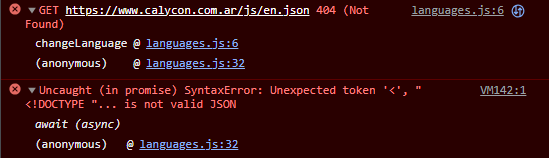
Como andan, les comento mi situación, hice una pagina web que el cliente me solicito pudiera estar en 3 idiomas, entonces mediante javascript y unos archivos .json logre que cambie de idioma, lo subi a github pages y funciona de diez, lo subí a netlify y funciona de diez, cuando lo subí al servidor que tiene contratado el cliente cuando clikeo las banderitas no pasa nada y por consola me arroja estos errores:
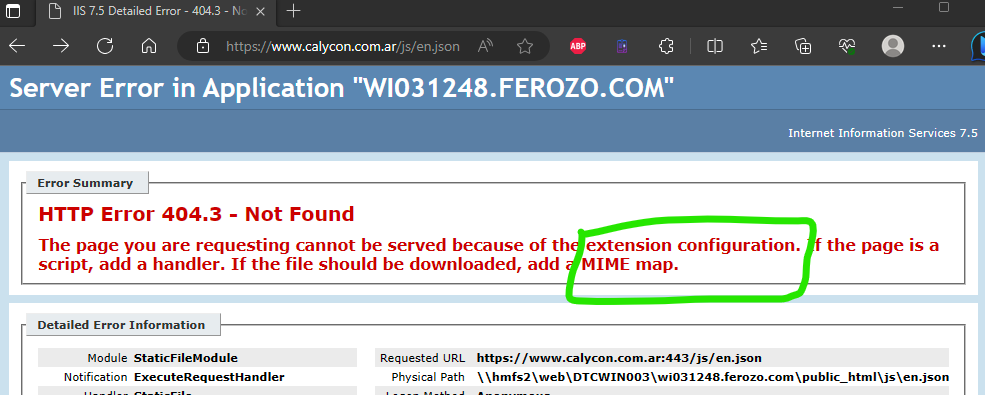
y obviamente no se produce ningún cambio. Está todo chequeado por un programador sr amigo que el código esta bien (aparte en github pages y netlify funciona), la pregunta sería porque puede ser que no lo levante el servidor pagado?
Acá les dejo el código de js donde la primera parte es sobre el click de las banderitas y la parte del error sería la segunda parte que es el cambio de idioma cuando se clikea dicha bandera:
const flagsElement = document.getElementById("flags");
const textsToChange = document.querySelectorAll("[data-section]");
const changeLanguage = async (language) => {
const requestJson = await fetch(`js/${language}.json`);
const texts = await requestJson.json();
for (const textToChange of textsToChange) {
const section = textToChange.dataset.section;
const value = textToChange.dataset.value;
textToChange.innerHTML = texts[section][value];
}
// Almacena el idioma seleccionado en el almacenamiento local del navegador
localStorage.setItem("selectedLanguage", language);
};
const loadLanguage = () => {
// Obtiene el idioma seleccionado almacenado en el almacenamiento local del navegador
const selectedLanguage = localStorage.getItem("selectedLanguage");
if (selectedLanguage) {
changeLanguage(selectedLanguage);
} else {
// Establece un idioma predeterminado si no se ha seleccionado ninguno
changeLanguage("default");
}
};
flagsElement.addEventListener("click", (e) => {
changeLanguage(e.target.parentElement.dataset.language);
});
// Carga el idioma al cargar la página
loadLanguage();
gracias y perdón por lo extenso.