estoy tratando de setear mis campos de un formulario y me sale el siguiente error
mi codigo:
$('#limpiar').on("click", function(e) {
// document.getElementById('tipo_operacion').val = "";
document.querySelector('input[type=radio][name=documento]:checked').checked = false;
document.querySelector('input[type=radio][name=serv_locacion]:checked').checked = false;
document.querySelector('input[type=radio][name=docn_siafumento]:checked').checked = false;
document.querySelector('input[type=radio][name=v]:checked').checked = false;
});
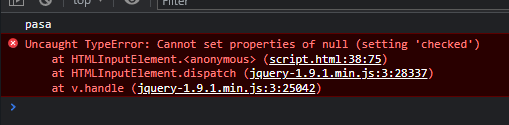
El error es el siguiente
Como podria realizar el limpiar los campos si no marco algunos inputs