Estoy aprendiendo Angular y el curso está un poco desactualizado, resulta que estoy creando una aplicación muy simple en la cual se muestra un listado de personas, creadas a partir de una clase Persona que recibe los parámetros nombre y apellido.
El código es el siguiente:
data.services.ts:
cargarPersonas(){
return this.httpClient.get('https://listado-personas-53faf-default-rtdb.firebaseio.com/personas.json');
}
guardarPersonas(personas: Persona[]){
this.httpClient.put('https://listado-personas-53faf-default-rtdb.firebaseio.com/personas.json', personas).subscribe(
response => alert(`Datos enviados correctamente: ${response}`),
error => alert(`Error al enviar los datos: ${error}`)
);
}
persona.service.ts:
setPersonas(personas: Persona[]){
this.personas = personas;
}
obtenerPersonas(){
return this.dataService.cargarPersonas();
}
agregarPersona(persona: Persona) {
this.logginService.enviarMensajeAConsola('agregamos persona:' + persona.nombre);
if(this.personas == null){
this.personas = [];
}
this.personas.push(persona);
this.dataService.guardarPersonas(this.personas);
}
personas.component.ts:
ngOnInit(): void {
this.personasService.obtenerPersonas().subscribe(
(personas: Persona[]) => {
this.personas = personas;
this.personasService.setPersonas(personas);
}
);
}
Al realizar esto recibo el error Ninguna sobrecarga coincide con esta llamada. Investigando un poco encontré que debía modificar la suscripción en personas.component.ts de la siguiente manera:
this.personasService.obtenerPersonas().subscribe(
(personas: Object) => {
this.personas = personas as Persona[];
this.personasService.setPersonas(personas as Persona[]);
}
);
Esto solucionó el error anterior, sin embargo recibo el error NG0900: Error trying to diff '[object Object]'. Only arrays and iterables are allowed.
Cuando realizo un console.log() de el objeto que recibo al suscribirme (personas) puedo ver que es un objeto que contiene un arreglo pero no se como puedo hacer para acceder a dicho arreglo ya que si intento iterarlo también recibo error, con Object.keys(personas) recibo una cadena con el nombre de la llave y con Object.values(personas) recibo otro objeto.
¿Cómo puedo lograr trabajar con el array de objetos tipo Persona que recibo desde firebase?
EDIT:
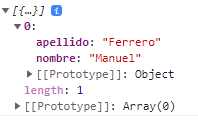
Cuando realizo un console.log() de el objeto que recibo al suscribirme (personas) me muestra lo siguiente:

this.personasService.obtenerPersonas().subscribe( (personas: Object) => { console.log(personas) } );