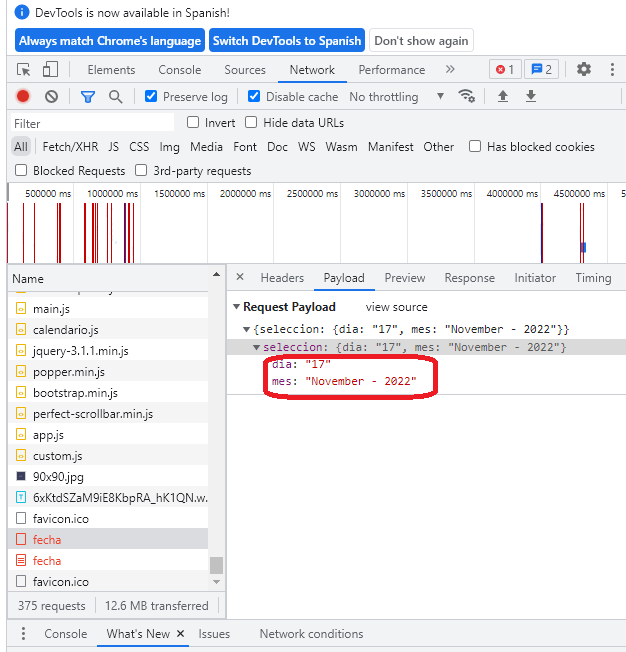
estoy armando un selector de fechas, el problema es que nose como procesar esta informacion:
boton.onclick = function obtenerDatosSuma(x) {
var data2 = {
dia: dia,
mes: mes,
};
fetch("fecha", {
method: "POST",
headers: {
Accept: "application/json",
"Content-Type": "application/json",
},
body: JSON.stringify({ seleccion: data2 }),
})
.then(function (data) {
window.location.href = "/fecha";
return data.json();
})
.then((myJson) => {
console.log(myJson);
});
};
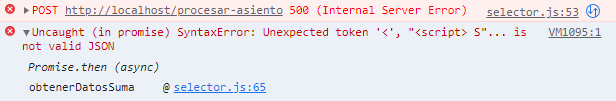
Error en consola:
Como puedo procesar los datos recibidos con POST?


window.location.href = "/fecha";