Veo varios problemas en tu código quizá debidos al desconocimiento de cómo funciona Ajax. Es más simple de como lo estás haciendo.
Si usas Ajax no necesitas enviar el formulario, porque el envío se hace por medio de Ajax. De hecho, Ajax se creó para eso, antes de Ajax se usaban formularios y necesitabas recargar la página cuando los datos eran posteados, mientras que Ajax te permite mandar los datos sin necesidad de recargar la página, así que no tiene sentido mandar el formulario. Lo que ves en pantalla son los datos que estás pasando vía Ajax. Eso no quita que puedas tomar datos de un formulario para mandarlos por Ajax, pero mandas los datos, no el formulario en sí mismo.
Por otro lado, estás mandando una estructura complicada al servidor, que no te permitirá luego leer los datos con facilidad.
Si quieres mandar un conjunto de datos al servidor, puedes organizarlos de forma estructurada, así la lectura será más simple.
Por ejemplo algo así:
[
{"nombre":"Sushi", "cantidad":1},
{"nombre":"Marisco", "cantidad":3}
]
En este ejemplo, cada objeto tiene una propiedad nombre y otra propiedad cantidad. En ese caso, tu $_POST será un array de objetos que podrás recorrer y extraer sus valores por cada propiedad nombre y cantidad. Si creas estructuras complejas, la lectura será compleja. Por eso existe JSON y los datos estructurados, para simplificar, no para complicar.
Veamos cómo aplicar esto en tu Javascript (cabe decir que JS tiene más herramientas y técnicas para simplificar, pero no nos meteremos en esto ahora, además no tengo tu HTML en contexto).
JS
Intentaremos estructurar partiendo de lo que tienes, aunque sería mejor repensar quizá tu propio HTML.
let arrayname= [];
let arraycant= [];
nomconsu.forEach(function(element) {
arrayname.push(element.innerText);
})
cantidad.forEach(function(element) {
arraycant.push(element.value);
})
let mData = [];
/*
Combinaremos arrayname y arraycant
para crear un objeto estructurado
e iremos metiendo cada objeto en mData
*/
arrayname.forEach(function(value, index) {
mData.push({"nombre": arrayname[index],"cantidad": arraycant[index]});
});
$.ajax({
method:"POST",
url:"Mesashtml.php",
data:mData,
success:function(r){
alert(r);
}
});
Aquí estamos en mData una estructura parecida a la mencionada más arriba. Ahora en PHP podremos leerla o usarla con más facilidad.
PHP
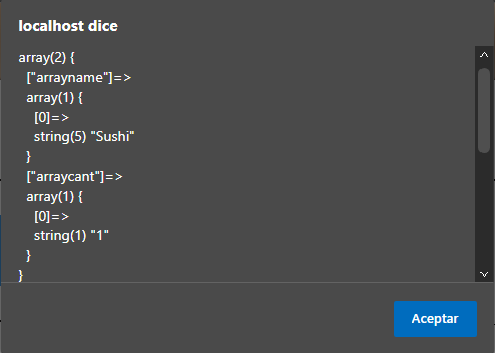
var_dump($_POST);
include 'conexion.php';
foreach ($_POST as $value) {
$sql = $ccn -> query("insert into orden (nom) values ($value['nombre'])");
}
Si quisieras usar nombre y cantidad, sería algo así:
foreach ($_POST as $value) {
printf("%s%s\n",$value['nombre'],$value['cantidad']);
}

var_dump($_POST)te manda un array vacío y a la vez que elalertde la respuesta te devuelve unos datos que el código PHP que nos muestras no debería devolver, de modo que no entiendo nada. Además, el parámetrodatade Ajax va sin paréntesis, así:data:{ arrayname:arrayname, arraycant:arraycant },Tampoco entiendo qué hace esto en el bloquesucessde tu petición Ajax:formordendetalle.submit();Por favor, pulsa en editar y aclara tu problema contando la verdad de las cosas.data? ¿para qué esformordendetalle.submit();?