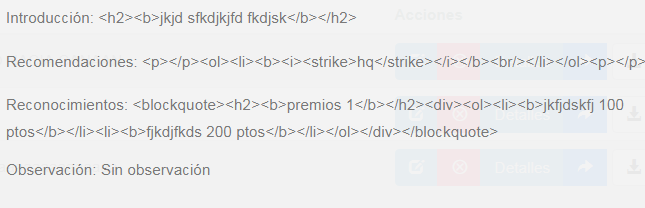
En mi formulario tengo un editor de texto en el textareatextarea... pero cuando muestro todos los datos que ingrese me los muestra con los formatos como pueden ver en la imagen

Yo muestro los datos de la siguiente manera:
<div class="form-group col-xs-12">
<label class="control-label">Introducción:</label> @{{ circular.introduccion || 'Sin introducción'}}
</div>
<div class="form-group col-xs-12">
<label class="control-label">Recomendaciones:</label> @{{circular.recomendacion || 'Sin recomendaciones' }}
</div>
<div class="form-group col-xs-12">
<label class="control-label ">Reconocimientos:</label> @{{circular.reconocimiento || 'Sin reconocimientos' }}
</div>
<div class="form-group col-xs-12">
<label class="control-label ">Observación:</label> @{{ circular.observacion || 'Sin observación'}}
y no quiero que se vean esos textos con las etiquetas de htmlHTML, sino como texto plano!! será , ¿ Será que con un filtro de angularjsAngularJs se puede?? por favor ayudaa!