust parameters from the scary internet, only allow the white list through.
def album_params
params.require(:album).permit(:nombre, :cover)
end
end
Show.html.erb (Album)
<p id="notice"><%= notice %></p>
<h1><%= @album.nombre %></h1>
<img src="<%= @album.cover.url %>" alt="">
<%= @songs.each do |d| %>
<p><%= d.nombre %></p>
<audio controls>
<source src="<%= d.audio.url %>" type="audio/mp3">
</audio>
<% end %>
<%= link_to 'Edit', edit_album_path(@album) %> |
<%= link_to 'Back', albums_path %>
Sin más que decir, muchas gracias.