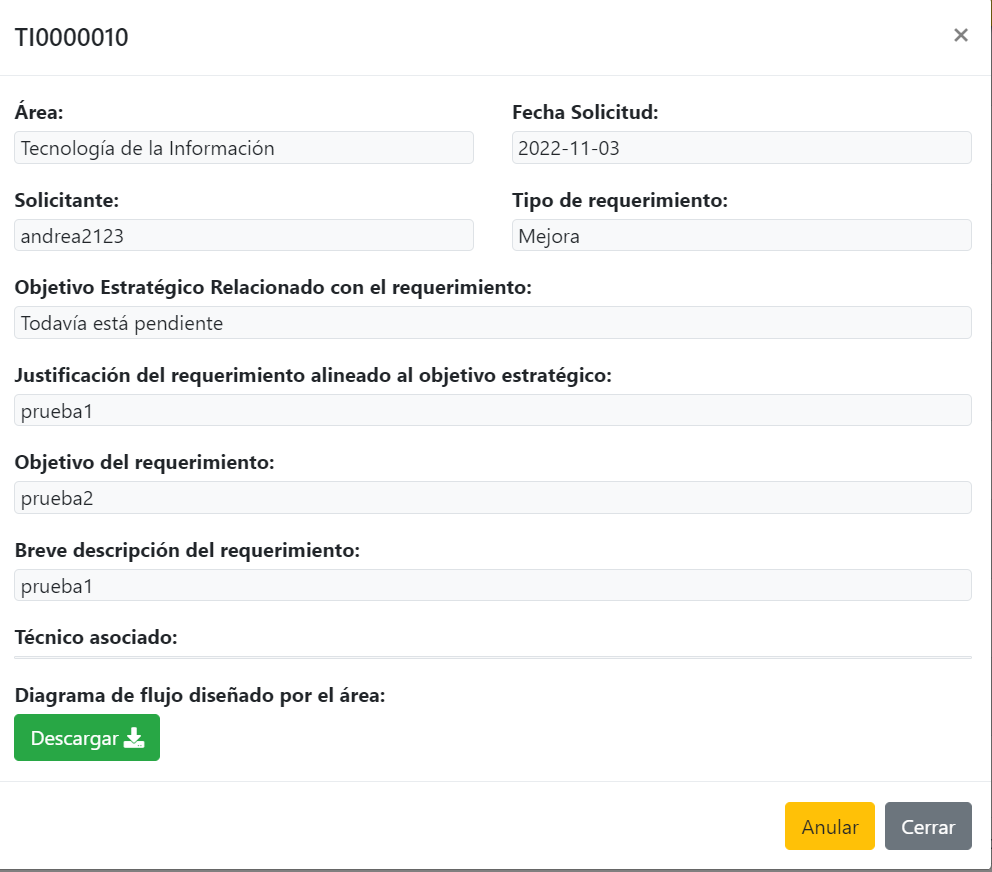
Tengo un botón que se llama "anular", que está ubicado en un modal, y se ve así

<button id="modal_btn_anular" type="button" class="btn btn-warning d-none">Anular</button>
const modalBtnAnular = $("#modal_btn_anular")
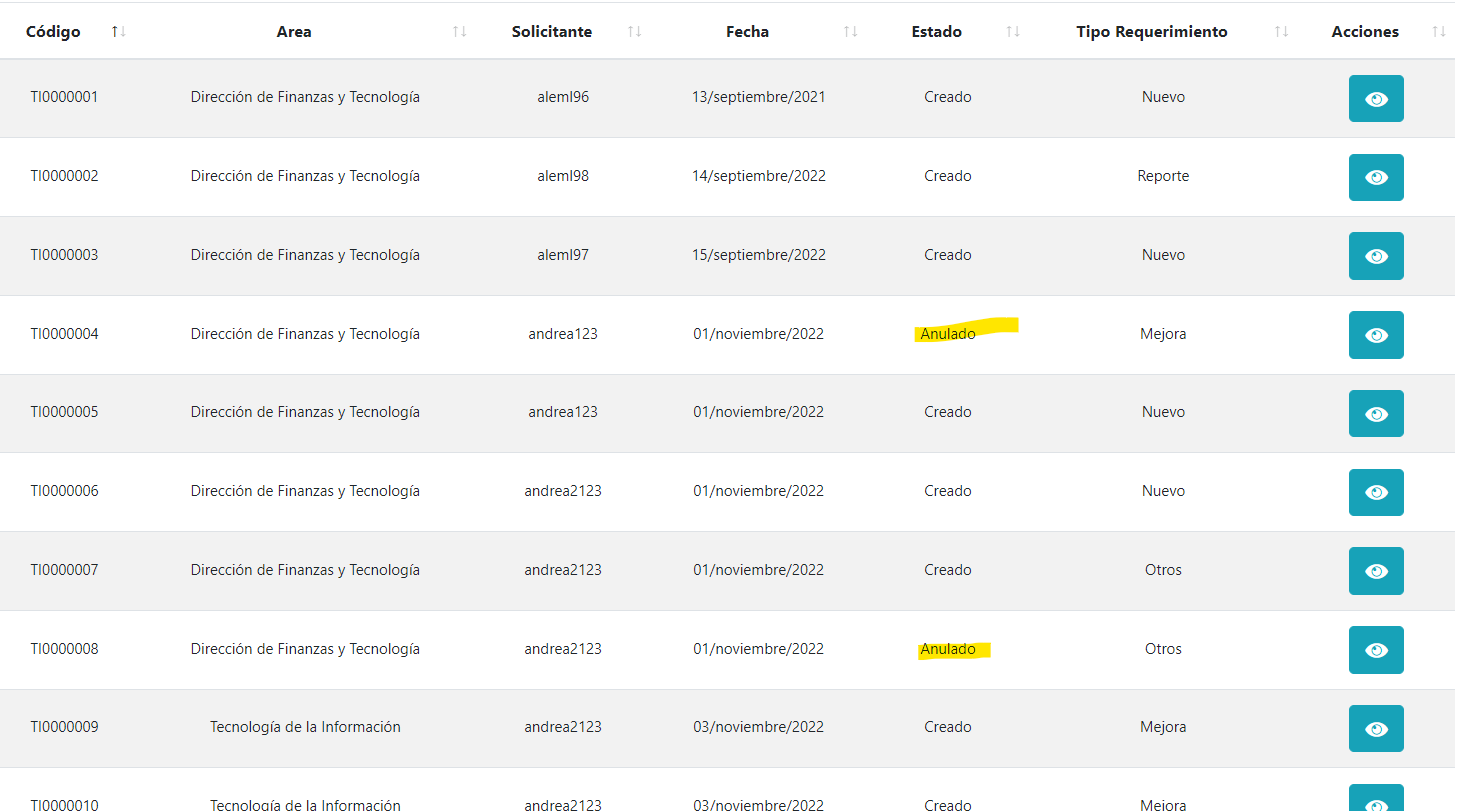
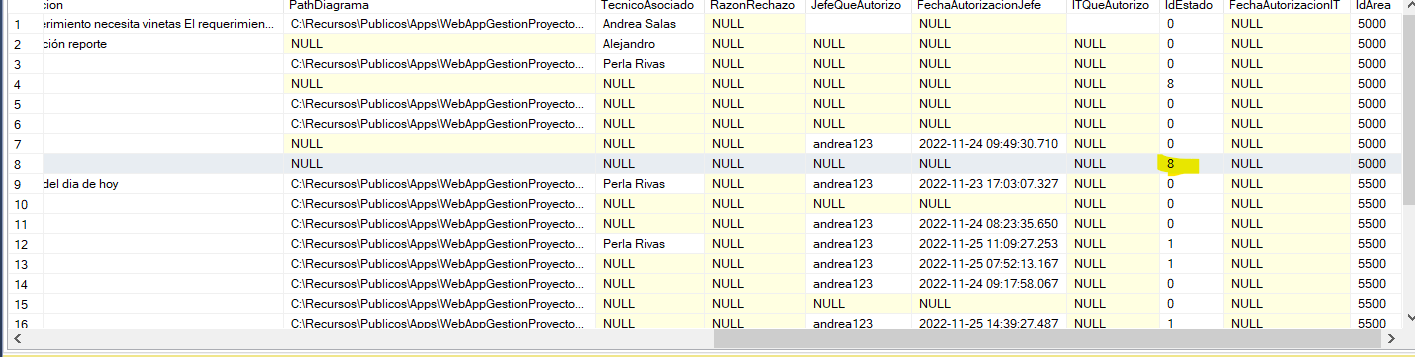
Entonces, al presionarlo, cambia un valor en mi base de datos, y IdEstado se pone en "8" que significa "anulado" es decir 8=anulado
Y en la vista del html se ve así:

Lo que quiero, es que al estar la base de datos en ese estado anulado, es decir idEstado=8, el botón "anular" se oculte. Yo estuve tratando con esto con jquery:
if (solicitud.estado == "Anulado") {
modalBtnAnular.removeClass("d-none")
}
Pero no me funcionó, no me da ningún error, pero no me funciona. ¿Tendrían alguna idea de como hacerlo? Estoy trabajando con jquery y sqlserver

modalBtnAnular.remove()d-nonees cuando lo muestras, puesd-noneen bootstrap es lo mismo quedisplay: none;en CSS. Si acaso debes agregarle esa clase, no quitársela, aunque por defecto parece que ya la tiene, o eso parece.