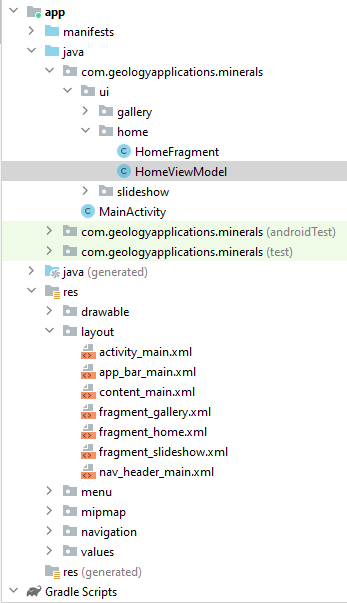
Es la primera vez que trabajo con fragments en Android para una aplicación con Navigation Drawer (menu lateral) escrita en Java que por defecto Android Studio me crea con la siguiente estructura:
El fragment home tiene un TextView al que quiero acceder desde la clase Java pertinente para empezar a trabajar para mostrar contenido en la pantalla por defecto de la aplicación, pero nunca he trabajado con este sistema con modelo, vista y fragmento.
fragment_home.xml
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ui.home.HomeFragment">
<TextView
android:id="@+id/text_home"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:textAlignment="center"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
Android Studio me crea un modelo:
HomeViewModel.java
package com.geologyapplications.minerals.ui.home;
import androidx.lifecycle.LiveData;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class HomeViewModel extends ViewModel {
private MutableLiveData<String> mText;
public HomeViewModel() {
mText = new MutableLiveData<>();
mText.setValue("This is home fragment");
}
public LiveData<String> getText() {
return mText;
}
}
Y una clase HomeFragment.java desde la que entiendo se debe acceder a los elementos del xml del fragment para empezar a mostrar contenido.
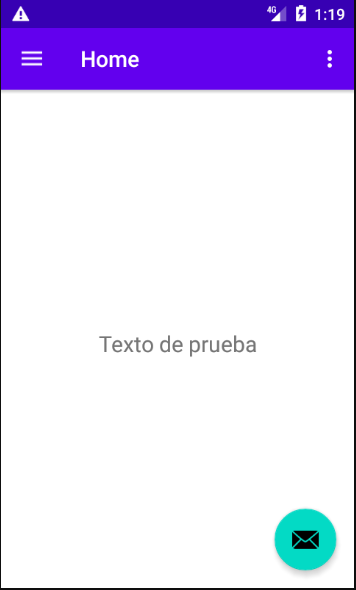
Trato de acceder al TextView del archivo xml del fragmento y añadir un texto de prueba. Solo he añadido las dos líneas comentadas a este archivo del proyecto que genera Android Studio:
TextView txthome = getActivity().findViewById(R.id.text_home);
txthome.setText("Texto de prueba");
HomeFragment.java
package com.geologyapplications.minerals.ui.home;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import com.geologyapplications.minerals.R;
import com.geologyapplications.minerals.databinding.FragmentHomeBinding;
public class HomeFragment extends Fragment {
private HomeViewModel homeViewModel;
private FragmentHomeBinding binding;
public View onCreateView(@NonNull LayoutInflater inflater,
ViewGroup container, Bundle savedInstanceState) {
homeViewModel =
new ViewModelProvider(this).get(HomeViewModel.class);
binding = FragmentHomeBinding.inflate(inflater, container, false);
View root = binding.getRoot();
TextView txthome = getActivity().findViewById(R.id.text_home); //Únicas dos líneas añadidas al proyecto inicial con Navigation Drawer que crea Android Studio
txthome.setText("Texto de prueba");
final TextView textView = binding.textHome;
homeViewModel.getText().observe(getViewLifecycleOwner(), new Observer<String>() {
@Override
public void onChanged(@Nullable String s) {
textView.setText(s);
}
});
return root;
}
@Override
public void onDestroyView() {
super.onDestroyView();
binding = null;
}
Obtengo que el TextView es un objeto nulo:
Caused by: java.lang.NullPointerException: Attempt to invoke virtual method 'void android.widget.TextView.setText(java.lang.CharSequence)' on a null object reference
¿Cuál es la forma correcta de generar el contenido de un fragment del Navigation Drawer en esta estructura de proyecto que me crea Android Studio por defecto?


TextView txthome = getActivity().findViewById(R.id.text_home);, al usar DataBinding, obtienes la referencia alTextViewdesde el objetoFragmentHomeBinding, como de hecho ya haces aquí:final TextView textView = binding.textHome;, aunque de manera errónea, pues debes ponerlo así:final TextView textView = binding.text_home;bindingpuedes acceder a cualquier elemento del XML ligado al Fragment, con la notaciónbinding.elIdDelElementodelelIdDelElementoes el ID que tenga el elemento en su propiedadandroid:id=incluso, si incluyes otros layouts, también puedes acceder a ellos, con la notaciónbinding.elIdDelLayout.elIdDelElementoThis is home fragmenten tu TextView, eso es lo correcto. Como ya te dije, esto no va de Navigation Drawer, sino de algo más profundo y más interesante que es el patrón MVVM (lee sobre ello cuando puedas). La función del ViewModel en ese patrón es permitir que el contenido de la UI cambie de una forma transparente, respetando los ciclos de vida, y garantizando que no haya fugas de memoria, etc. Imagina un código donde pides datos asíncronos, a una API remota, a Firebase, etc ...